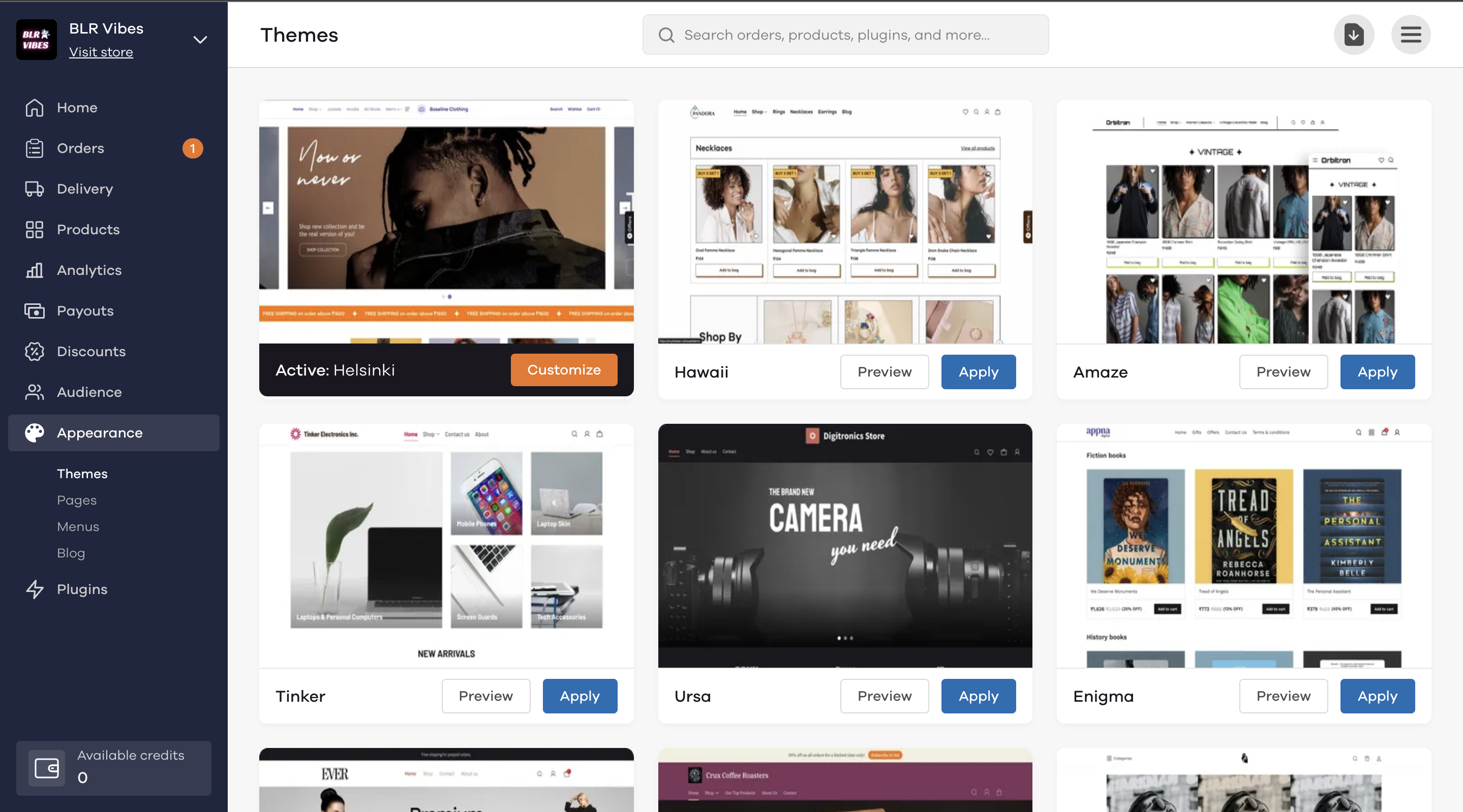
To get started, click on Appearance and then select Themes. You'll see the below option. Click on Customize to get started.

