
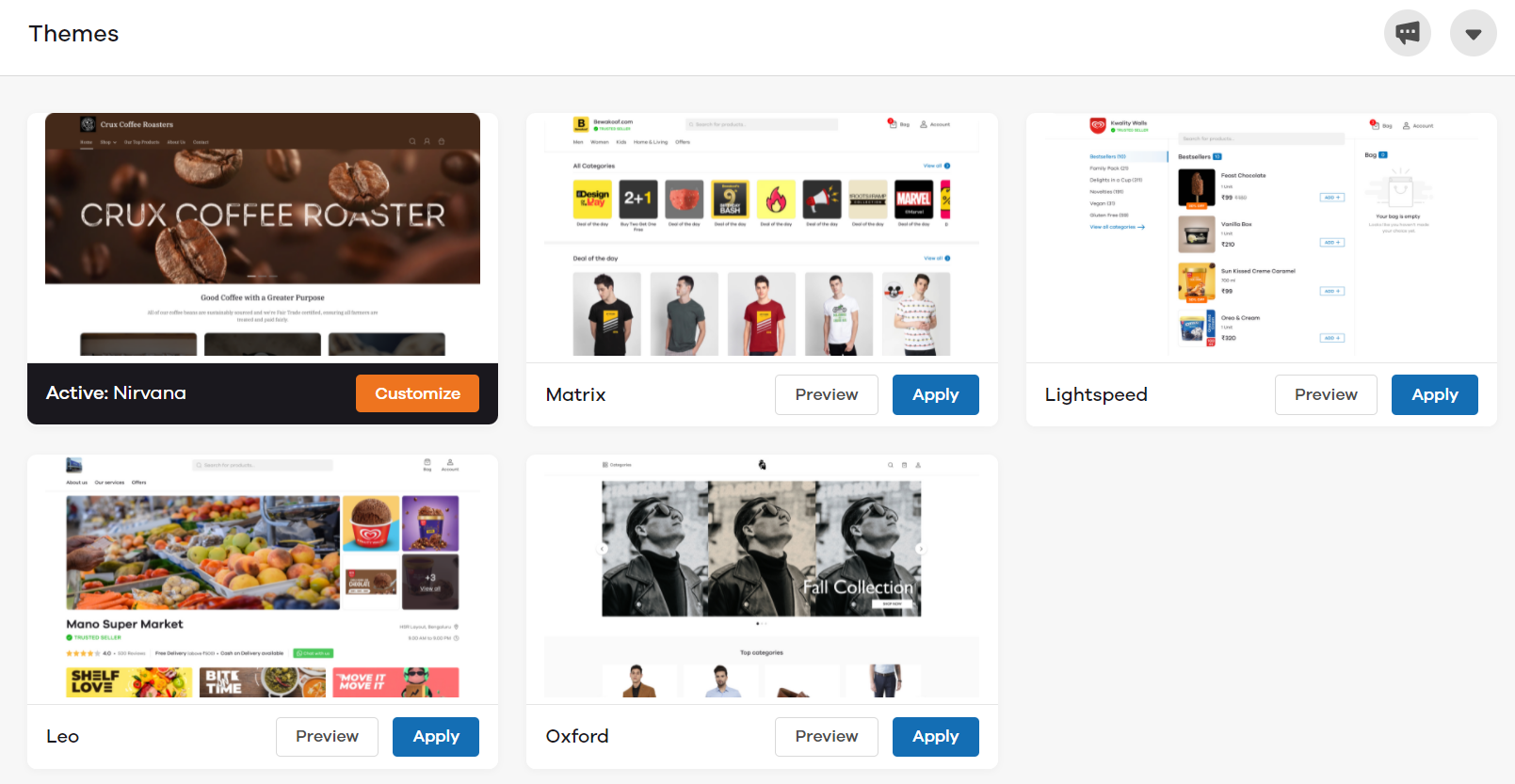
Once applied, click on Customize to make changes as per your choice.
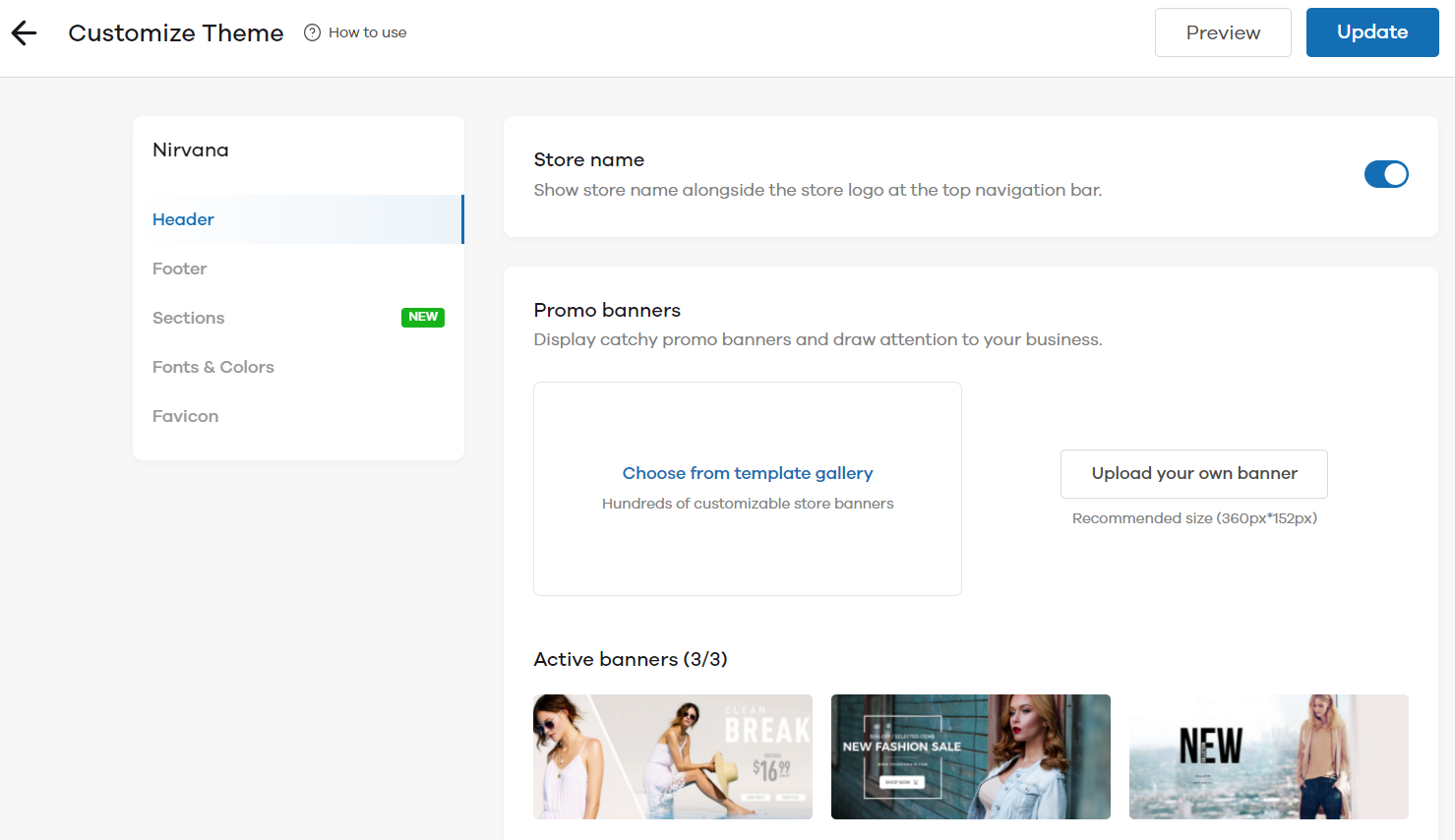
Header
In the Header section, you can make changes to the top section of your store.
- Store Name - When you enable this option by clicking on the toggle button, your store name will be shown alongside the logo of your store. If you wish to show only the logo, turn it off again.
2. Promo Banners - You can choose to display three banners on the top section of your store. You can either choose from the template gallery and set the banners easily or if you want to upload the banners of your choice, click on add your own banner button. The recommended image size is 1296px X 548px.

