Steps to create an index page
Open your project
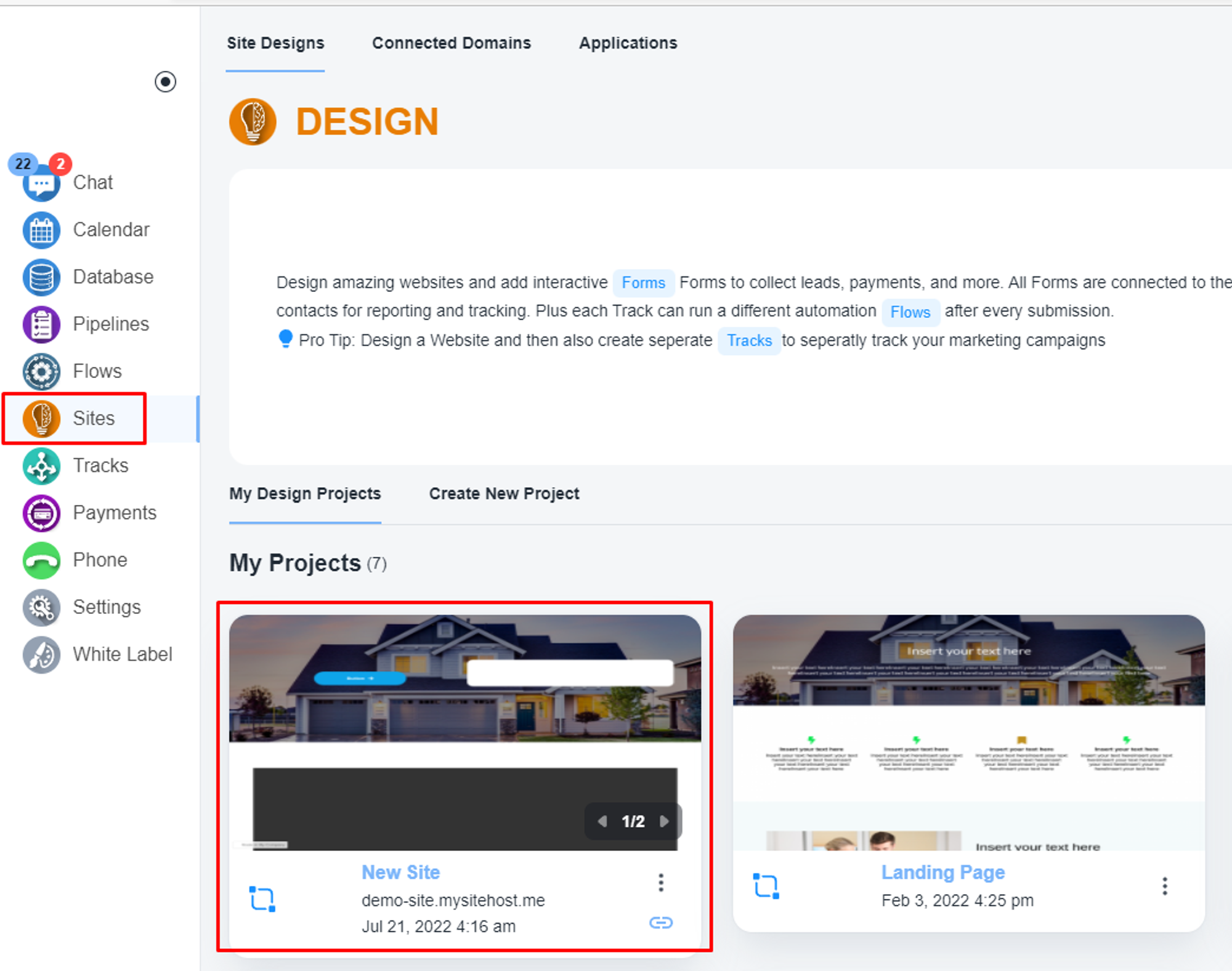
Please, navigate to the ‘Sites’ on the left menu bar and open your project

Select your home page
Please, click on the ‘Page Manager’ button and select your page that you want to set as index page

Change the page slug.
