Accessing the checkout form section
The Checkout form section in your store settings helps to capture important details of an order. This feature makes it easy for store owners like you to have the correct information, eliminating the need for manual interventions.
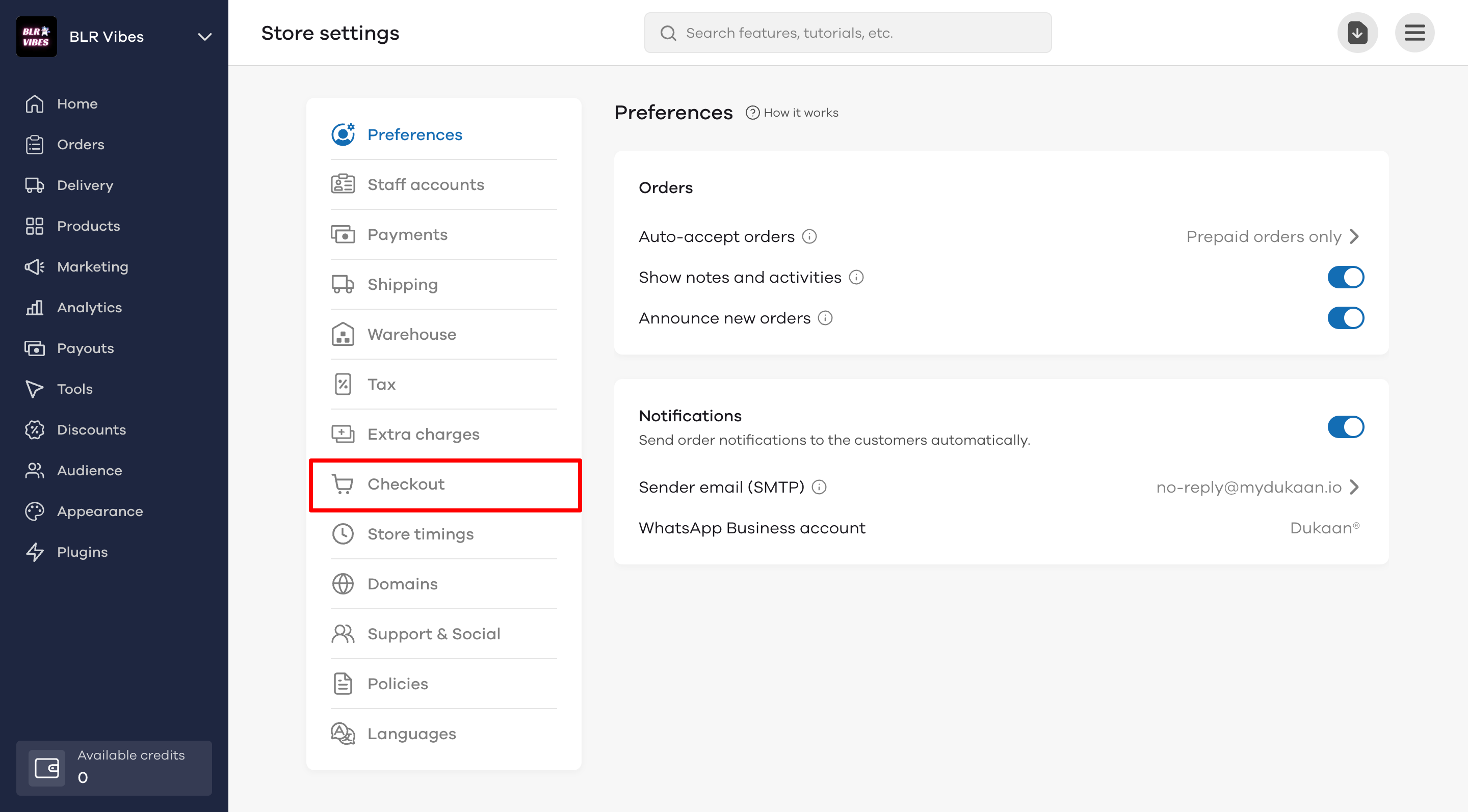
To access the checkout form section, go to Store Settings by clicking the dropdown at the top.
Now, head over to the Checkout form section.

