What can you do with custom CSS?
Adding a custom CSS to your website will allow you to modify the style of the website, i.e. how the website looks. The custom CSS functionality is present in all the themes provided by Dukaan. Using this section, you can edit your theme's appearance.
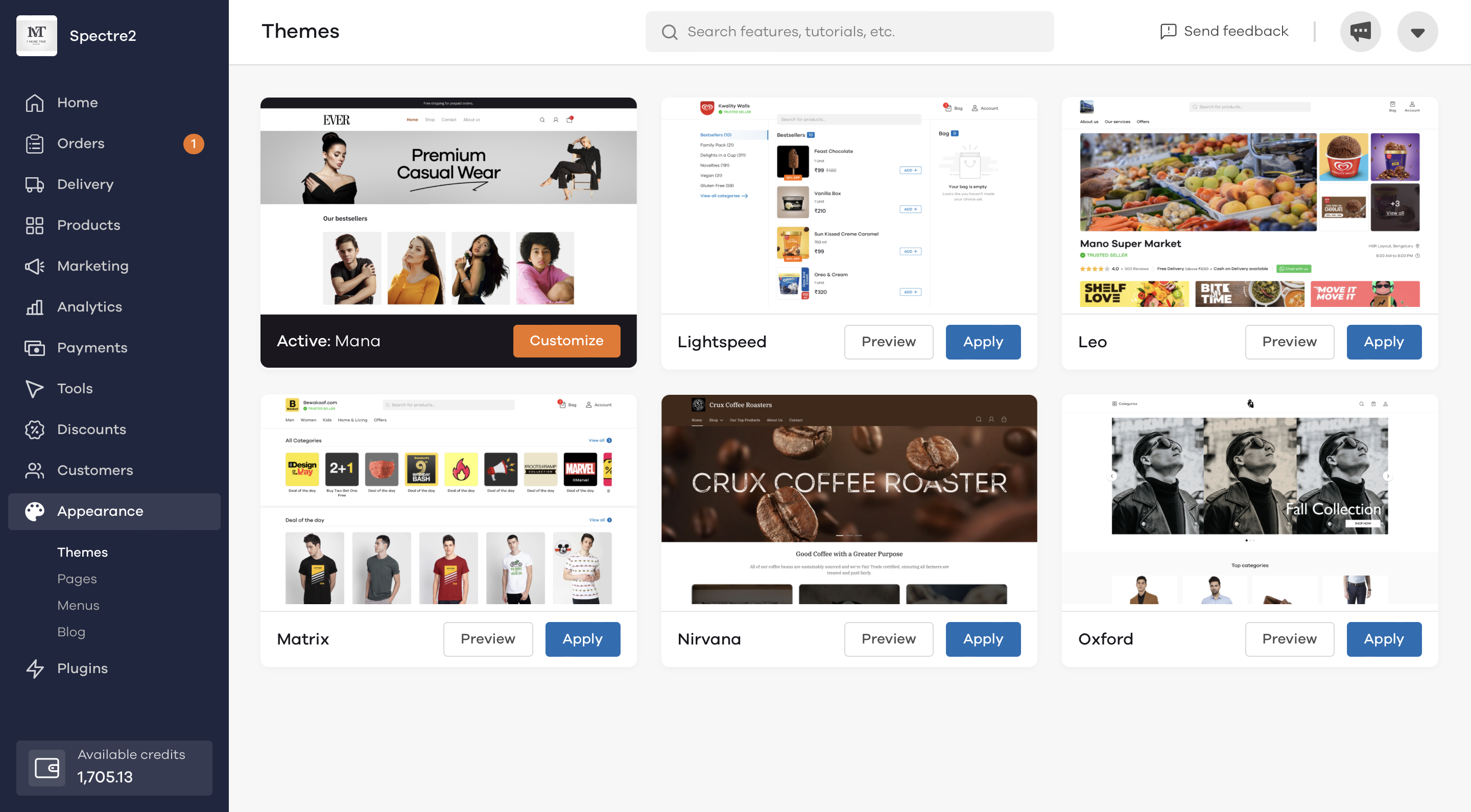