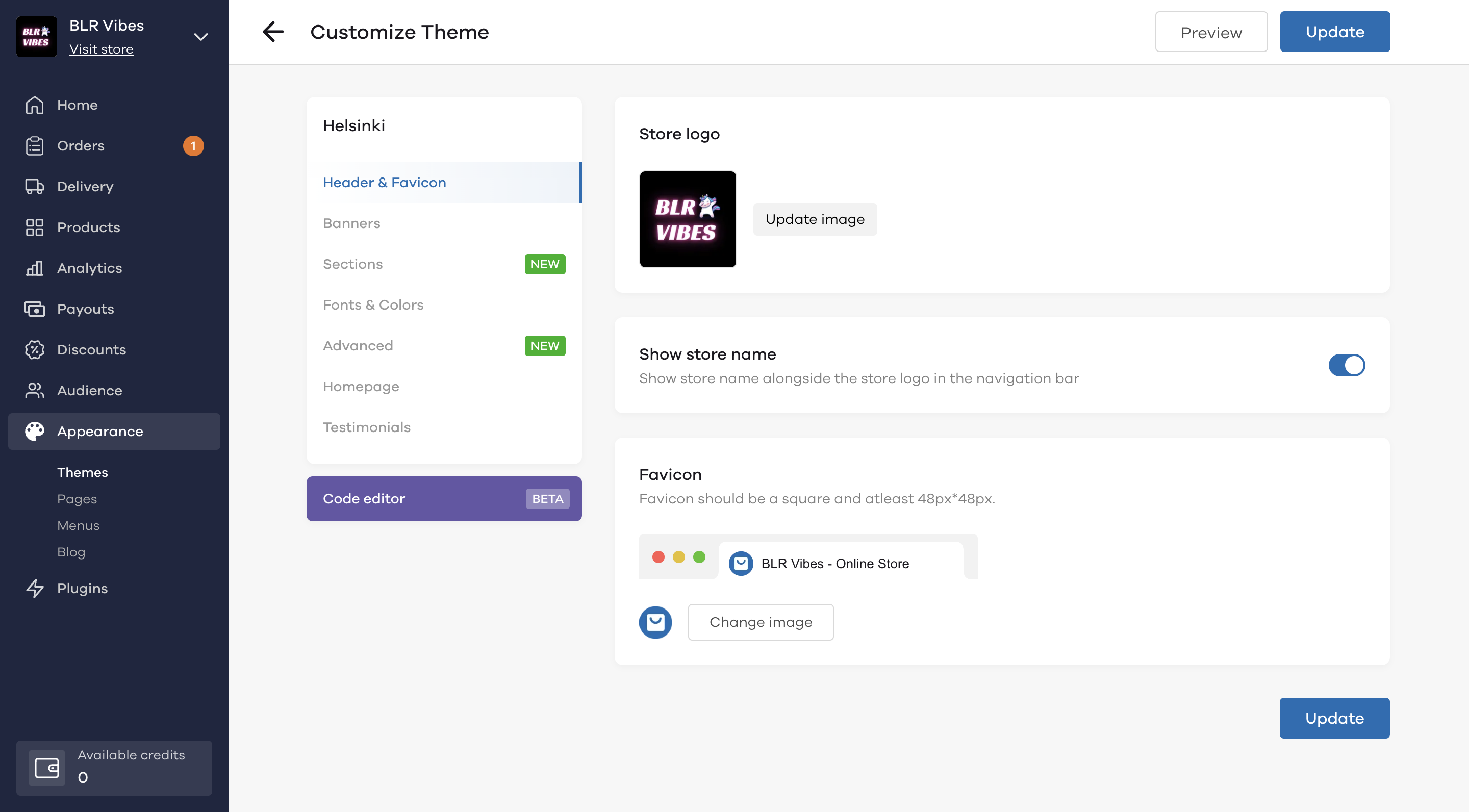
Once clicked, you will see the below screen and get options to customize Header, Footer, Fonts & Colors, and Favicon. Let's start with the Header first.

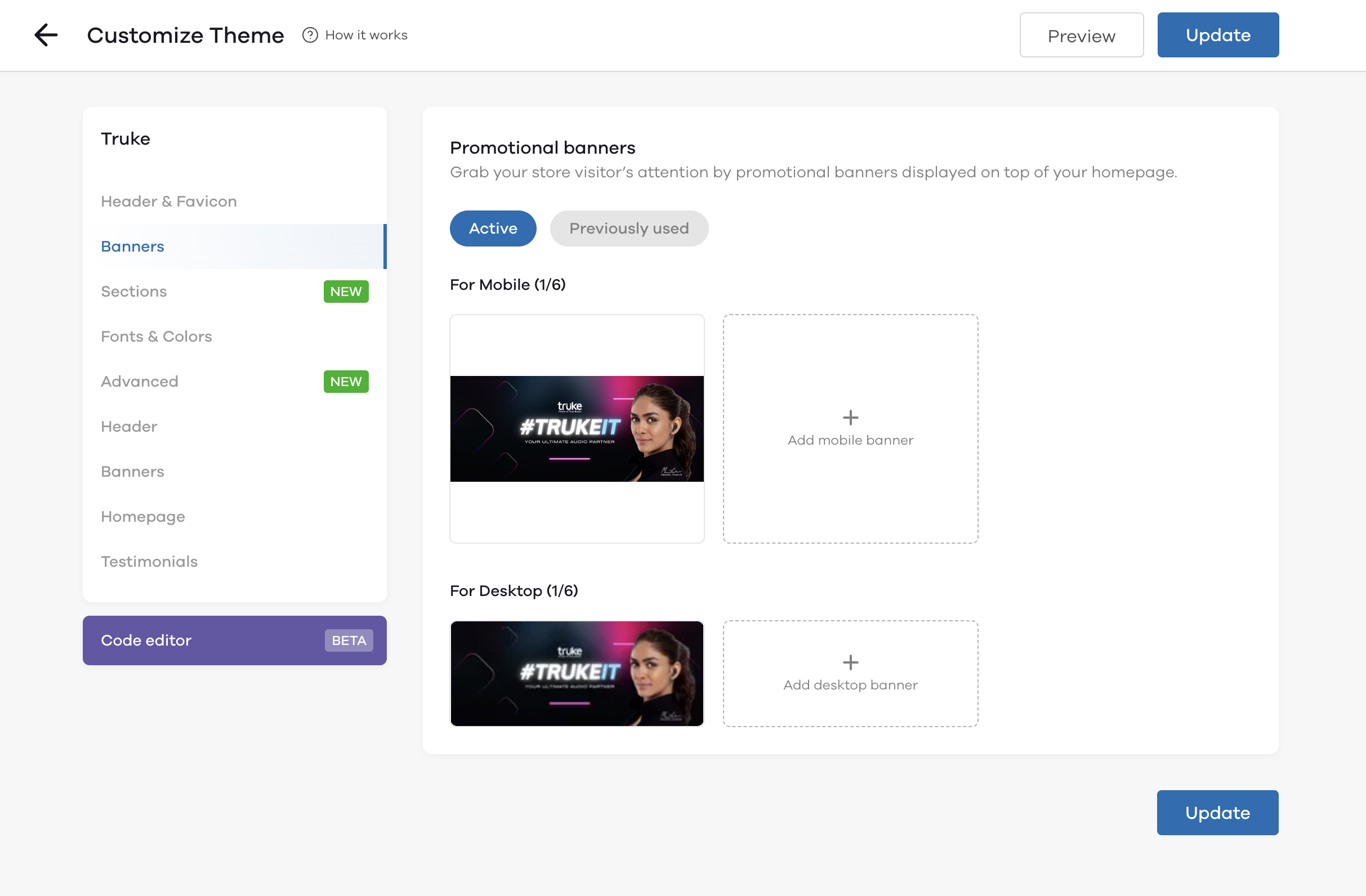
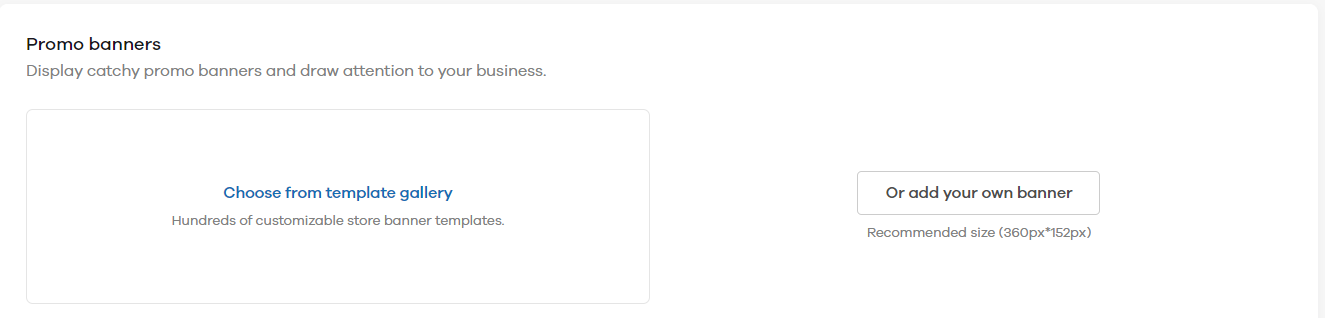
- How to edit theme banners - This option allows you to display promotional banners on your store. Promo Banners can be a great way to catch customer's attention and make them aware of discounts, new product launches, or special deals. You can add a promo banner to your store by uploading a