Enabling guest checkout
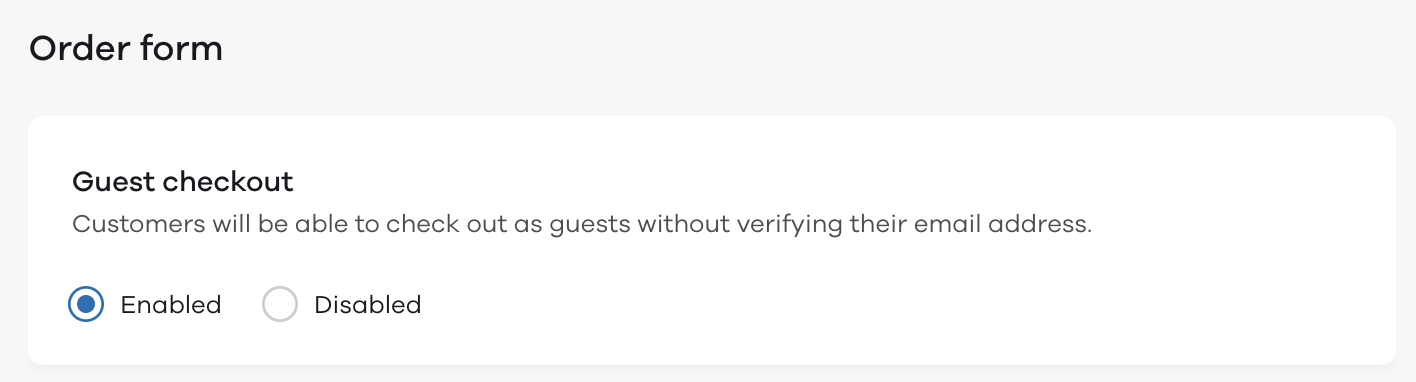
You will first see the Guest checkout option. Guest Checkout means a user can purchase from your store without having to sign in or log in.

In the Guest Checkout section, click on Enabled/Disabled to turn on or