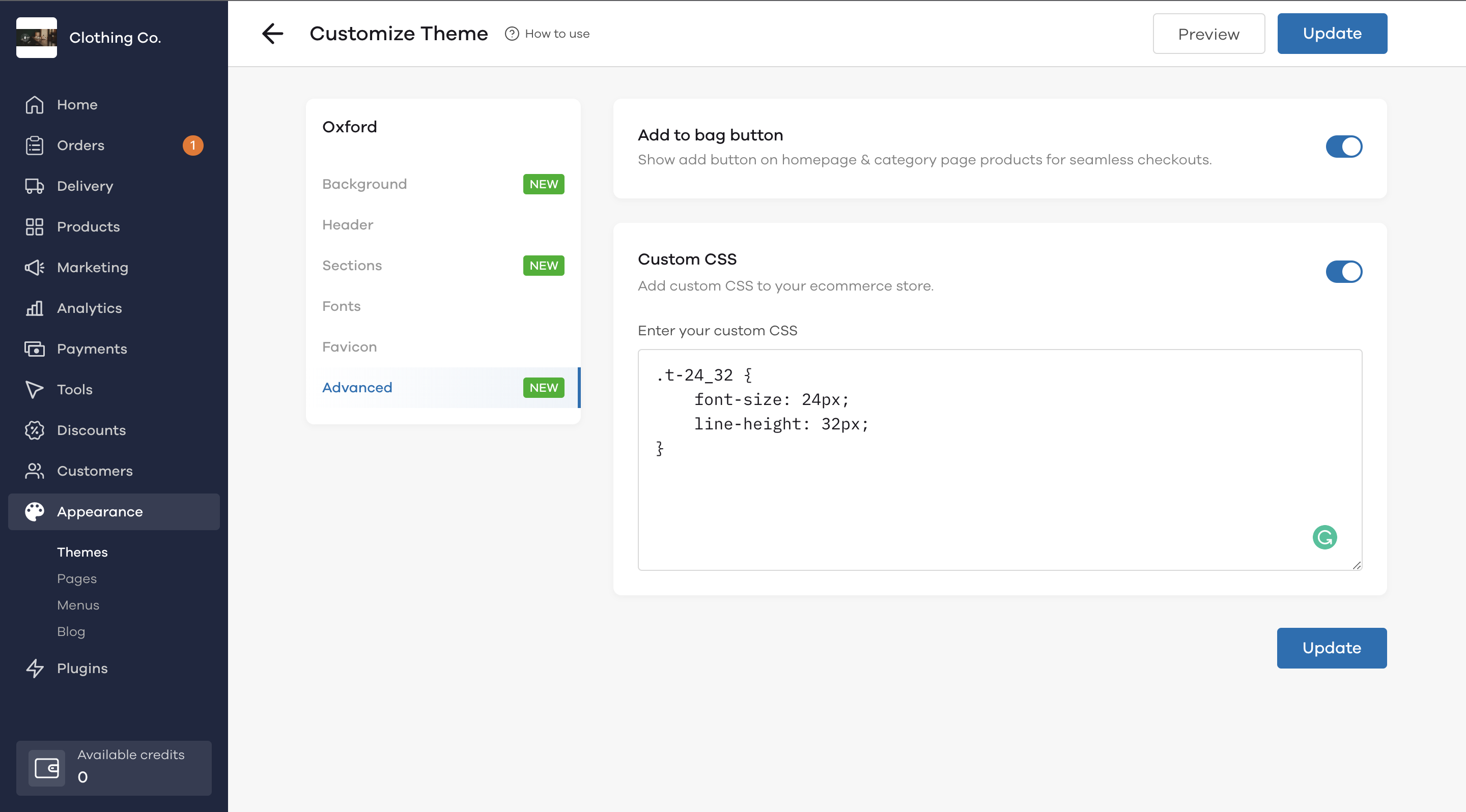
To add a custom CSS to your storefront, first, go to the Appearance section and select your desired theme. Upon selecting the theme, click on the customize button as shown below.

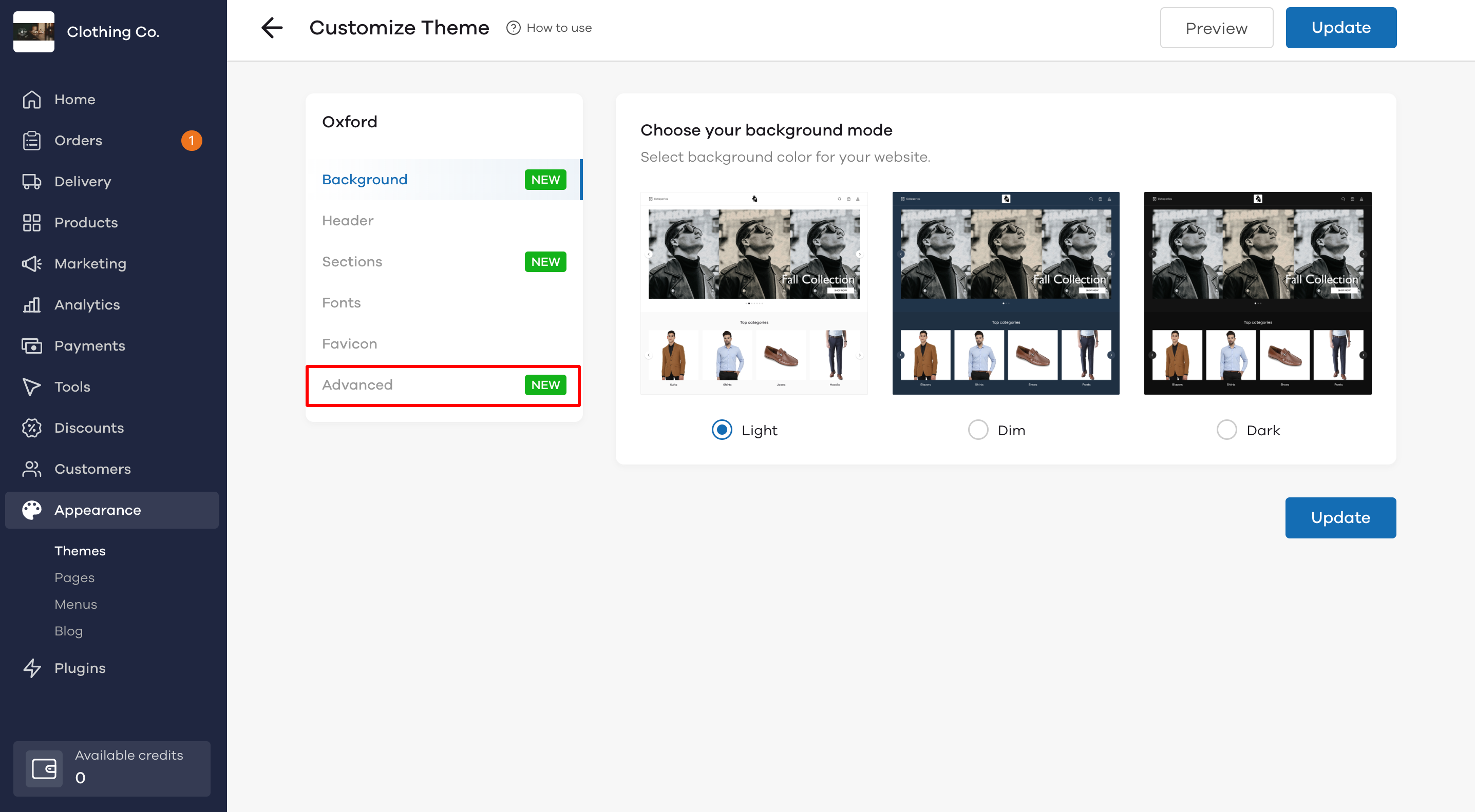
Now, click on Advanced from the menu on the left.

