
Once applied, click on Customize to make changes as per your choice.
Header & Favicon
In the Header section, you can make changes to the top section of your store:
- Store Logo: Change the logo of your store
- Show Store Name - When you enable this option by clicking on the toggle button, your store name will be shown alongside the logo of your store. If you wish to show only the logo, turn it off again.
- Favicon: A favicon is also known as a website icon or URL icon. It is a file containing one or more small icons, associated with a particular website or web page. You can change it to show your brand's short logo or any other image. By default, Dukaan's logo is shown as a Favicon if left unchanged. To change the Favicon, click on the Change Image button and upload the desired image.
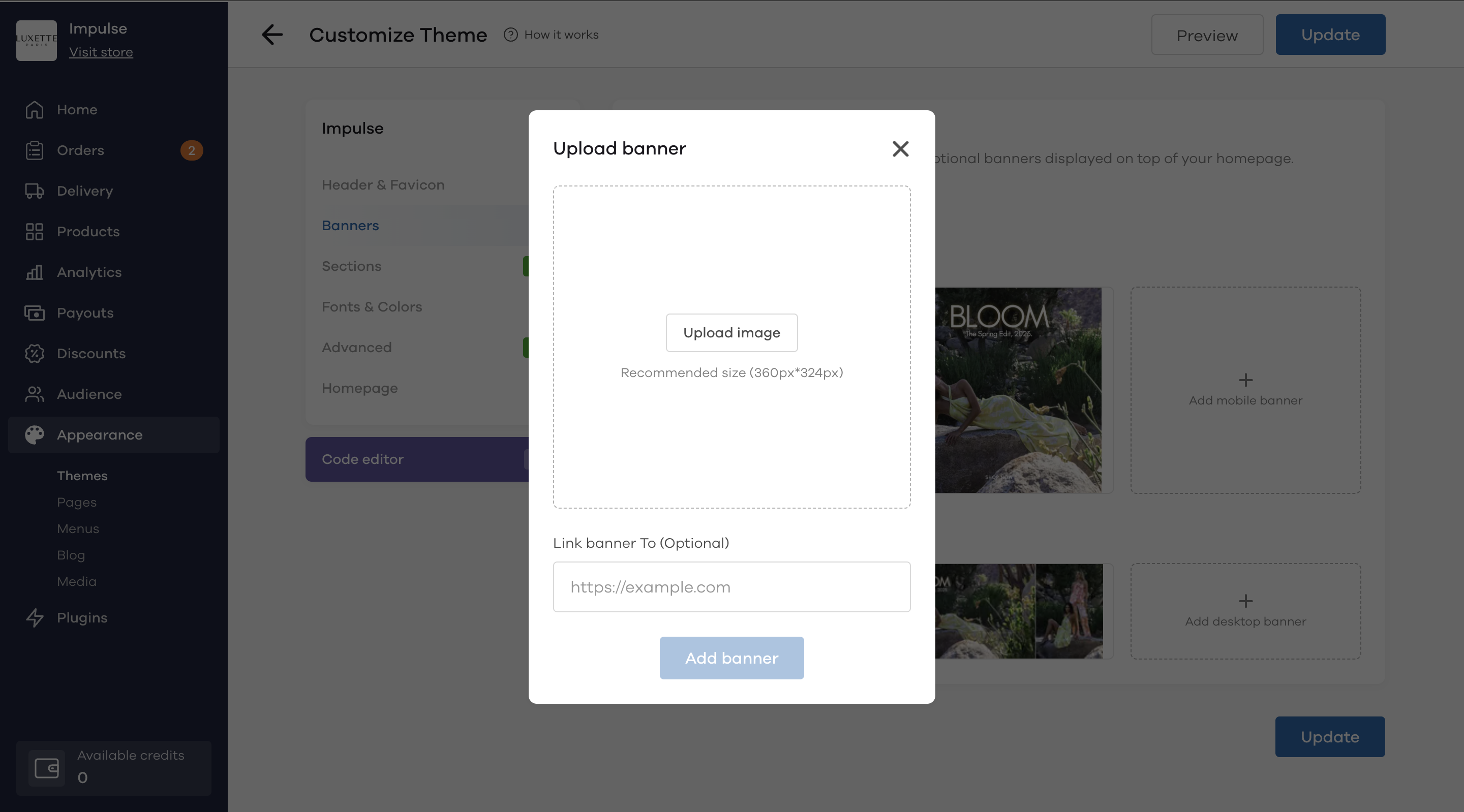
Banners
You can choose to display six banners on the top section of your store and upload separate optimised banners for both mobile and desktop.