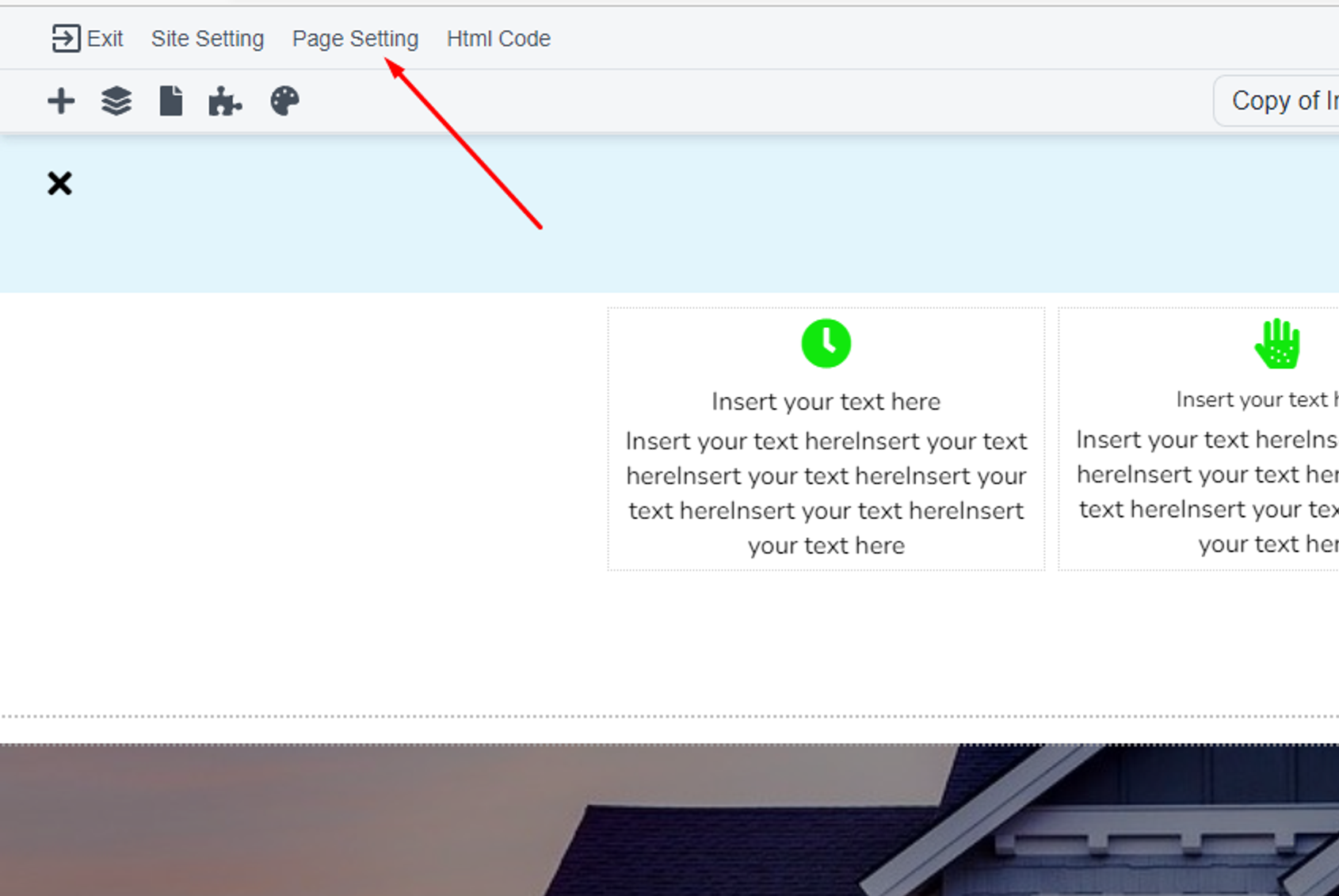
Once the page is open, please, click on the ‘Page Setting’