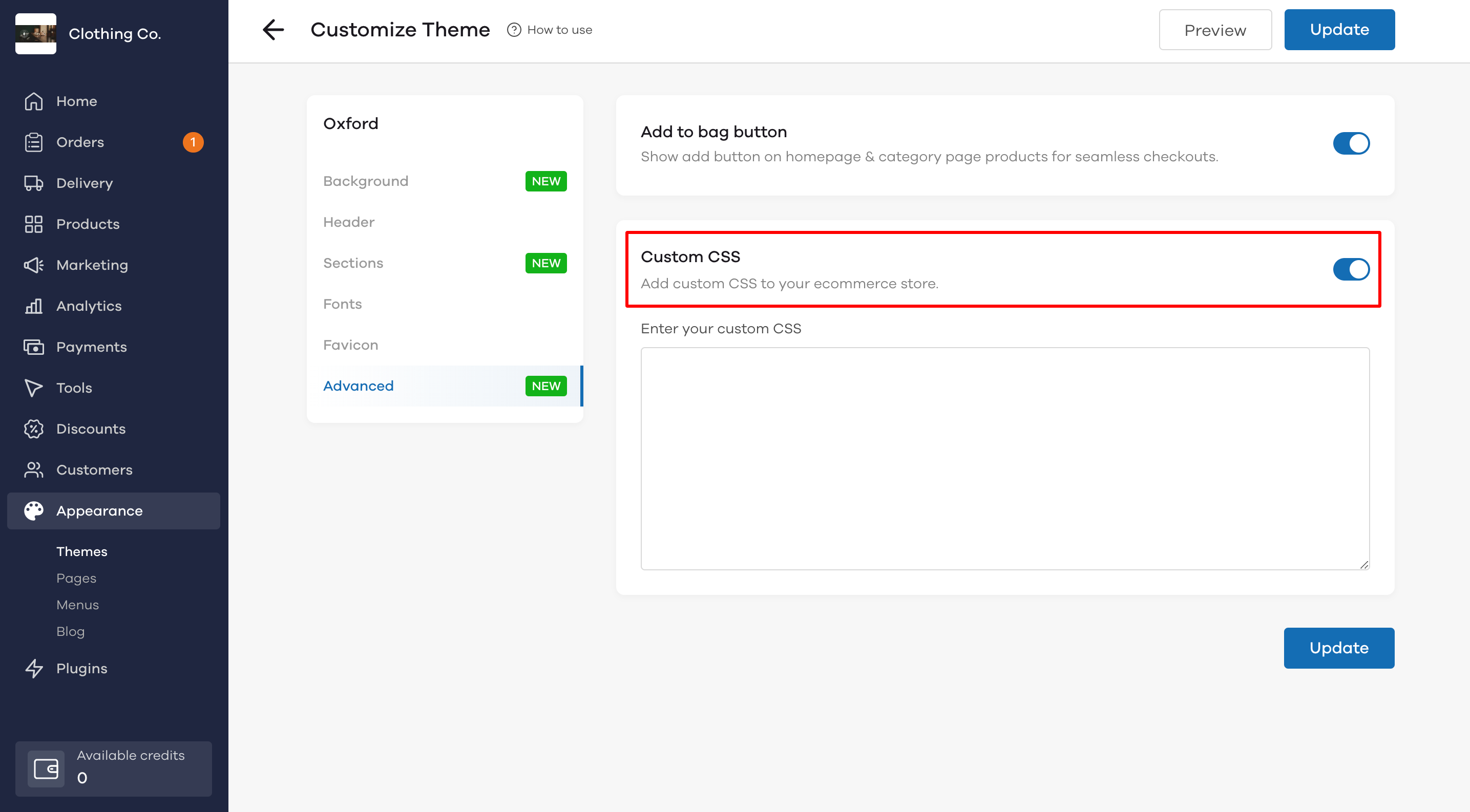
After clicking on Advanced; enable the custom CSS toggle.

After enabling the Custom CSS toggle, you can enter your desired CSS block.
How to enter the right CSS snippet?