The recommended size for desktop banners is 1296px*544px and for mobile banners it is 360px*324px.
You can also choose to add clickable links to the banners.

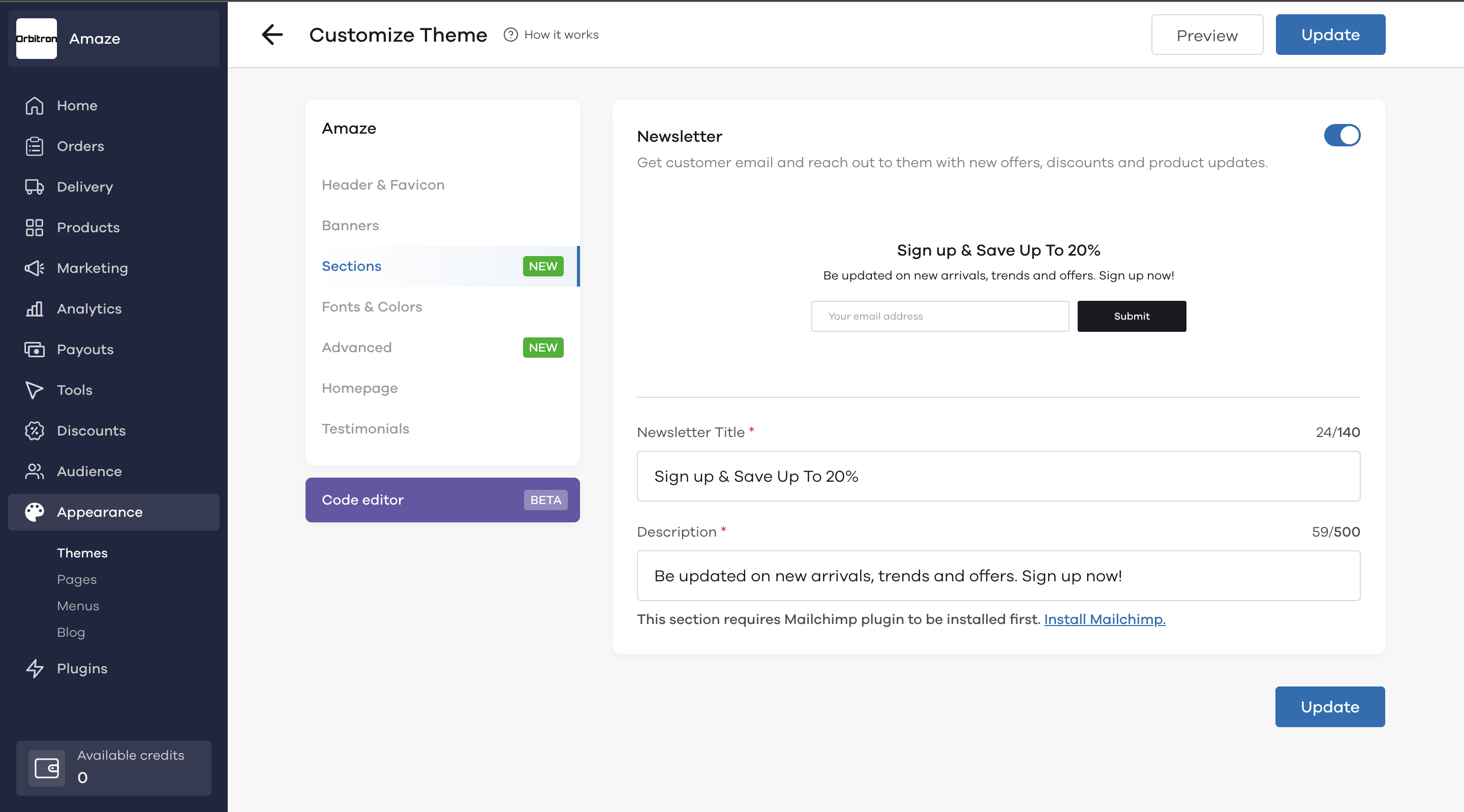
Sections
Through sections, you can add the Newsletter section for your store by turning the toggle on.