off the guest checkout. Click on the Save button to make changes.
Editing the checkout form
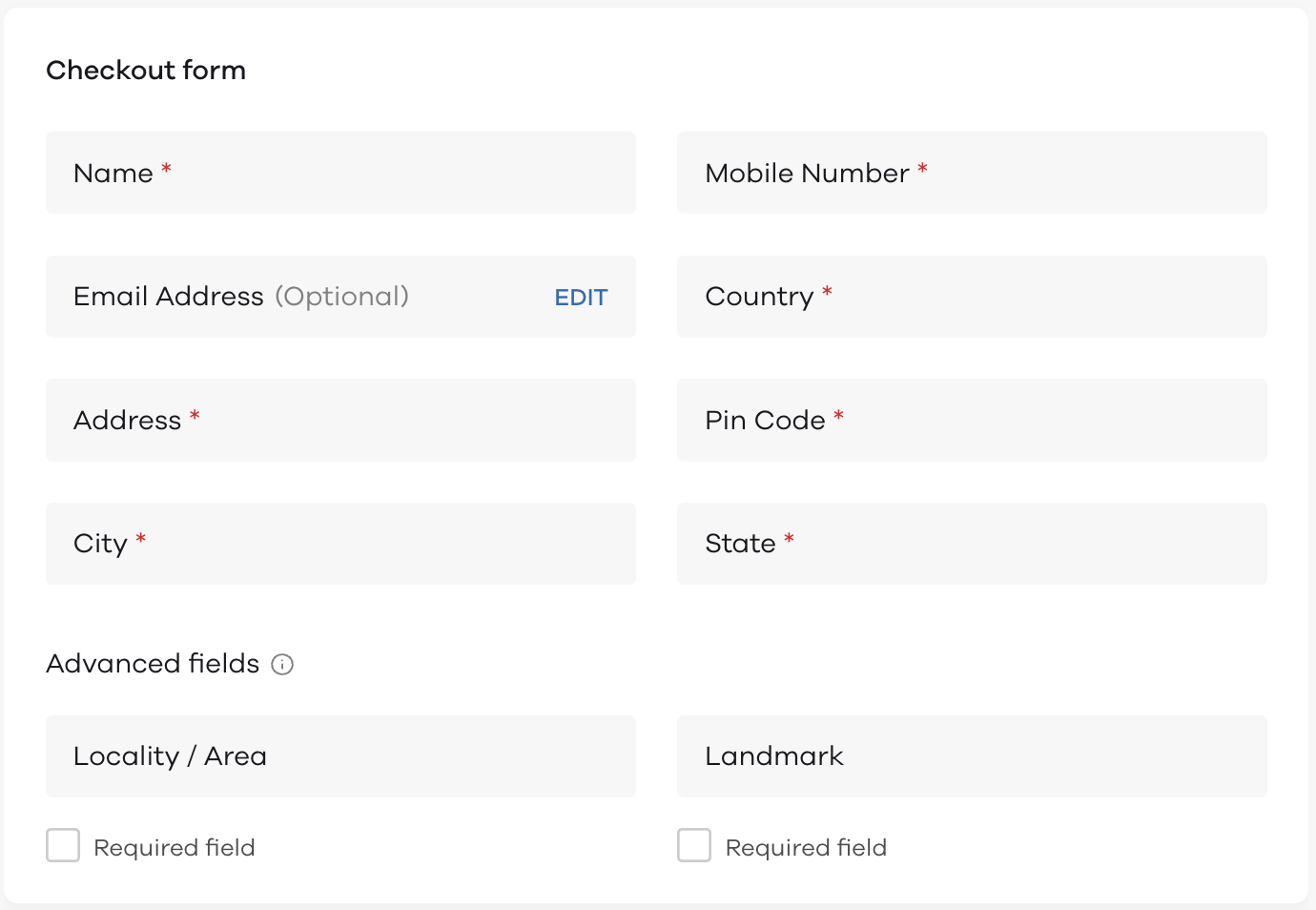
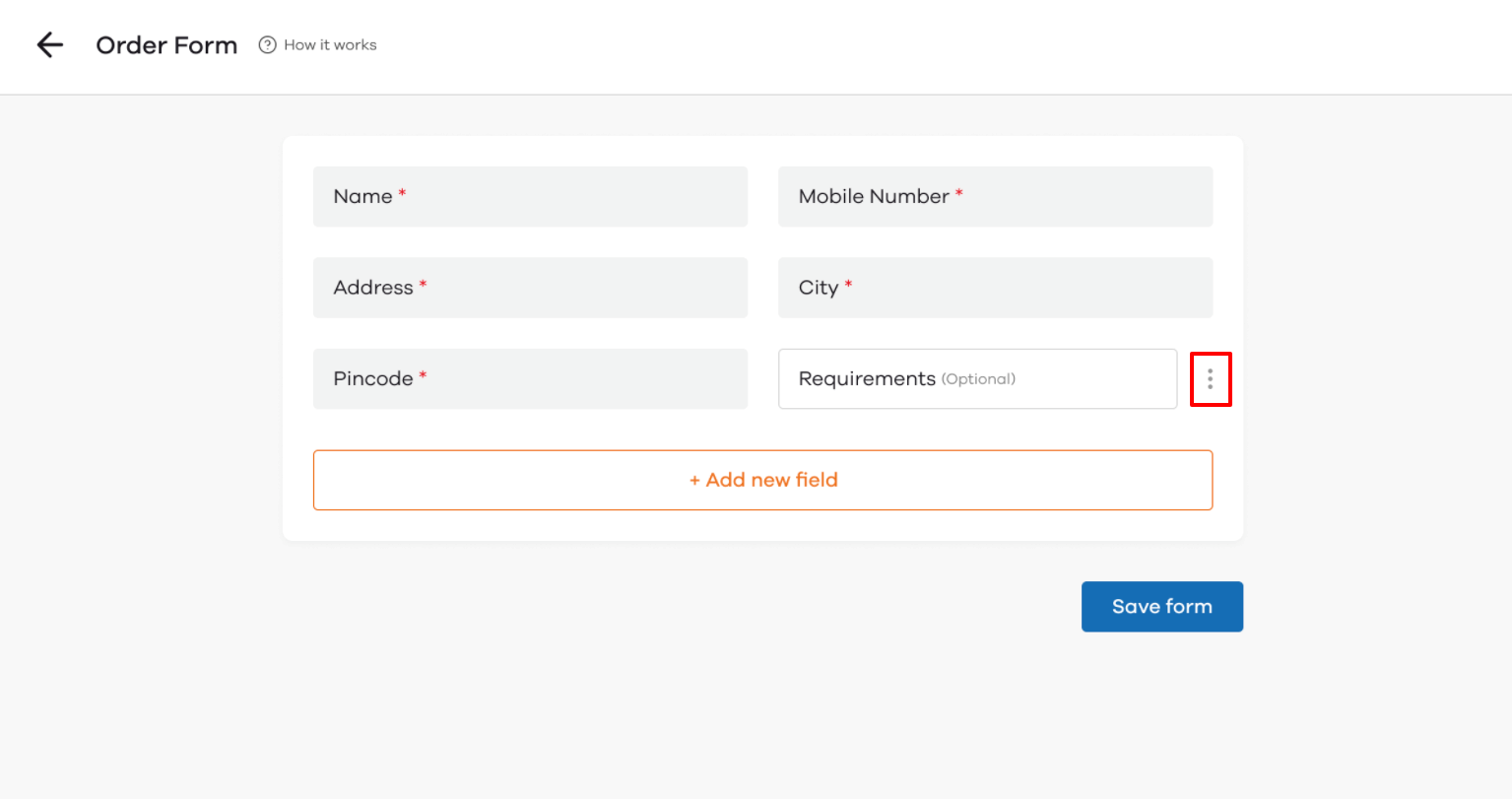
Under the Checkout Form section, you can add new fields. The input fields which are greyed-out (like