- To know what CSS files you can edit, you will first need to open your store link
- After opening your website,
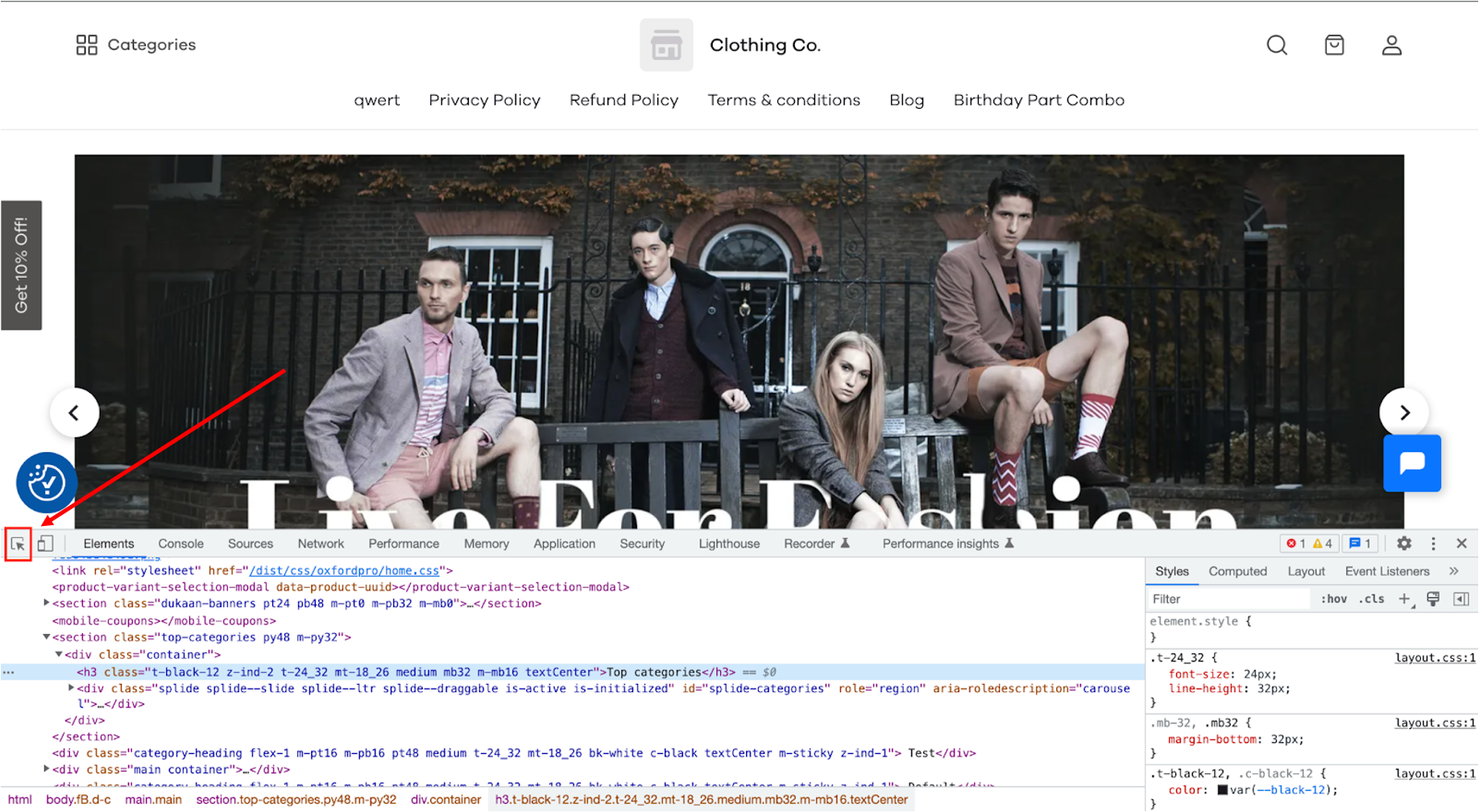
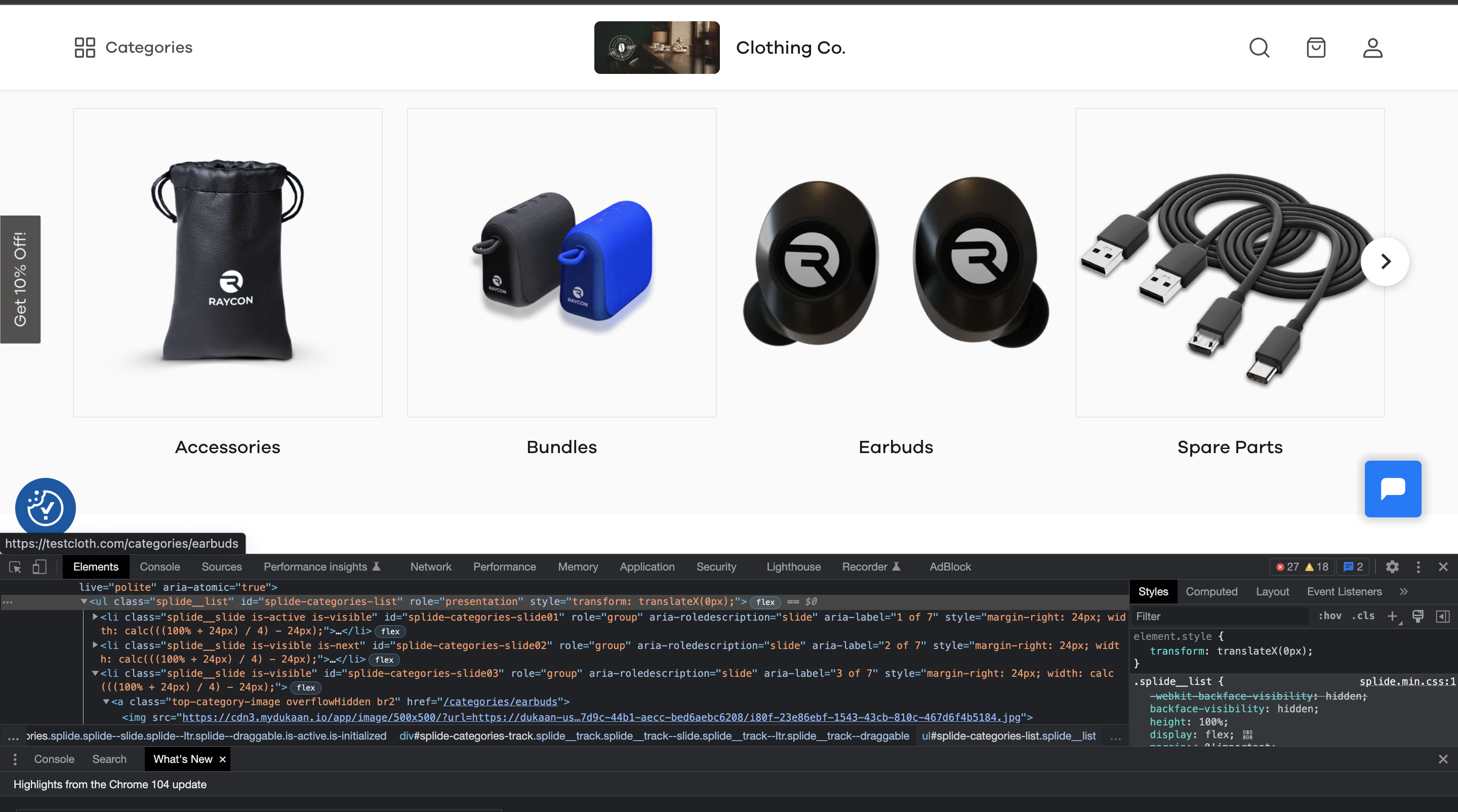
- After clicking on inspect, the following screen will appear. Click on the select element button (see image below). Clicking on this button will allow you to select elements on the page.