Note: You need to have the Mailchimp plugin configured to collect emails from your customers.

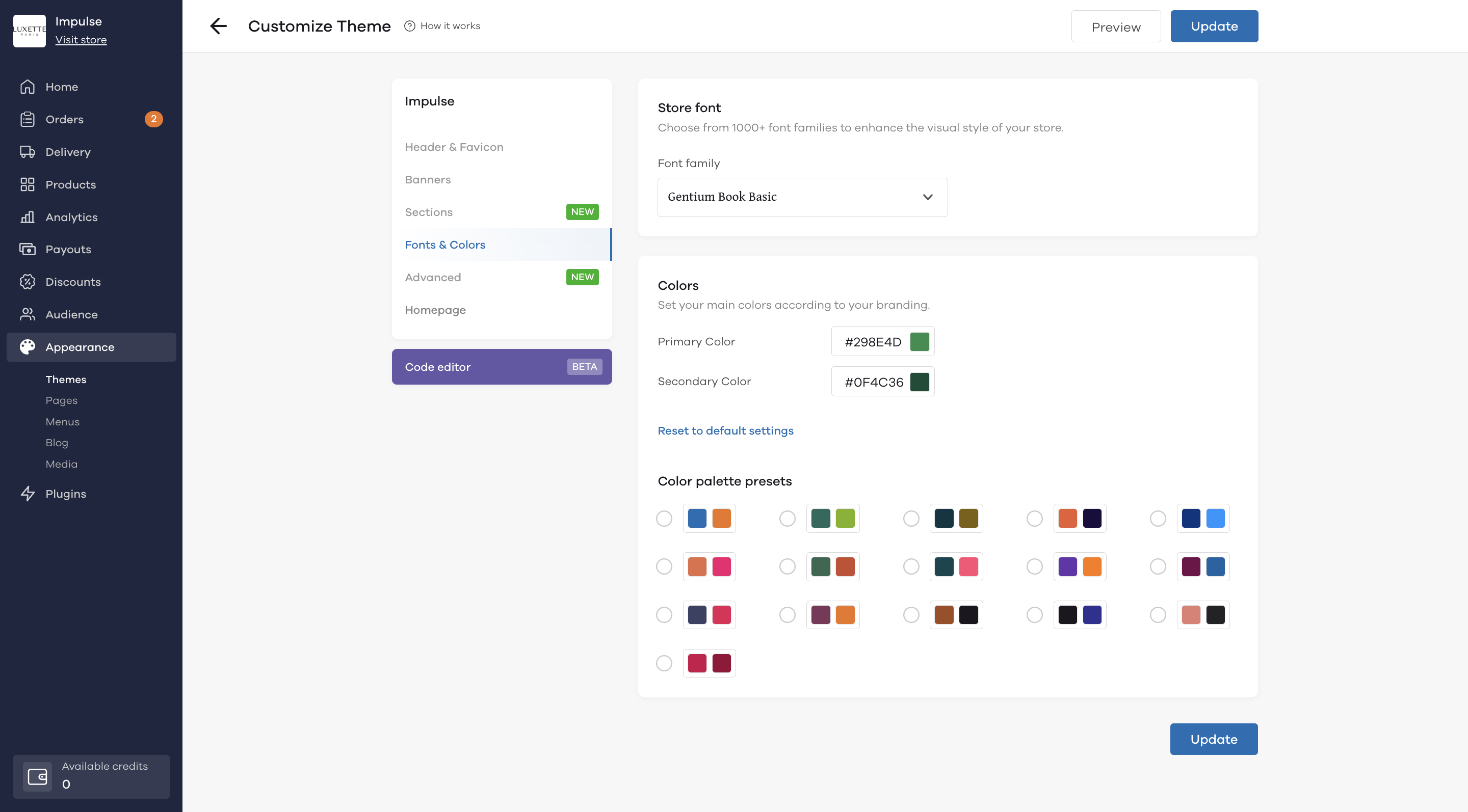
Fonts and Colors
The Fonts and Colors section allows you to change the entire color scheme and fonts of your store.