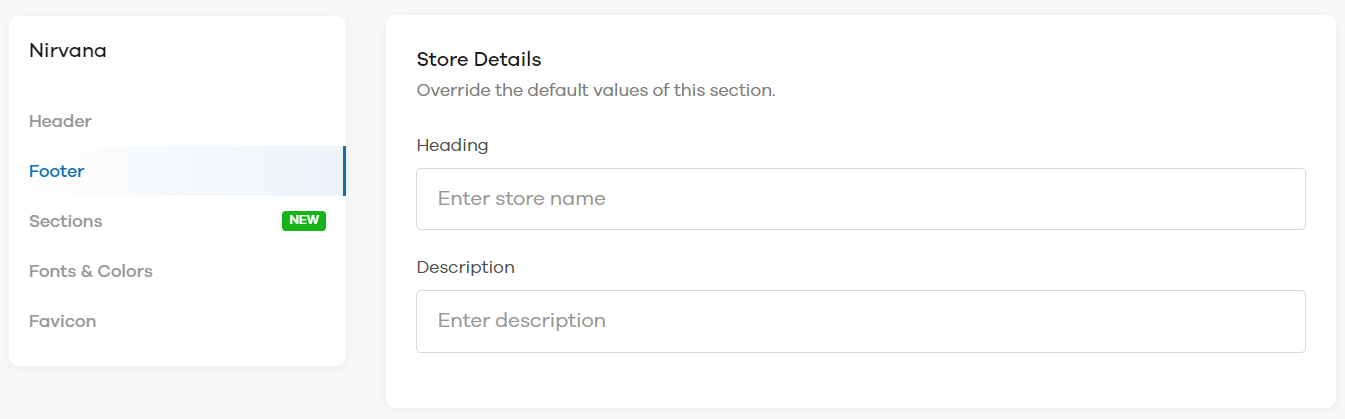
Footer
In the Footer section, you can make changes to the bottom section of your store:
- Store Details - You can add a heading and short description to tell more about your brand to customers.