design of your choice. If you want to send the customer to a product page or category page after clicking on the banner, add the link to Links to section. You can also remove or edit a banner after it is added and see your previously used banners by clicking on Previously used. Note: Additionally, you can choose to have separate banners for both mobile and web basis your store theme and the aspect ratio for it.

- The store banner sizes for both mobile and web vary basis the theme you are using so we recommend you to check the same by going into Appearance > Themes > Customise > Banners. Here, on clicking on add new banner, you will find the size for the same for your theme.

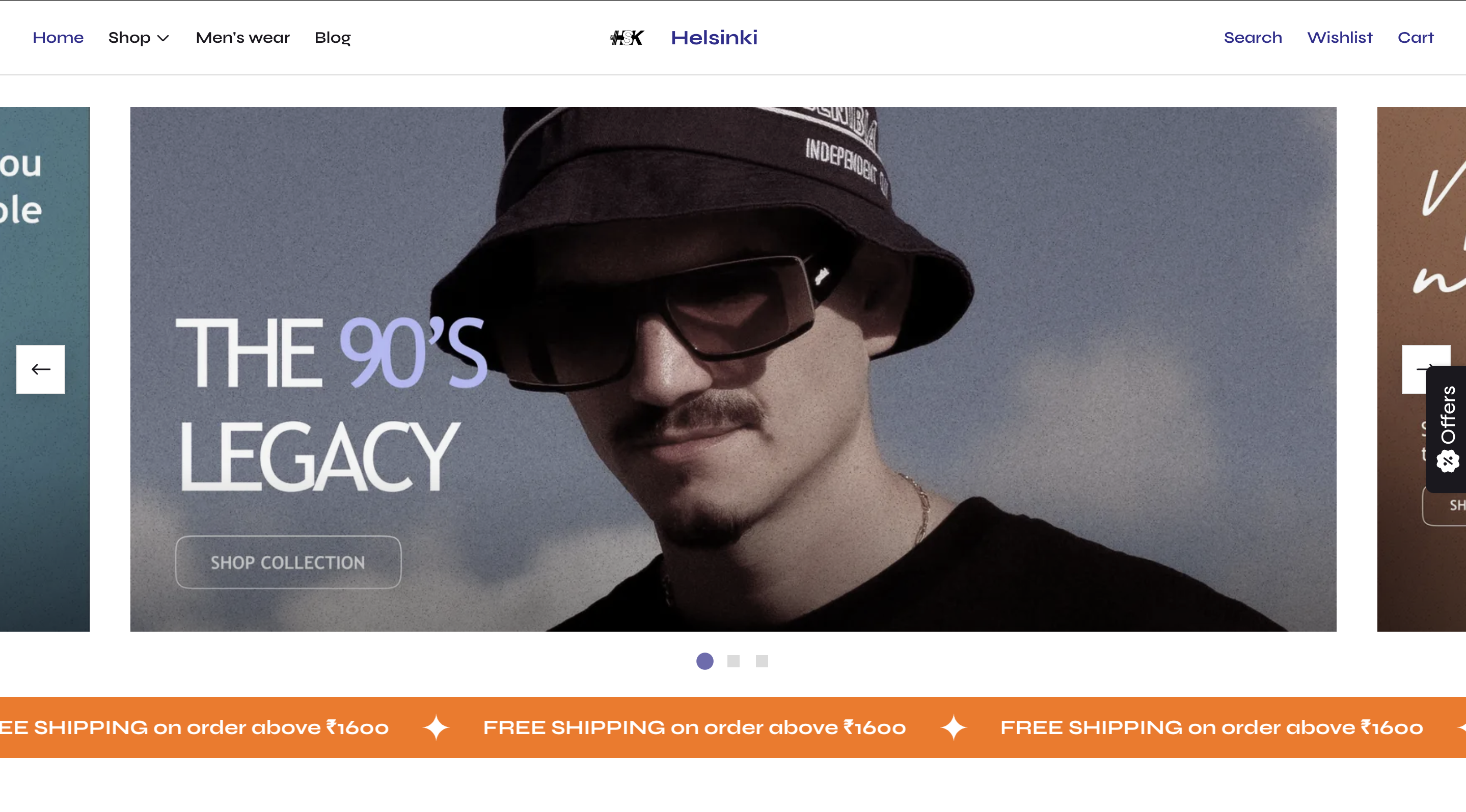
- Once you've added the banners, your store will look like this:

How to customize Fonts & Colors for your store theme
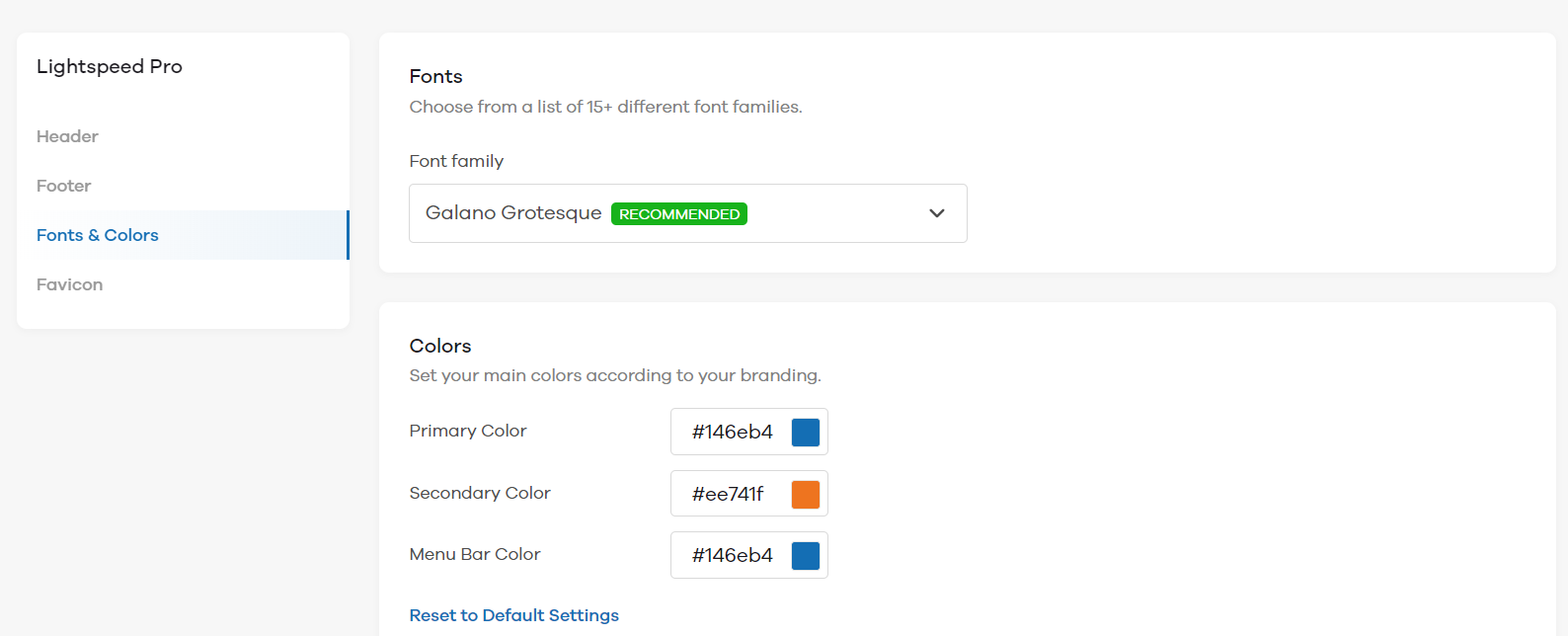
Once you click on Fonts & Colors, you'll see the below screen. Here you can choose from over 20+ different font families and set the Primary, Secondary and Menu Bar Color for your store. Let's see how you can customize the font for your website first.