To edit this, click on the font family dropdown and choose from over 20+ different fonts for your store.
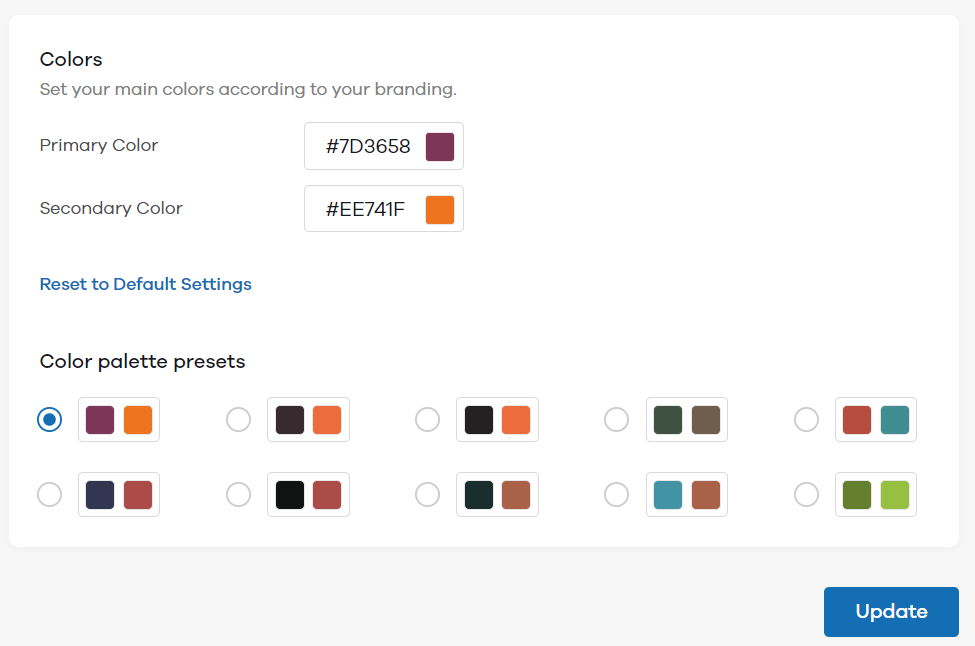
You can choose to edit the color scheme by adding a primary and secondary color for your store. You also have the option to choose from the existing color presets below.

Advanced
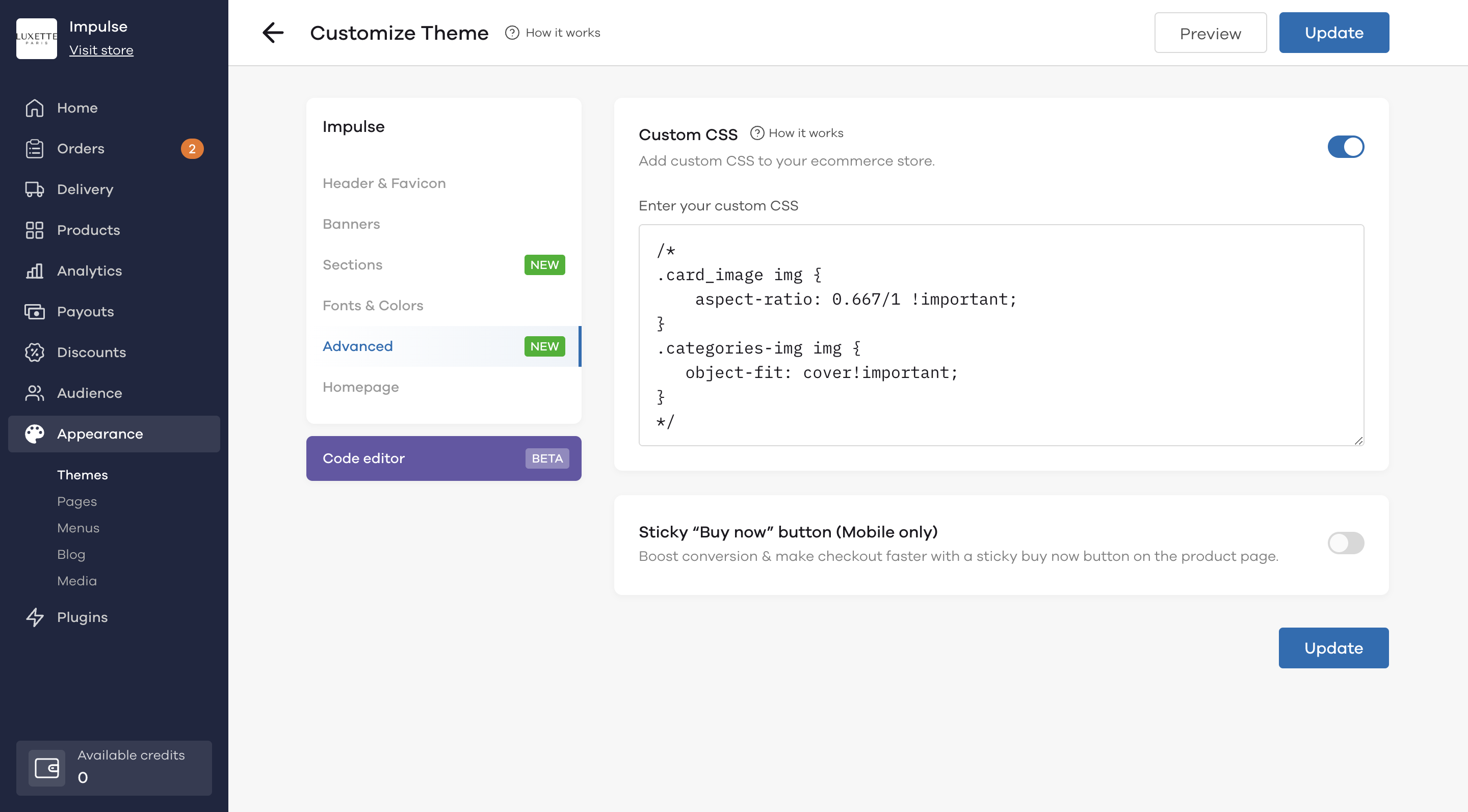
You can use the advanced section to modify the theme using Custom CSS. To know more about custom css and how to use it, click here.