After clicking on the select element, you will be able to select the elements present on your page.
Using the mouse, click on the elements you wish to edit on your website and copy the rule from the right side
Example - Editing top categories section
Let's try to edit the text size for 'Top Categories'
When we right-click on that section and proceed to inspect element, the following screen will appear:

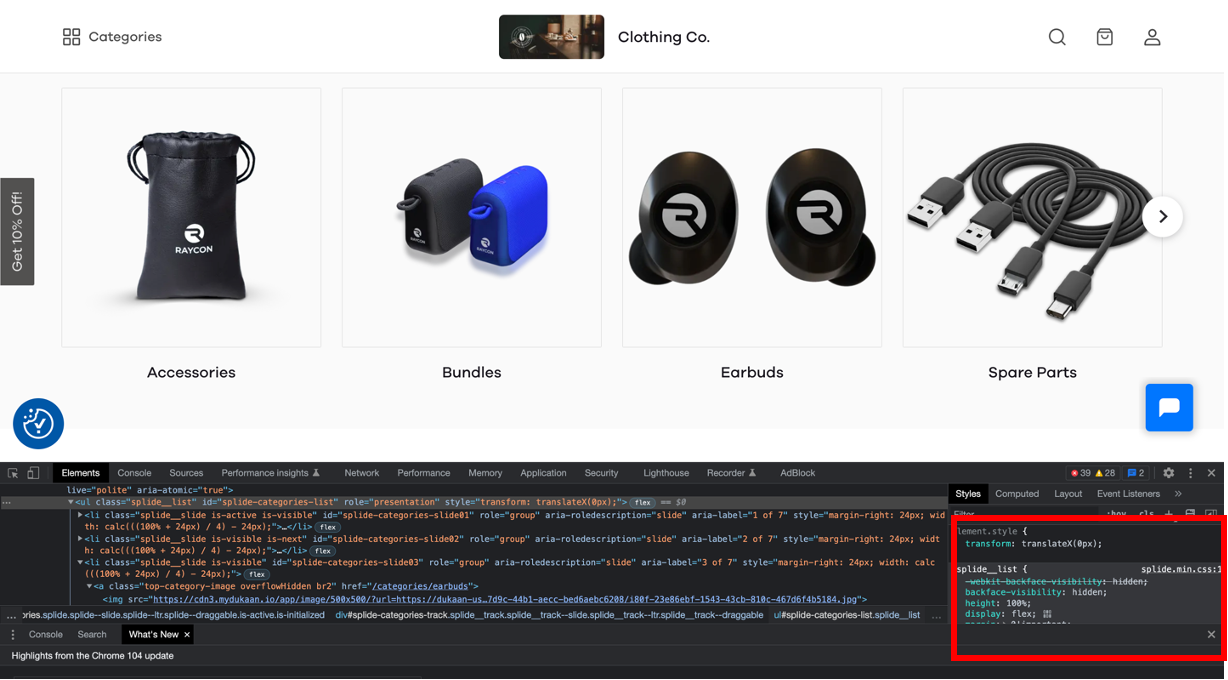
Once you’ve selected the element. You can view the CSS styles on the right corner of the website as shown below.