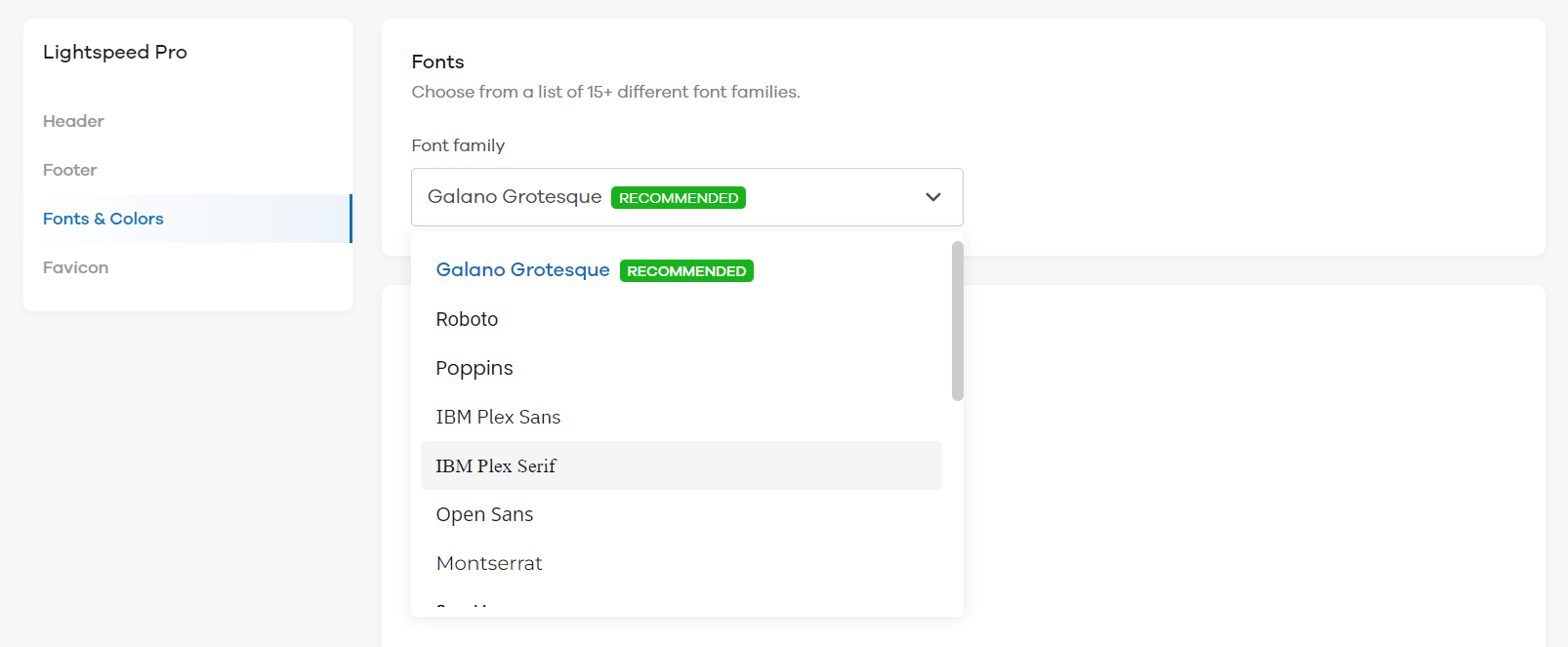
Click the drop-down to see the list of available fonts that you can use.