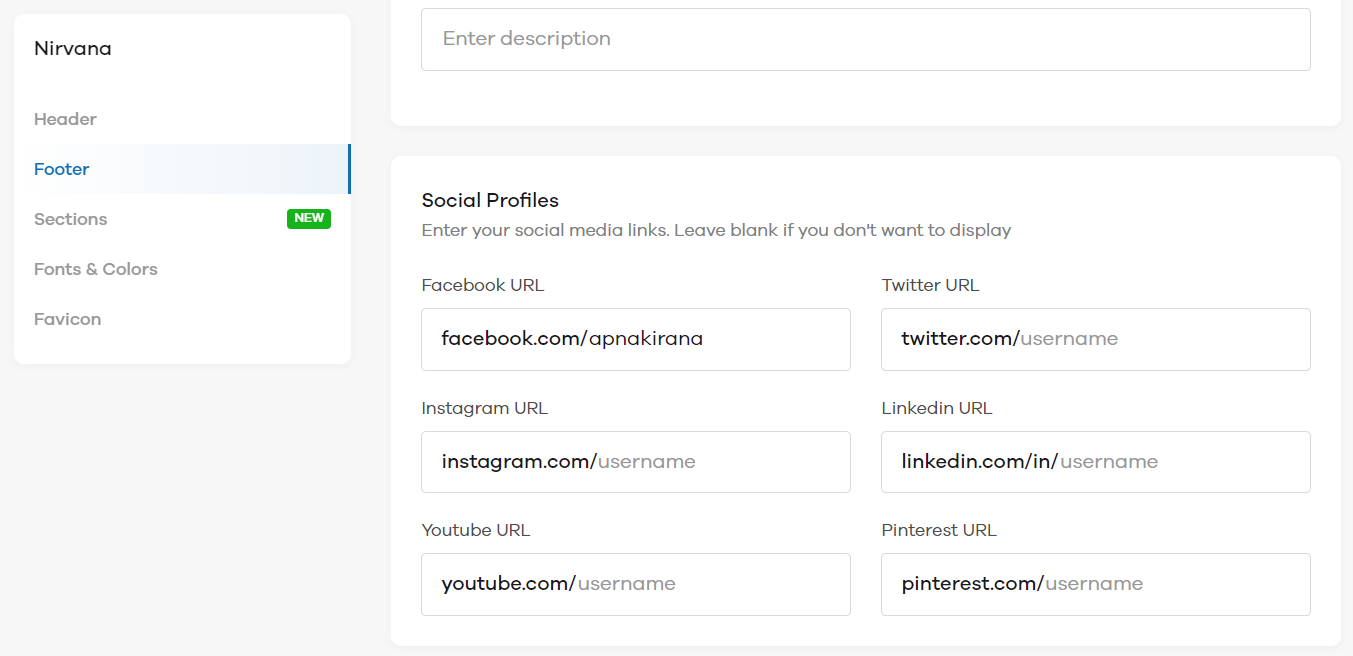
2. Social Profiles - You can add social media profiles to your store so that your customers can follow you and can stay updated. Enter your username in the respective fields. For example, if your business page username on Facebook is apnakirana, enter that in the Facebook URL field.

Sections
Through sections, you can add multiple sub-parts on the homepage of your store to share about your brand, your story, or relevant offers and deals.
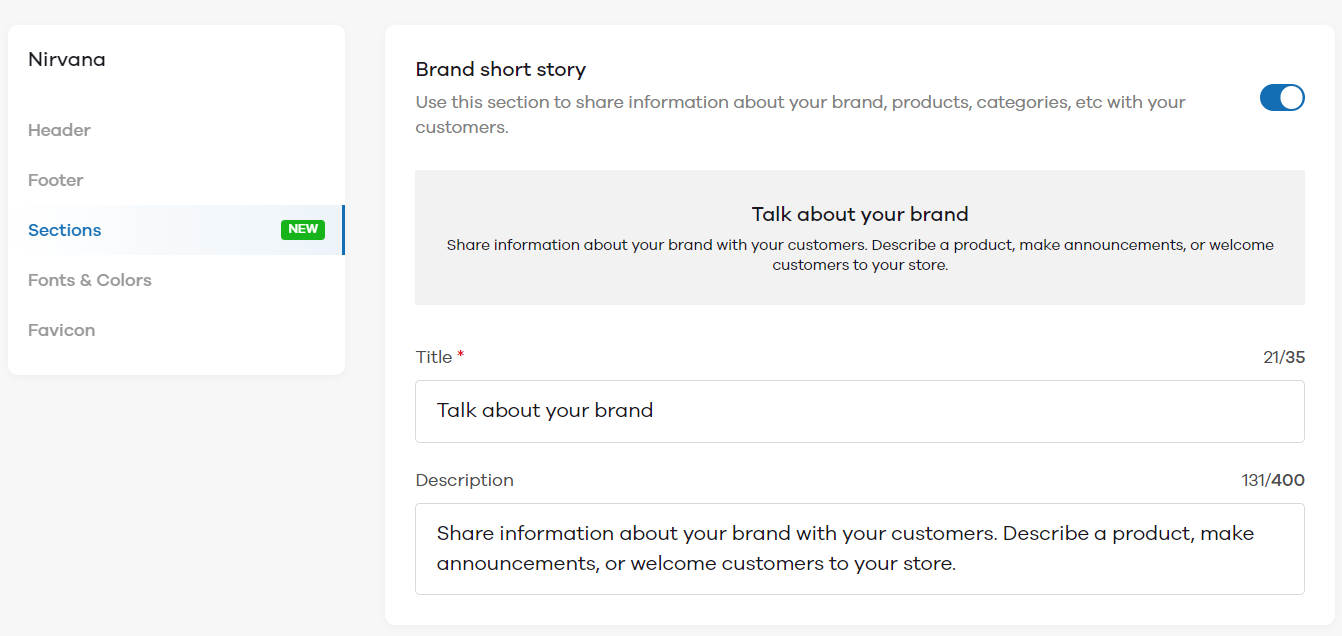
- Brand Story - You can use the brand story section to share information about your brand, products, categories, etc with your customers as shown below.