Name, Mobile Number, Address, etc.) are mandatory and can’t be edited.
You can also choose to make Advanced Fields (like Locality/Area and Landmark) mandatory by clicking the required field checkbox.

Adding additional fields to the checkout form
To add a new field, follow the below steps -
Click on Add field to begin.
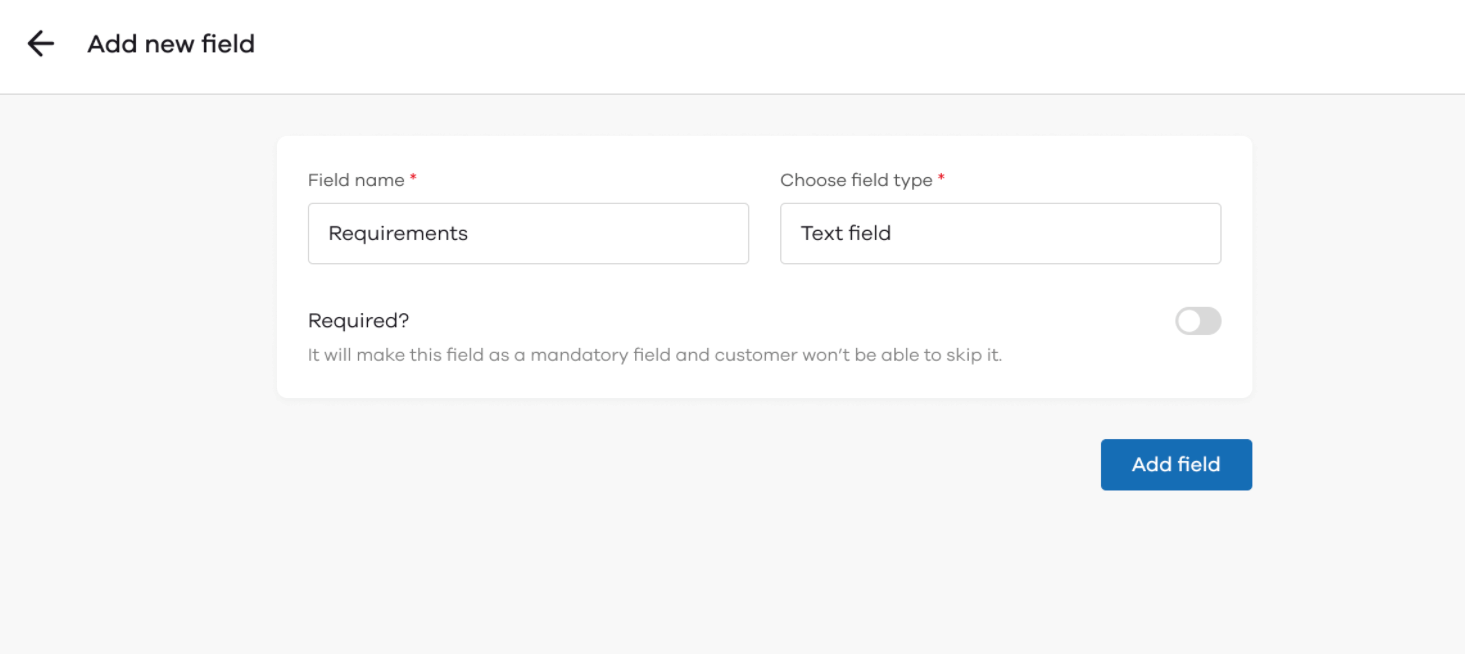
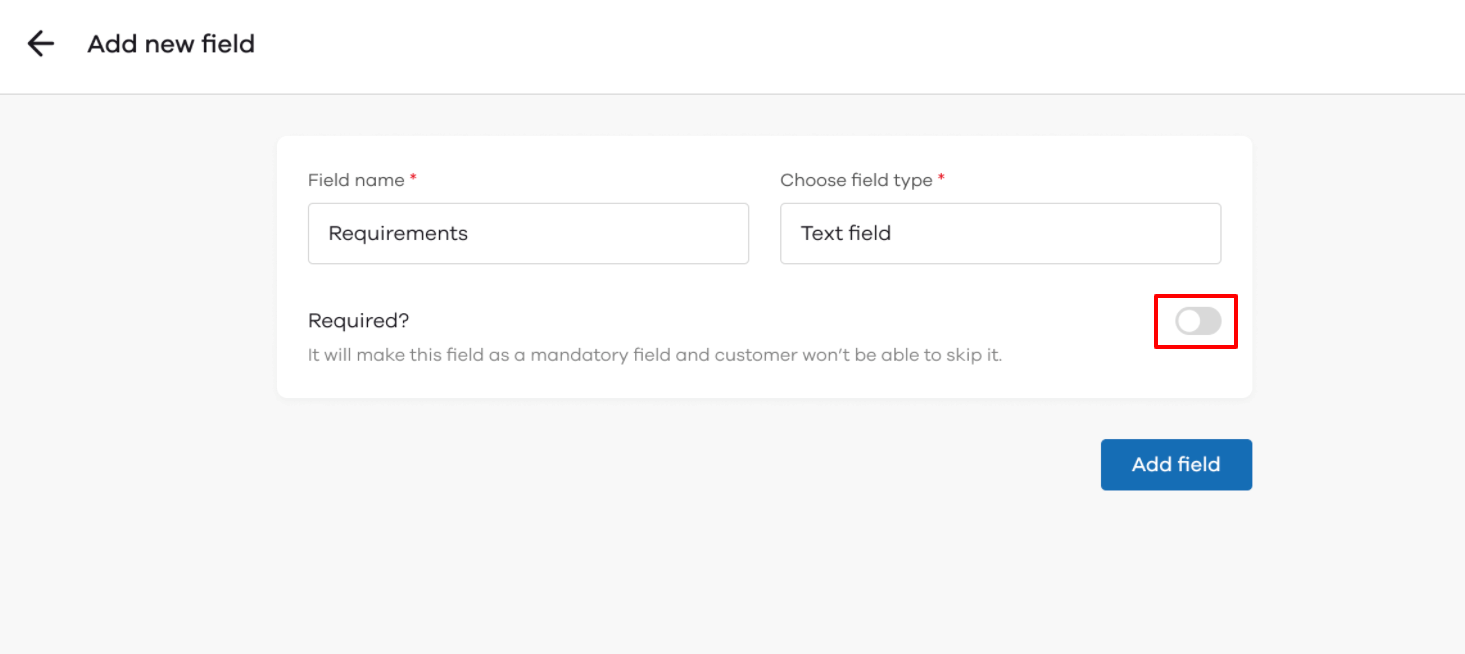
Here, enter the Field Name. Field Name helps customers understand what information they are required to share. Keep the name of this field easy to understand.