Additionally, you can toggle the Sticky "Buy now" button to increase conversions on mobile and have a sticky button on the product page.

Homepage
The Homepage section allows you to customise the homepage of the Impulse theme
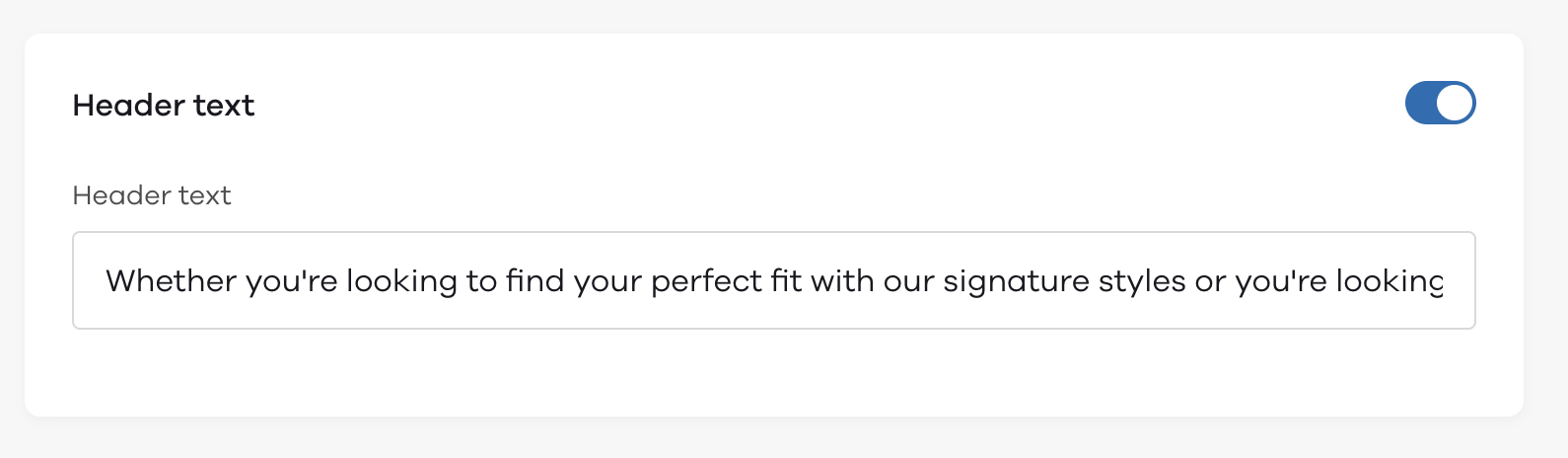
Header Text
The header text section allows you to add a heading text that would be visible on your homepage below the banner sections.