To enable this feature, press the toggle of brand story on and add a title with relevant information.

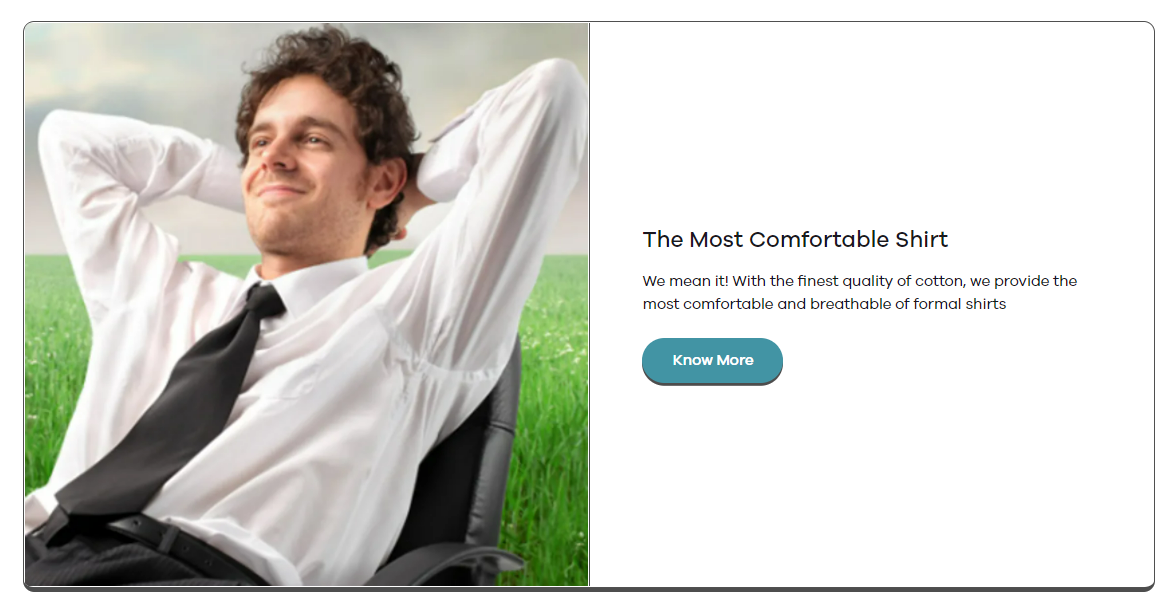
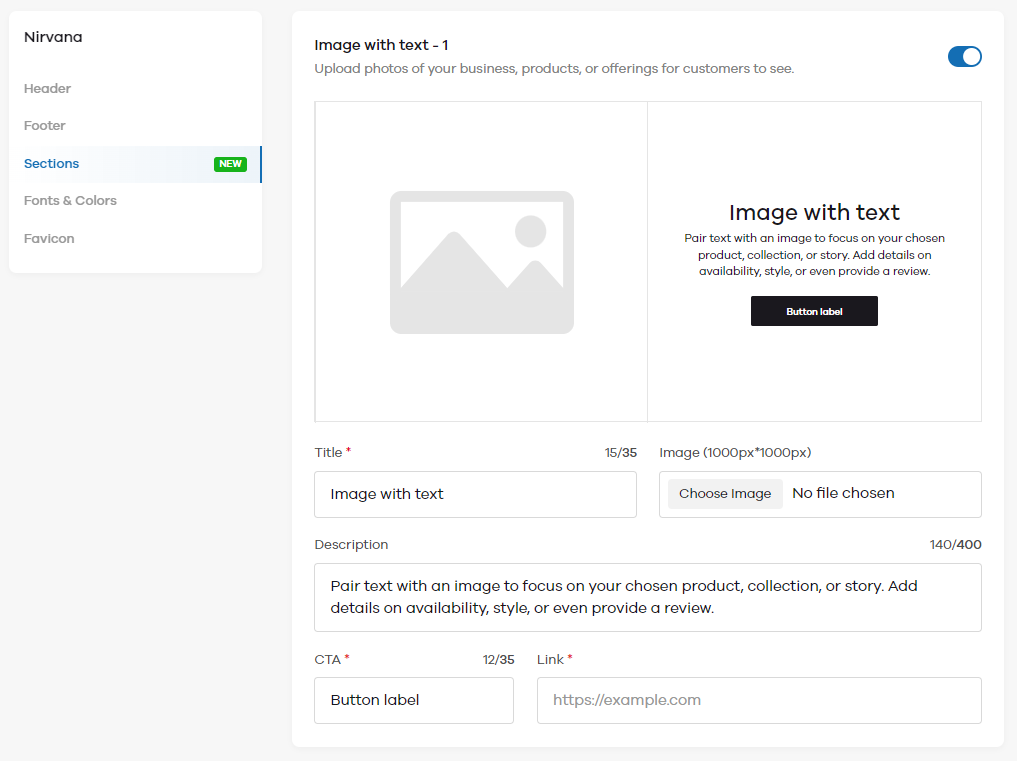
2. Image With Text - Image with text allows you to add focus on a chosen product or category. You can add additional information with a description and a clickable button to it as well. The recommended image size is 1000px X 1000px.

To add this, enable Image with Text by clicking on the toggle button. Now, add the title, description and upload the image of your choice. To add a button name, add some text under the CTA field and mention the link where you want the users to land, once they click on the button. The recommended image size is 1000px X 1000px.