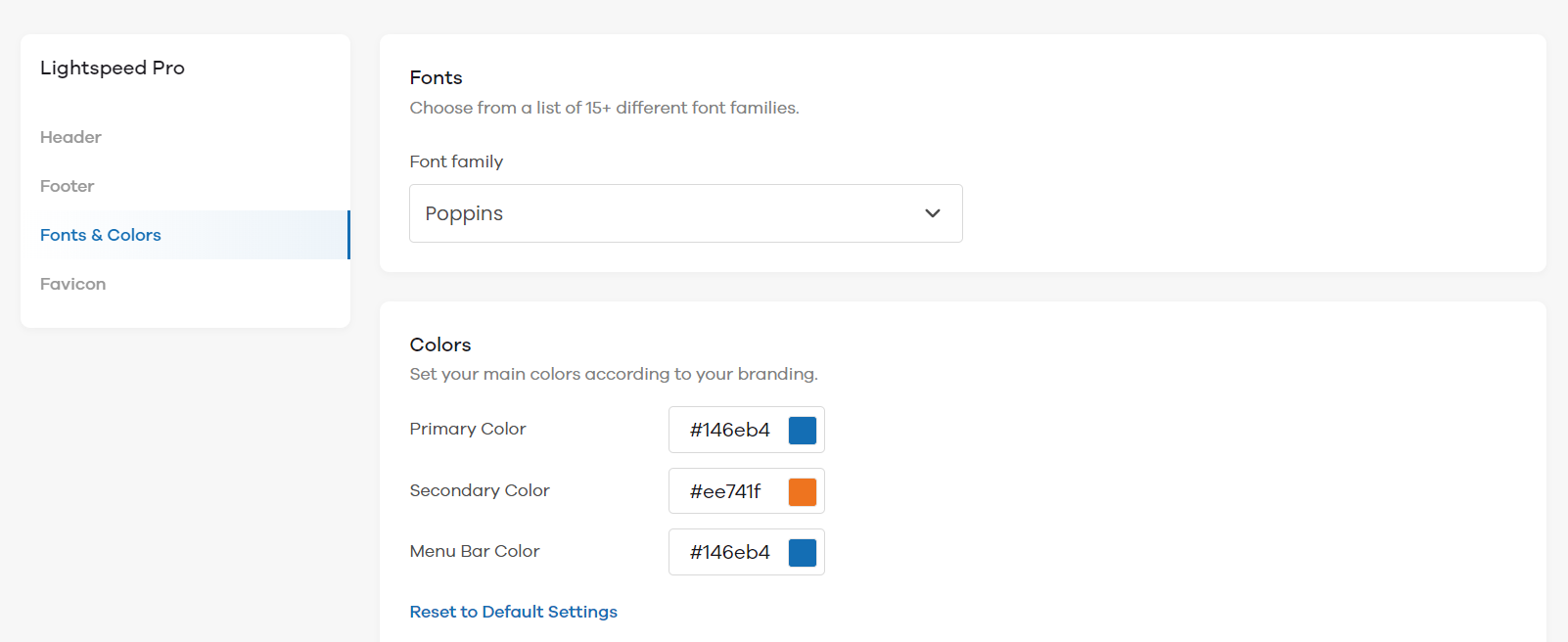
Once you have selected the font of your choice, you can update and preview the new font on your store. For example, here is the preview of how 'Poppins' font will look on your store.


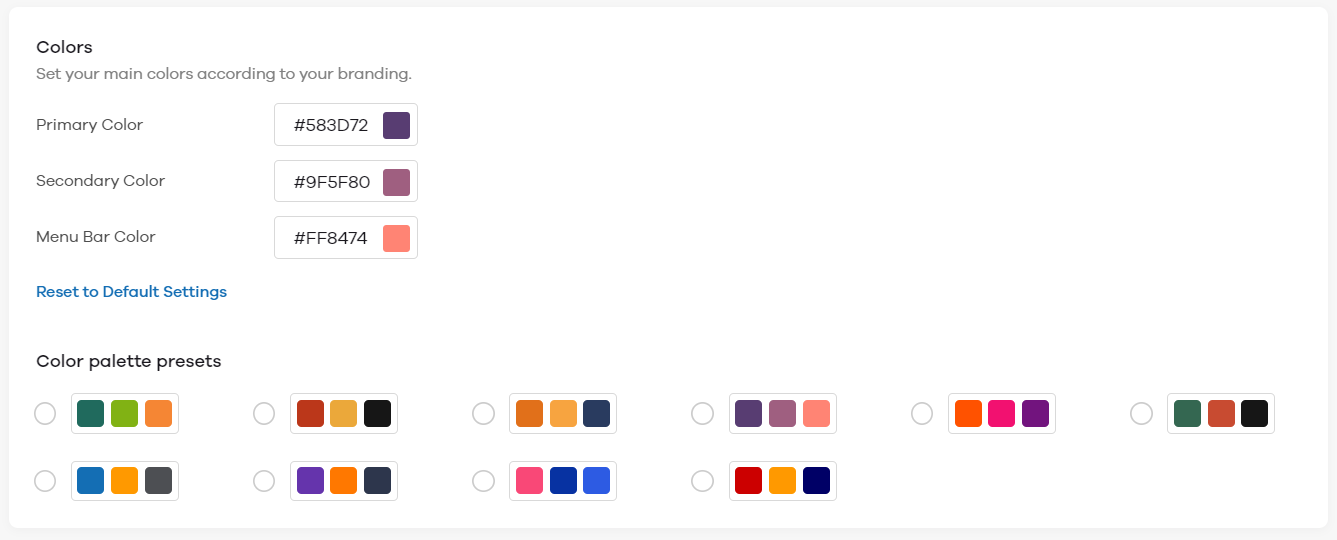
Let's now see how you can customize the colors as per your requirement.
You'll see the below screen in Fonts & Colors. Here you can change the Primary, Secondary, and Menu Bar's color. You can also select colors from the presets that look good to you. If you want to change it manually, let's see how you can change it as per your requirement.