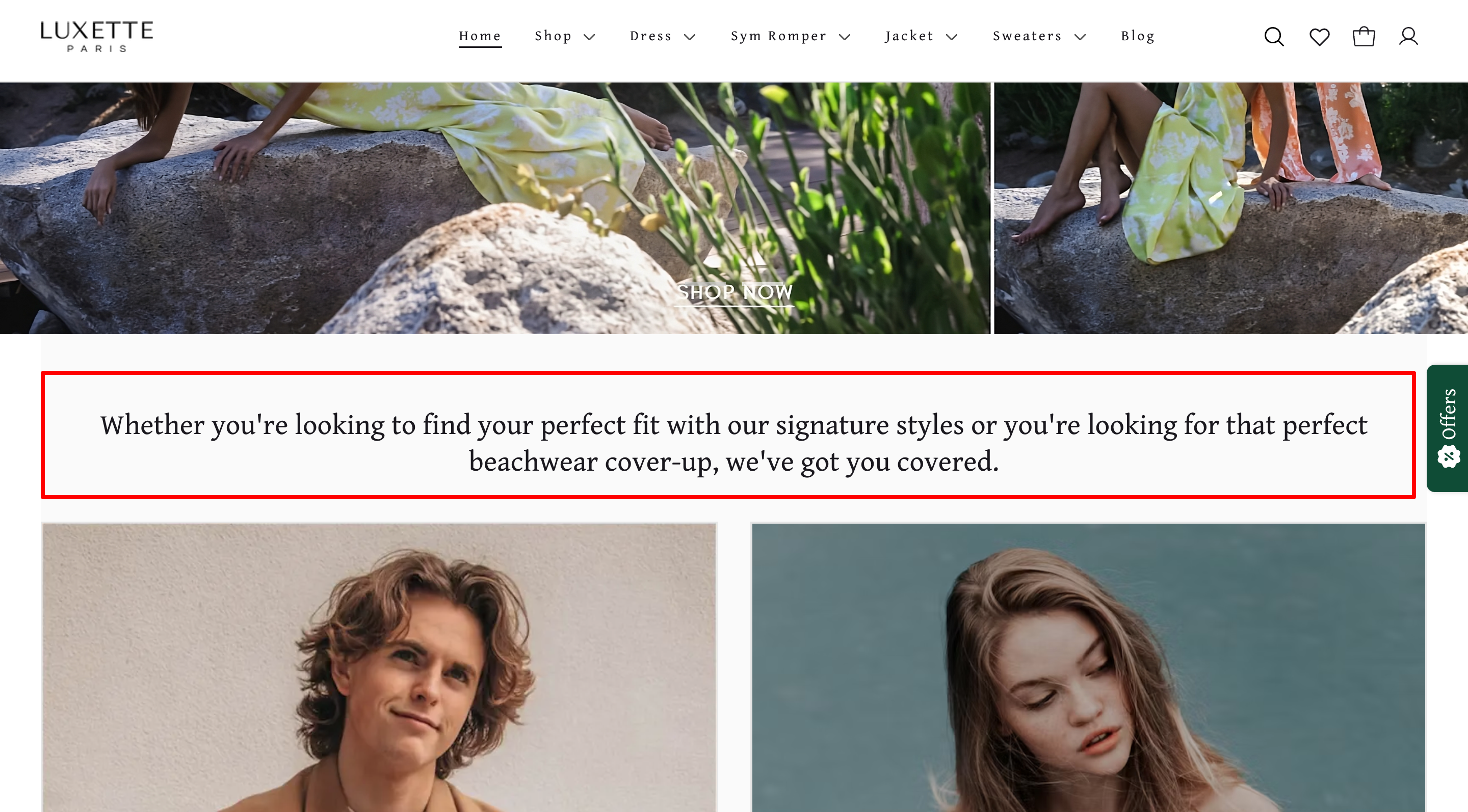