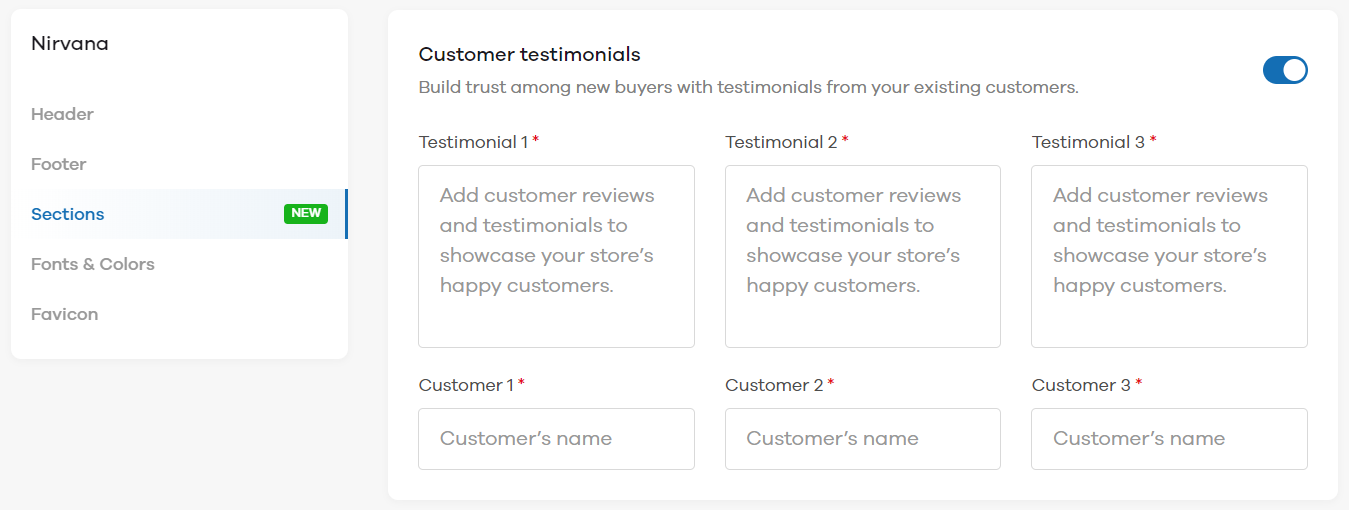
3. Customer Testimonials - With this section, you can showcase top customers reviews on your homepage to build trust among your new customers.

To add this section, enable Customer Testimonials by clicking on the toggle button. Now, you can add up to 3 reviews with testimonial content and the customer's name.

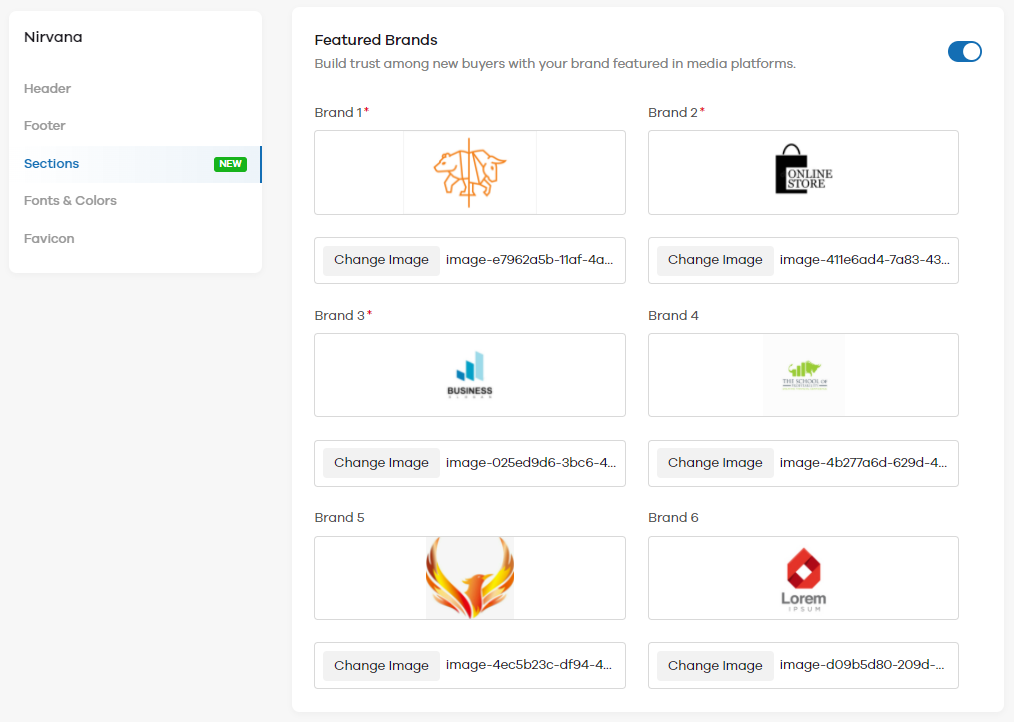
4. Featured Brands - The Featured Brands section allows you to add images and showcase brands you have worked with. You can also add logos of news articles your brand is featured in to help build trust through this feature.

To add this section, enable Featured Brands through the toggle and upload the relevant images. You can add up to 6 such featured brands.