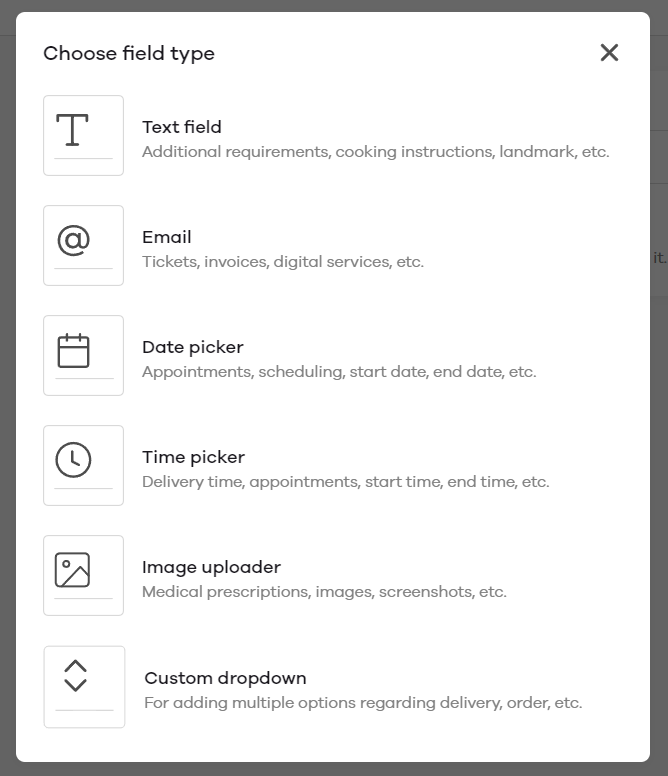
Now, choose Field Type. There are six types of Field Type i.e. Text field, Email, Date picker, Time picker, Image Uploader & Custom Dropdown.

Text field enables customers to add text-based inputs like additional information, landmarks, cooking instructions, etc.
Email helps customers to share their email addresses. If you’re selling digital products or selling tickets online, this can be useful.
Date picker allows customers to pick a specific date for appointment-based bookings or scheduling a service.
Time picker allows customers to pick the desired delivery time, appointments, or start time for any service or product.
Image Uploader allows customers to upload photos of designs or documents while placing the order.
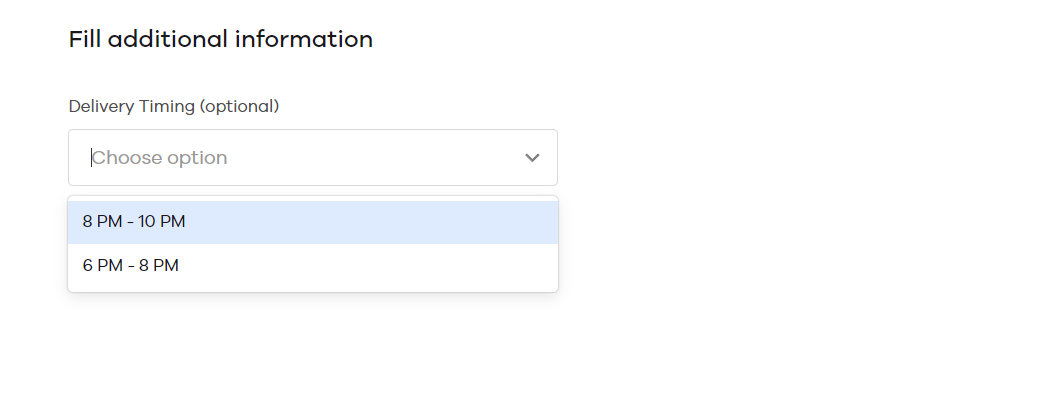
Custom dropdown allows you to add multiple options to select while the customer does the checkout. For example, it can be used for giving a delivery time slot or asking customers to choose an order with cutlery or no cutlery.

If you want this field to be mandatory, toggle ON the Required button. Once it is turned ON, your customers have to provide this detail while placing their order and they cannot skip it.

If you don’t want this to be mandatory, turn the toggle OFF. Click on Add field at the bottom to save changes to the field.
To add this field to your final Checkout Form, click on the Save Form button at the bottom right.