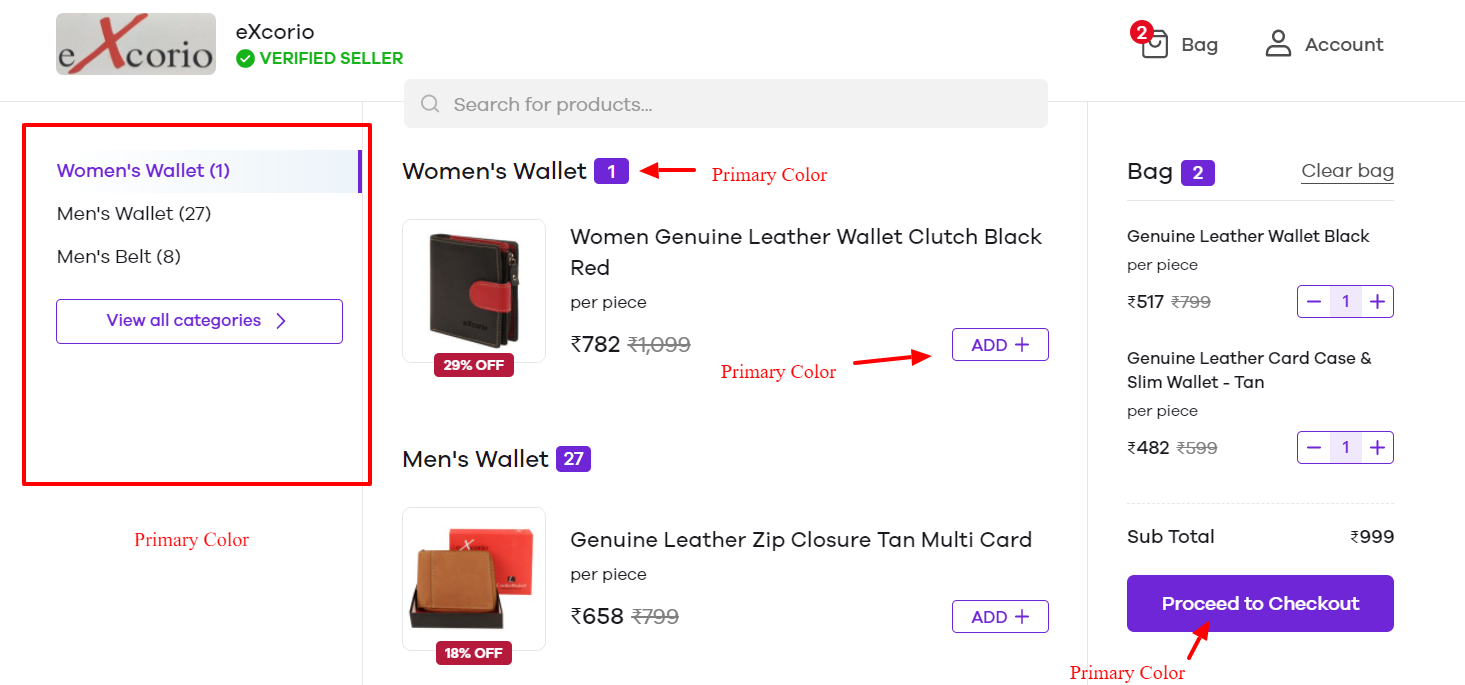
- Primary Color - This color sets the overall theme of your store. Changing this will change the color of buttons and the left side category selector. For example, here we changed the primary color to a new color. This is how it will be shown in the store.

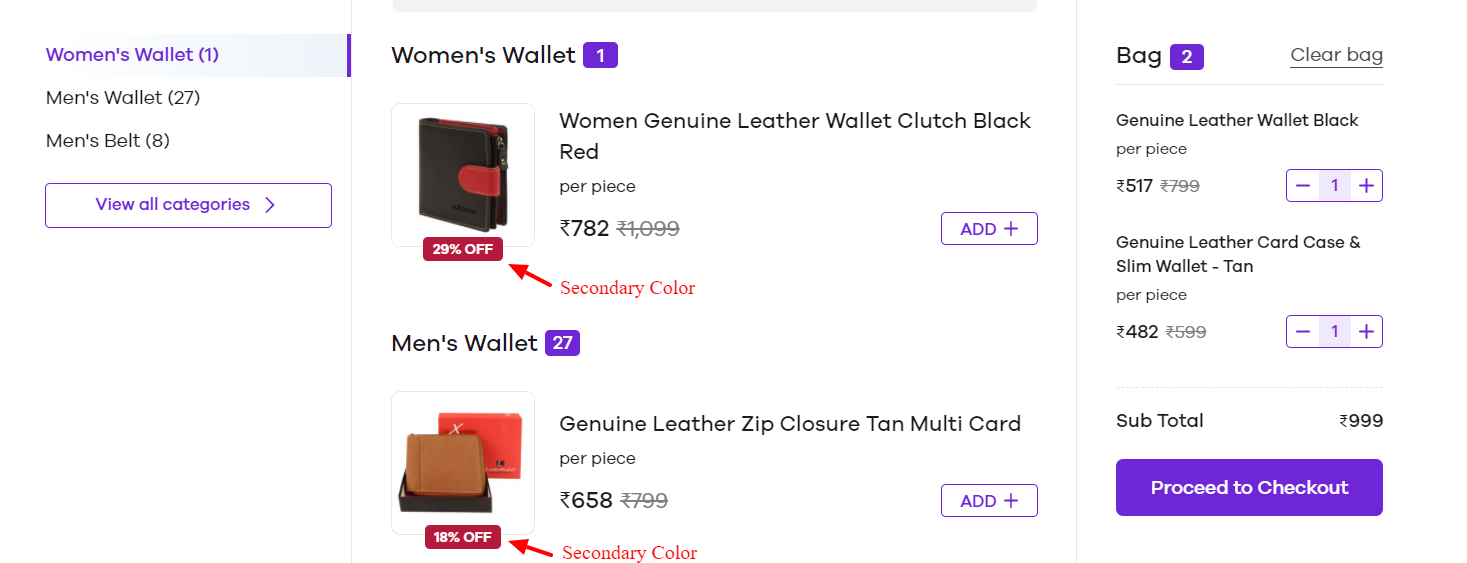
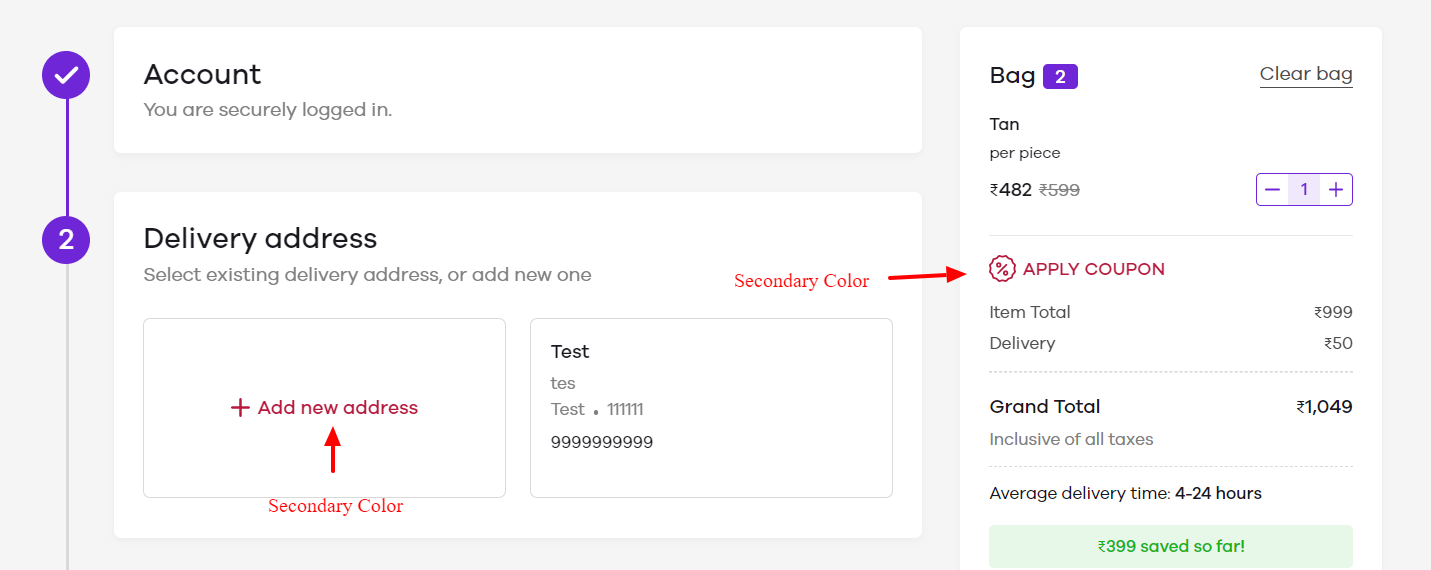
- Secondary Color - This is the secondary color scheme of your store. This will not change the overall look and feel of the store, but some part of it. For example, we have changed the secondary color to a new color. This is how it will be shown in the store.


How to change your store Favicon