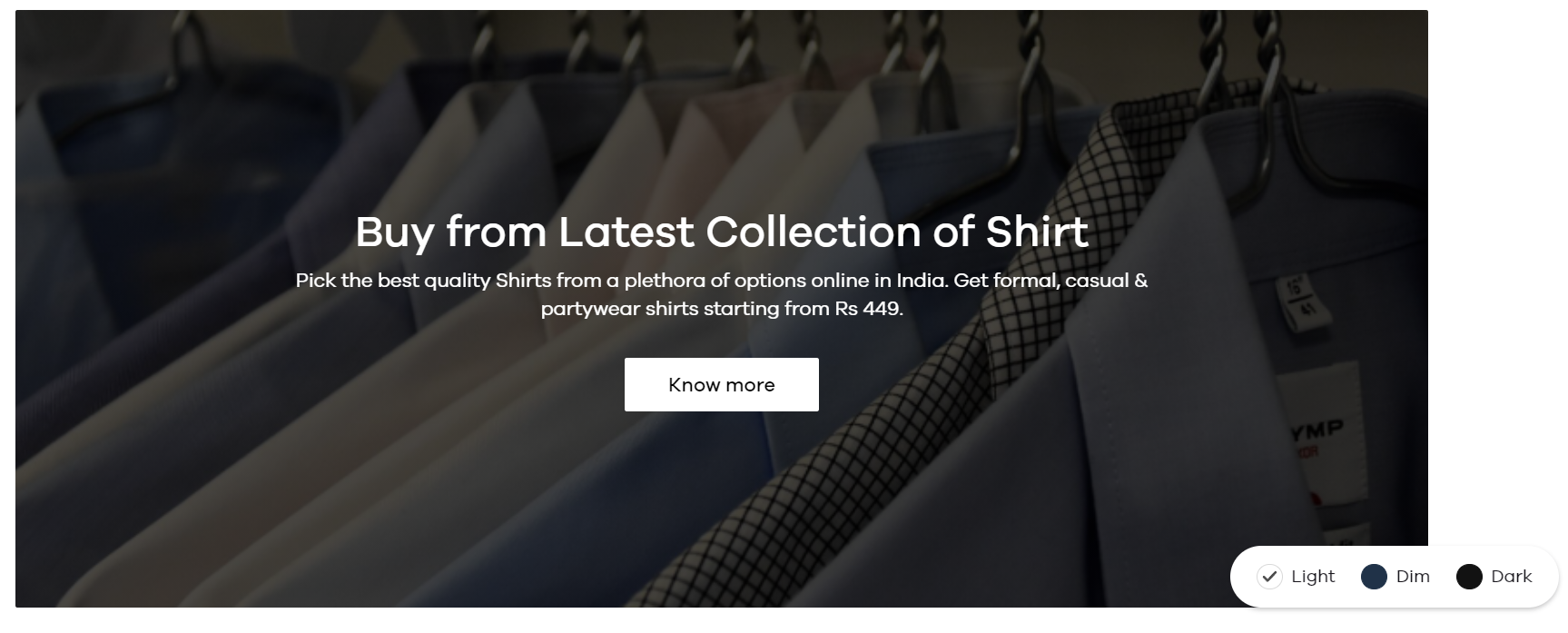
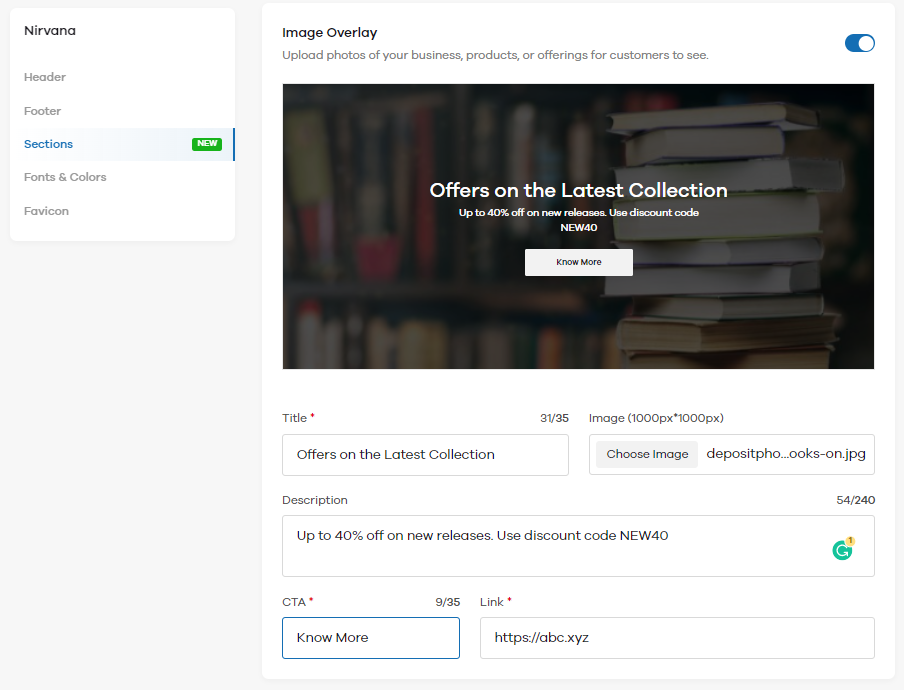
5. Image Overlay - Here, you can add an image to promote a product, category, or any offer on a category. This image overlay catches eyeballs and is a good way to promote products as shown below.

To add this, enable Image Overlay by clicking on the toggle button. Now, add the title, description and upload the image of your choice. To add a button name, add some text under the CTA field and mention the link where you want the users to land, once they click on the button.