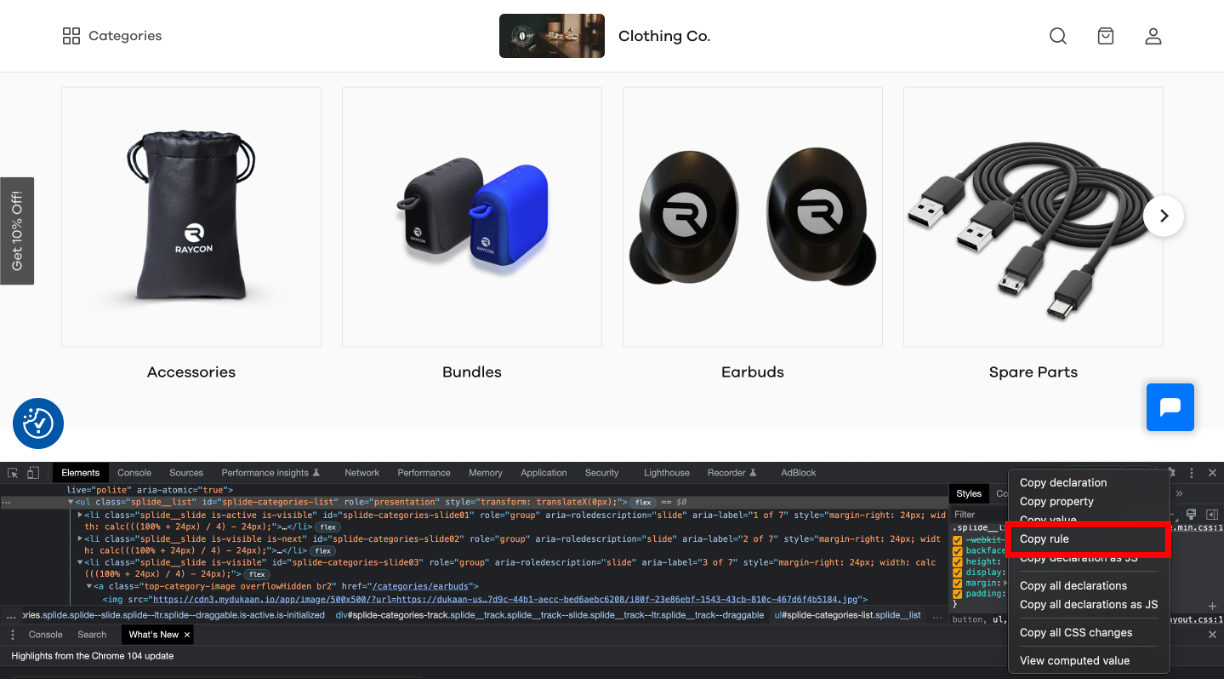
Right-click on the style you wish to edit, and click on Copy rule.

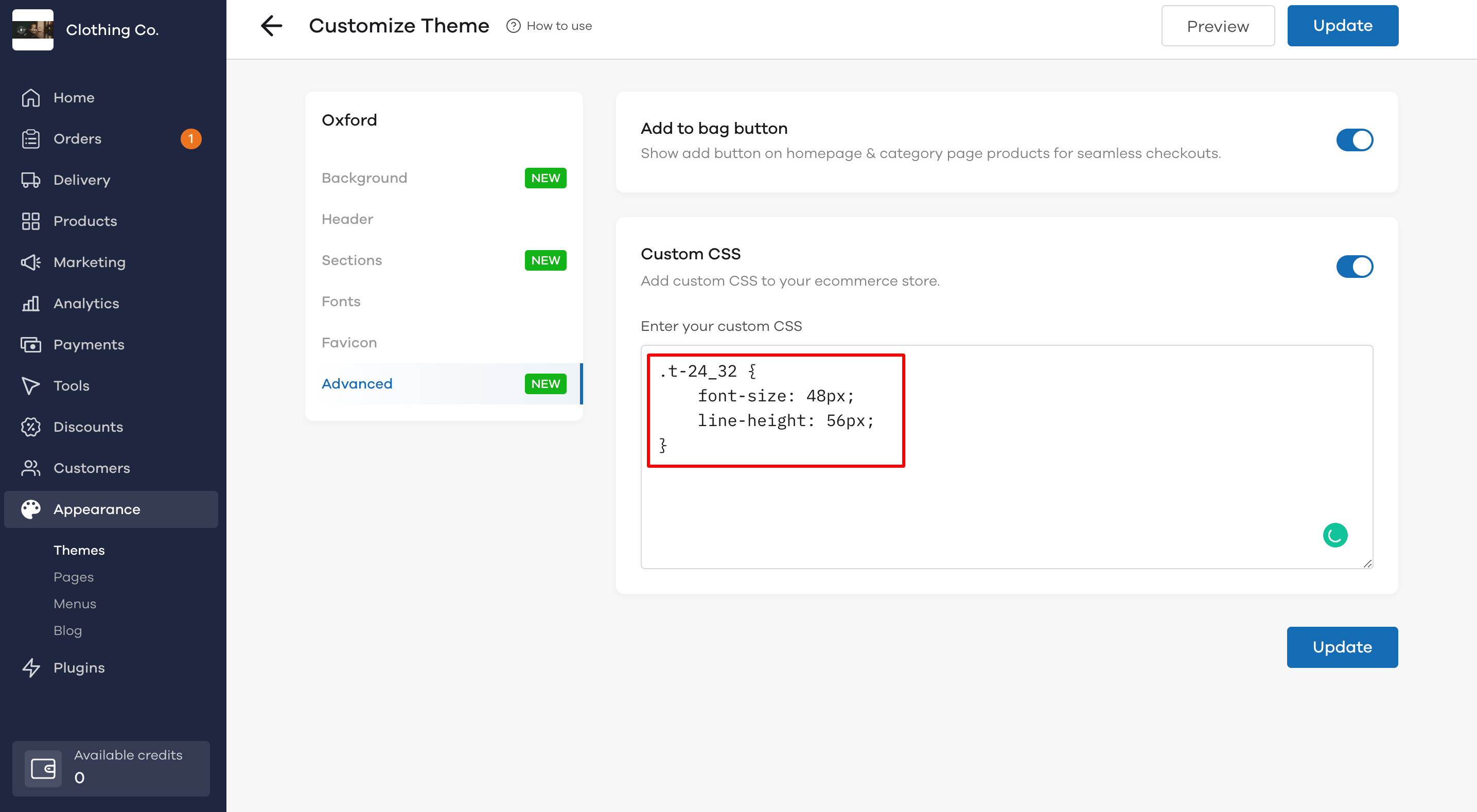
After copying the rule, paste it onto the custom CSS section in the Advanced section of your theme on Dukaan. Here, you can edit the values according to your liking. Once you’ve entered the values, click on Update.