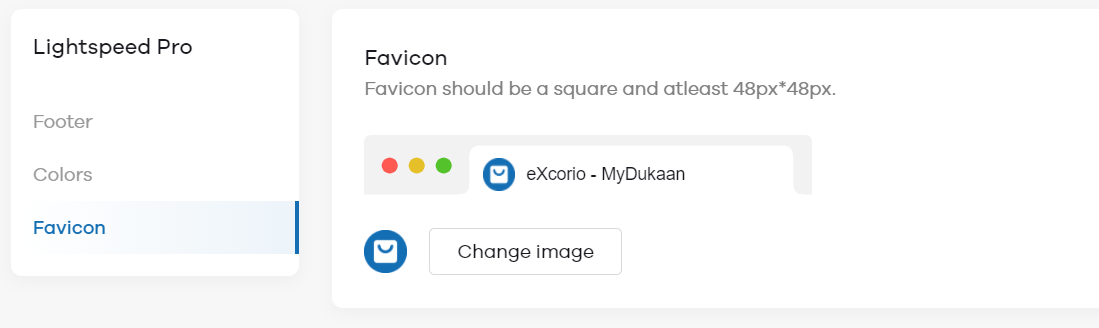
Once you click on Favicon, you can see an option to change it. A favicon, also known as a website icon or URL icon is a file containing one or more small icons, associated with a particular website or web page. You can change it to show your brand's short logo or any other image. By default, Dukaan's logo is shown as a Favicon if left unchanged.

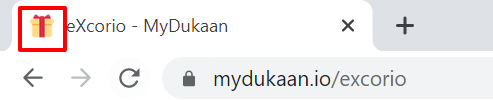
To change the Favicon, click on the Change Image button and upload the desired image. For example, here I have changed the Favicon to a new icon. This is how it will be shown on your website.

Now it's time for you to use Customize and design your store the way you want.