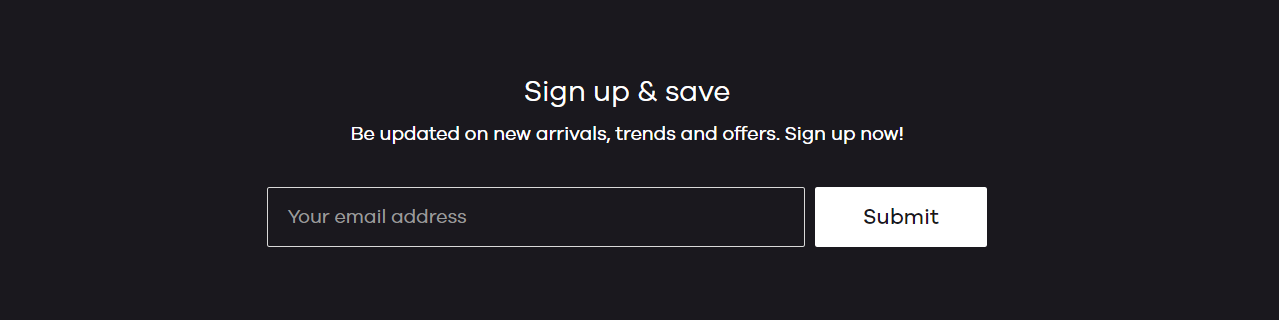
6. Newsletter - With this section, you can collect your customers' email addresses to market new products, offers, and discounts to get them back to your website.

To add this section, enable Newsletter by clicking on the toggle button. Now enter the title and description to make it personalized to your brand. Note that you need to install the Mailchimp plugin before you can collect emails.
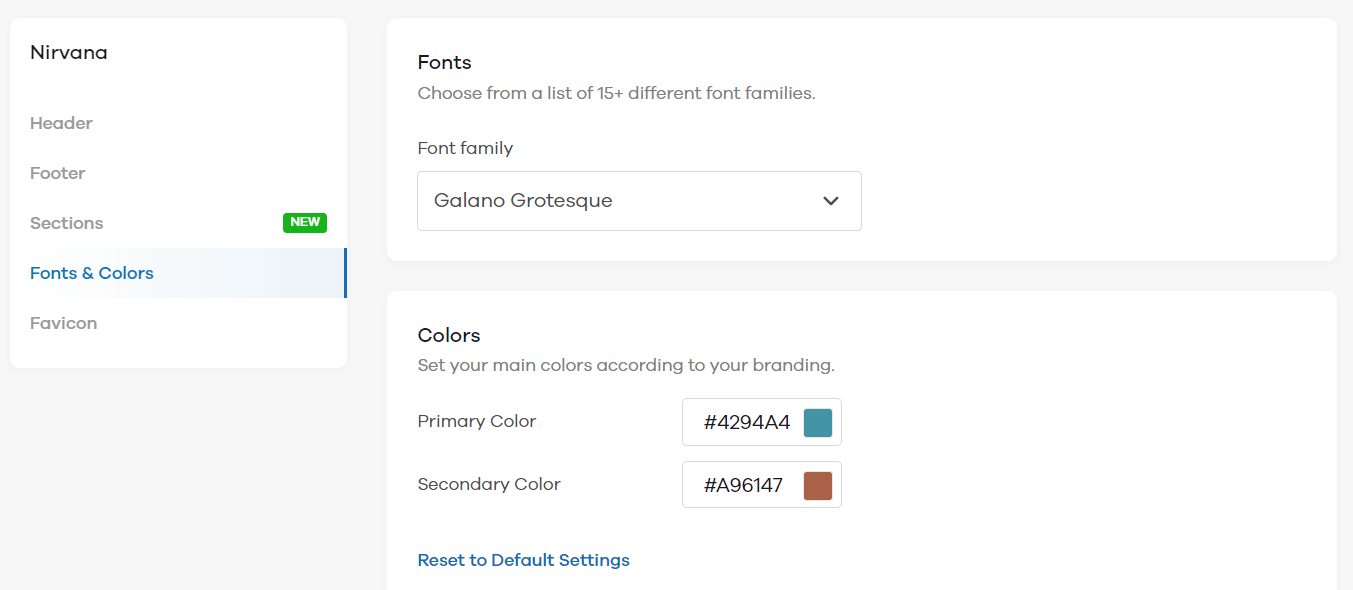
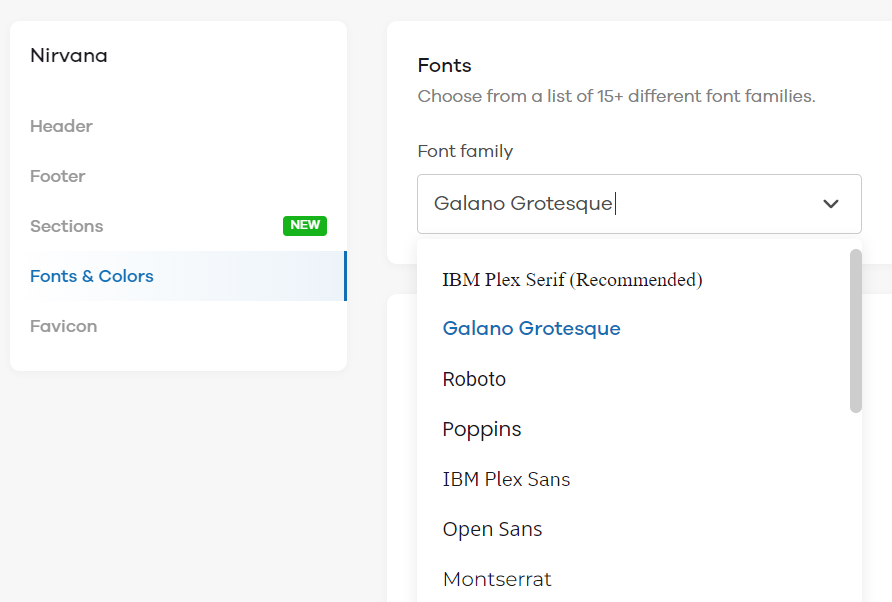
Fonts and Colors
The Fonts and Colors section allows you to change the entire color scheme and fonts of your store.