This is the default rule we copied.

Let's change the font size to 48px and the line height to 56px

Once done, click on Update for the change to be reflected
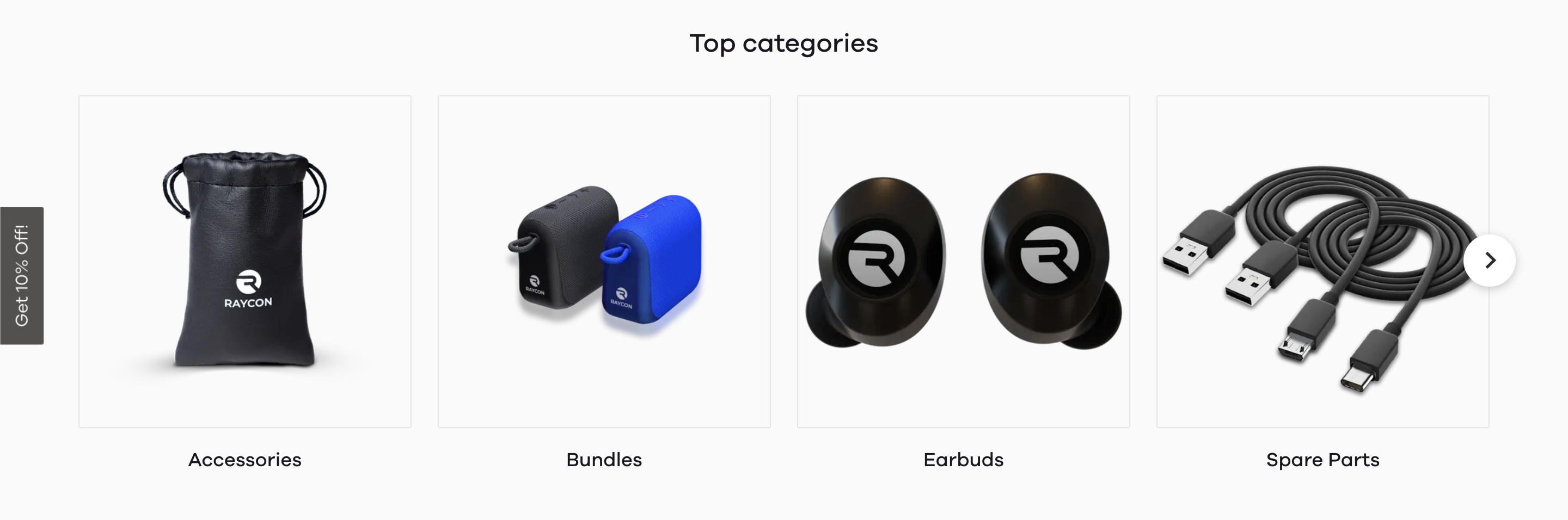
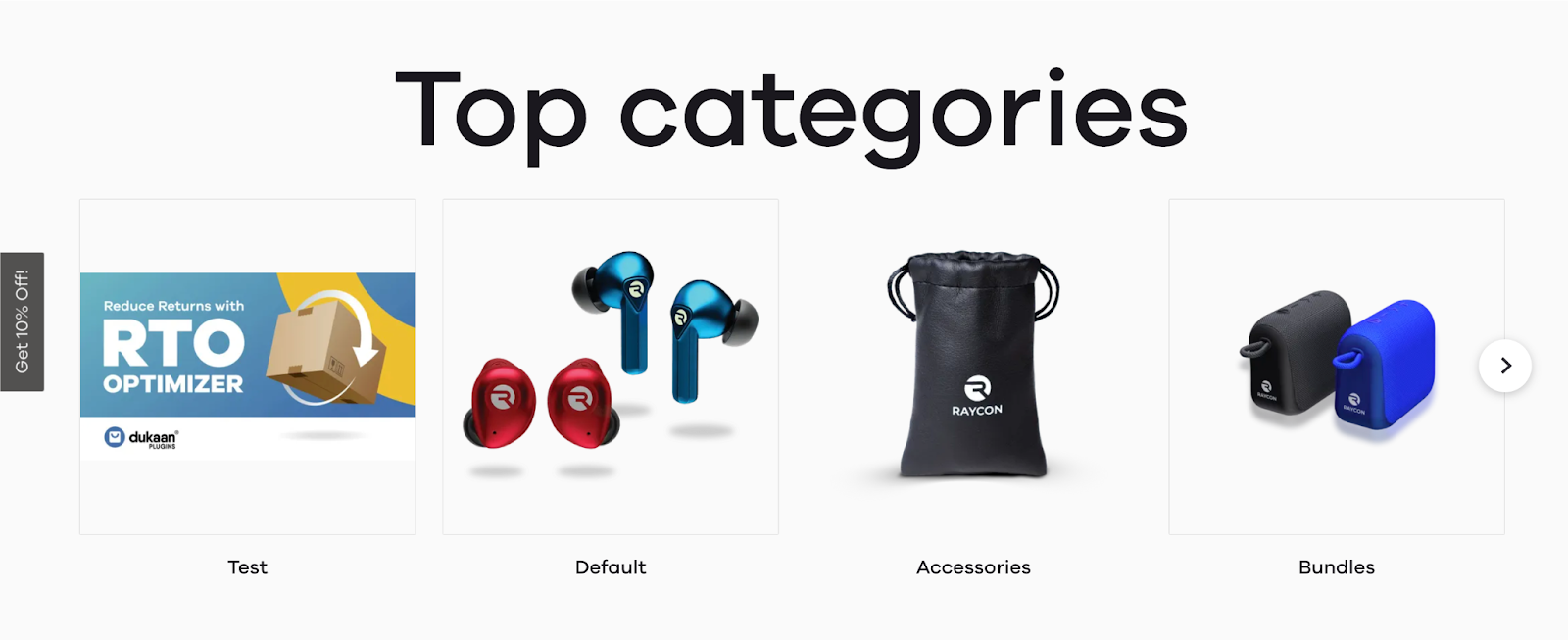
Upon clicking on Update, the entered CSS value will change accordingly. Shown below is the change in the elements before and after being edited by the custom CSS block.