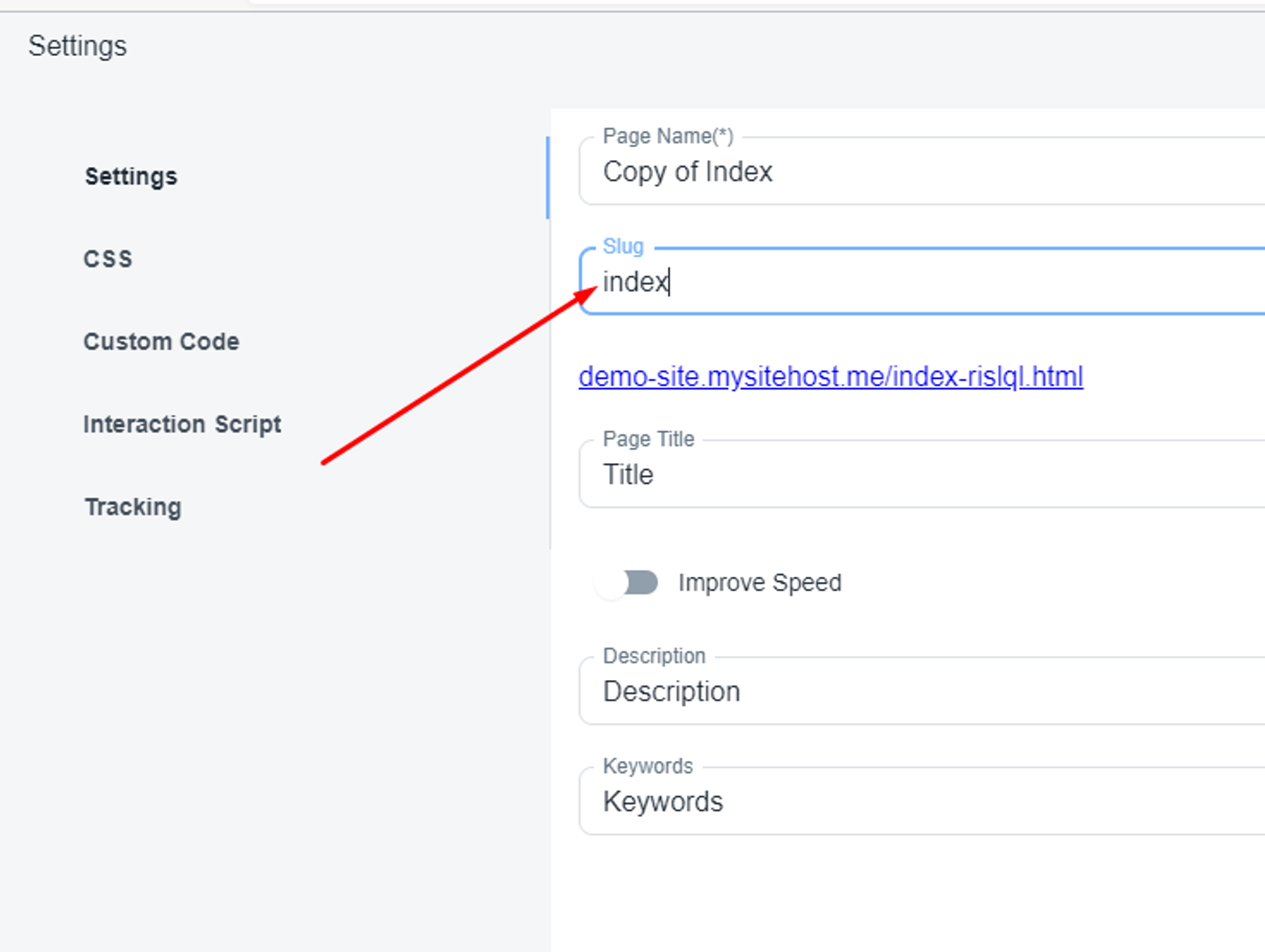
And, change the page slug to ‘index’

Now, save and publish your project again