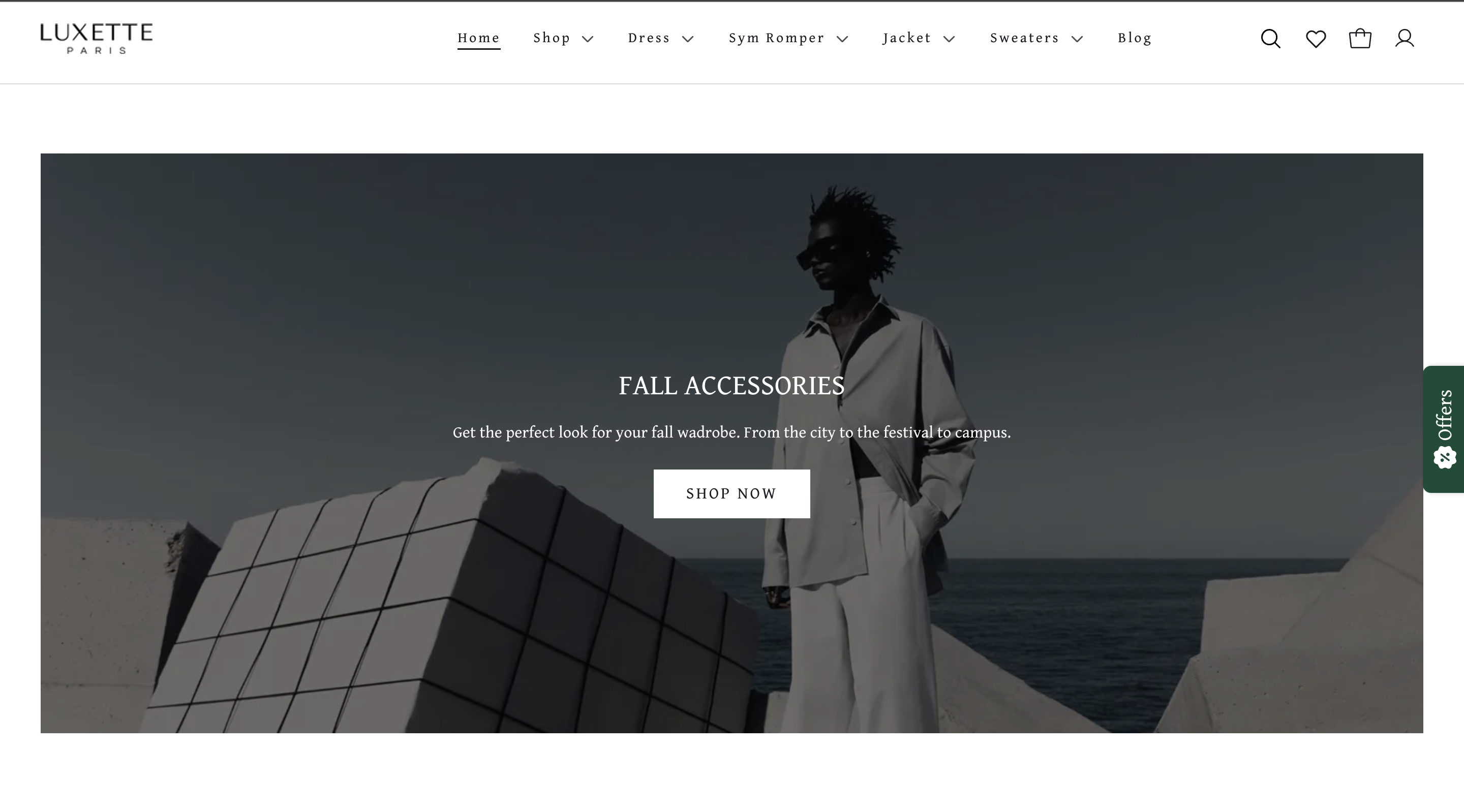
Here's how it would look like