As you can see “Top Categories” has been enlarged after entering and editing the CSS block.
Note: It is possible that the change may not be immediately reflected due to caching issues. In this case, do a hard refresh (Ctrl/Cmd + Shift + R) on your store website to see the change.
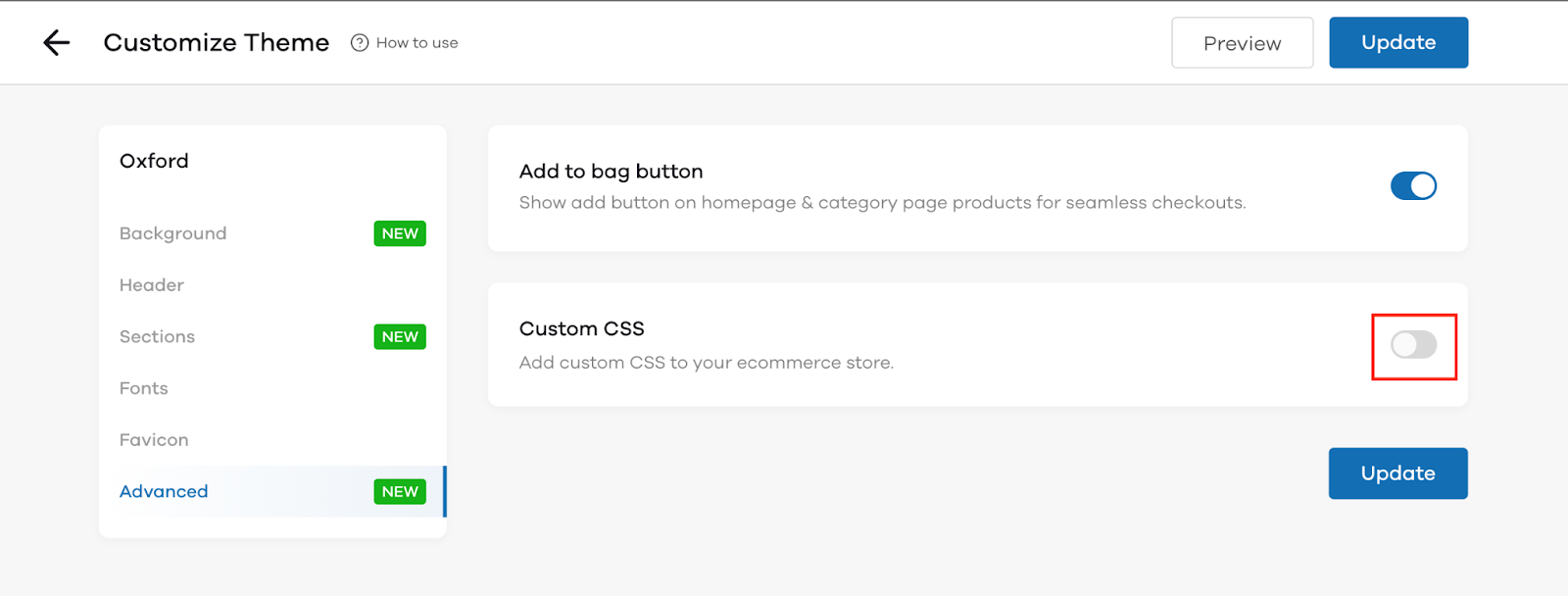
How to turn off Custom CSS?
If you do not wish to add in a custom CSS block anymore, click on the toggle beside Custom CSS. Switching off the toggle will disable the functionality and restore the theme to its default setting.

Other custom CSS block examples with sample stores
For modifying card text size and so on
.card_text { font-size: 20px; line-height: 28px; font-weight: bold;}
For modifying the image container:
.product-card-image-container { border: 2px solid black; border-radius: 8px;}
For modifying image-related styles:
.image-wrapper img { object-fit: cover; border-radius: 8px;
For modifying the product card’s button:
.btn-outline-primary { border: 2px solid black; border-radius: 8px;}
For hiding a certain category on your homepage
.product-listing-section:nth-child(1){display:none;}Note: Here 1 refers to the category number that flows from bottom to up on your home page. So, if there are 6 categories being displayed on your home page and you want to hide the last one, enter the number 1.
How to hide the 'Shop' button on your store
li#shop { display: none;}To hide the 'Shop' button on the Mana theme, use the below code:
a.menu-drop-list[data-button="categories"] { display: none;}Sample stores with custom CSS:
- https://buyfreshmade.com/
- https://mydukaan.io/srinidhisuperfoods
Read More
How to add a blog to my store?How to use All-in-One SEO plugin?How to use SMTP mail service on Dukaan?