To edit this, click on the font family dropdown and choose from over 15+ different fonts for your store.

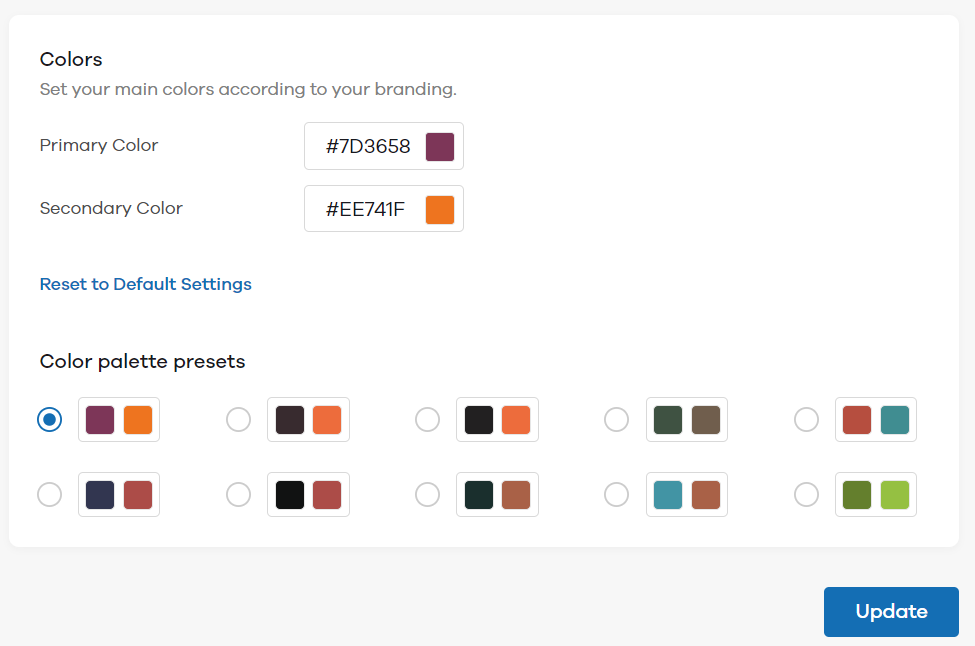
You can choose to edit the color scheme by adding a primary and secondary color for your store. You also have the option to choose from the existing color presets below.

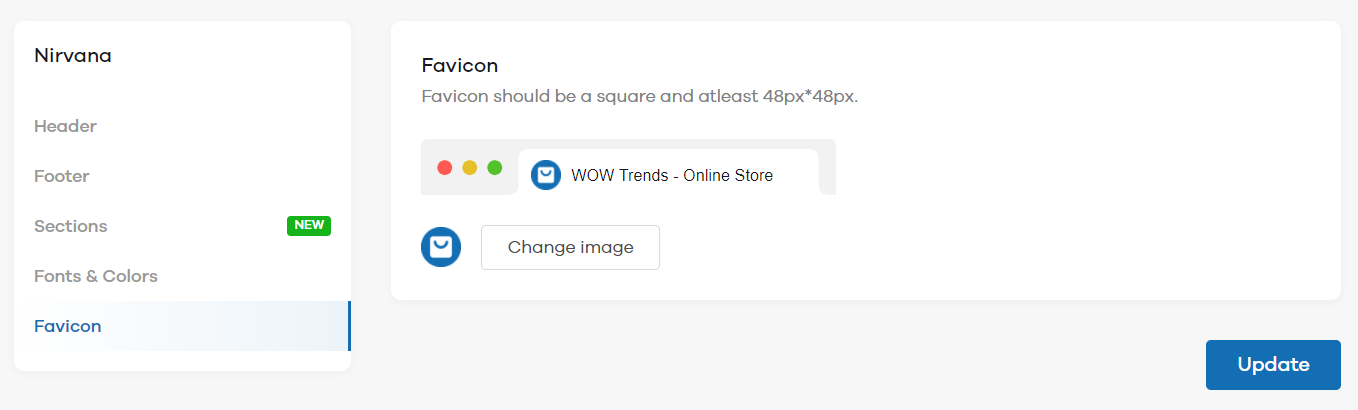
Favicon
Once you click on Favicon, you can see an option to change it. A favicon is also known as a website icon or URL icon. It is a file containing one or more small icons, associated with a particular website or web page. You can change it to show your brand's short logo or any other image.
By default, Dukaan's logo is shown as a Favicon if left unchanged.

To change the Favicon, click on the Change Image button and upload the desired image.
Once you've made all the changes, click on the Update button to save the changes.To see a sample store with the Nirvana Theme, click below