You can also delete or edit any field that you’ve created. To edit or delete, click on the three dots button and select the desired option.

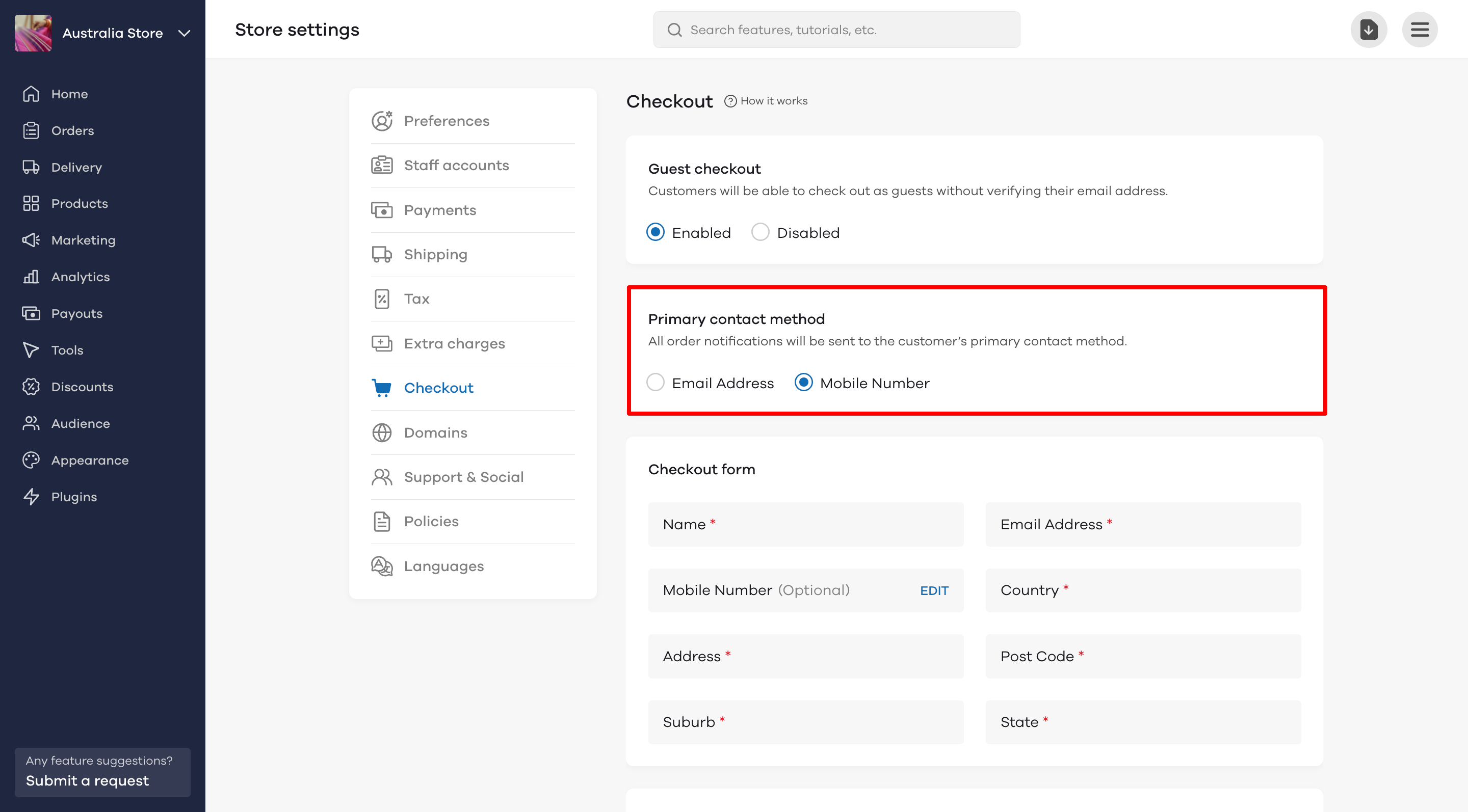
Changing primary contact method for users outside of India
Users outside of India also see an additional setting that will allow them to edit the primary contact method for their buyers. You can choose between mobile number and email.
At the same time, you can make either of them mandatory in the checkout form by clicking on Edit.

Video Tutorial:
Read More