on your website

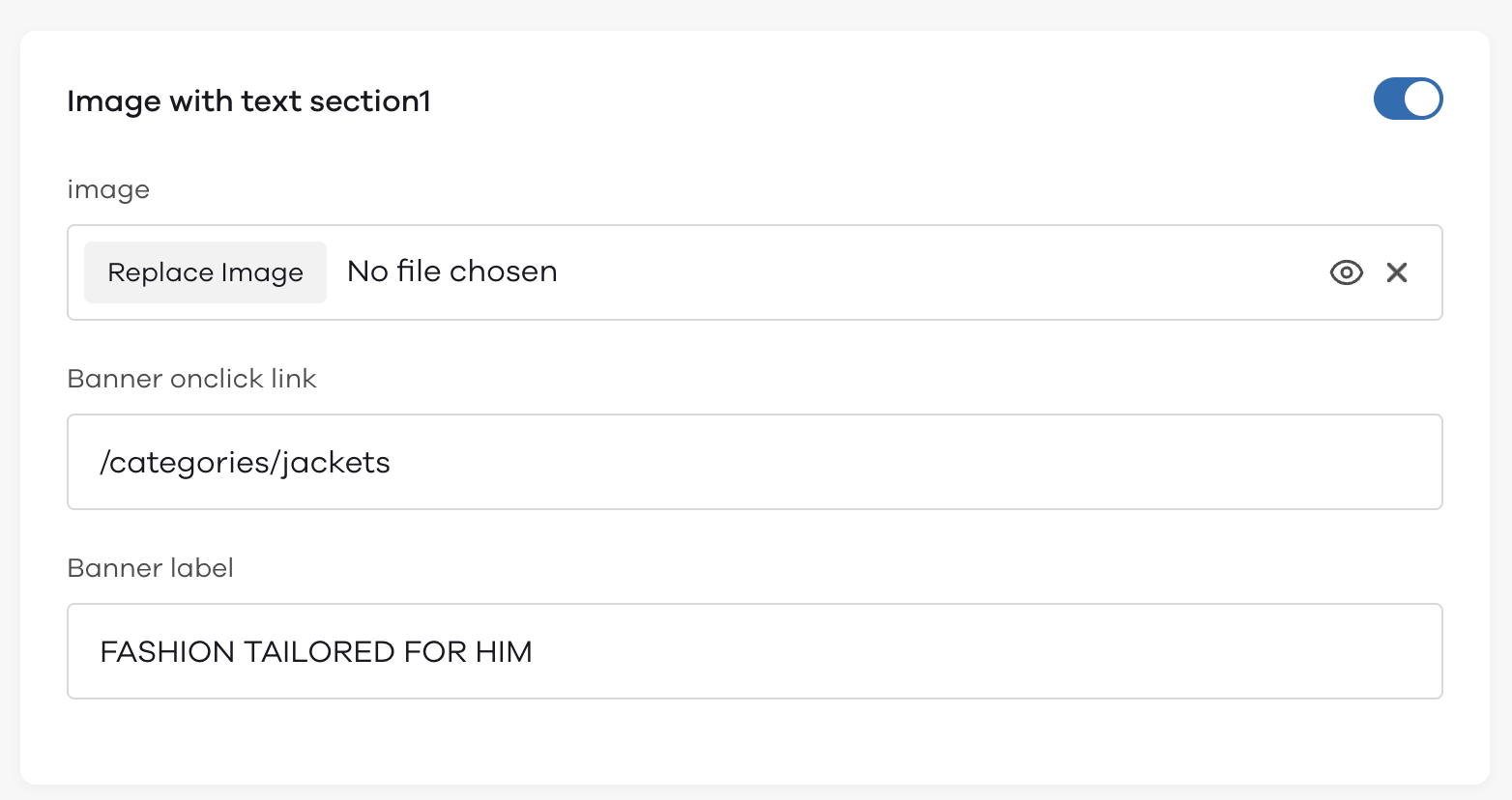
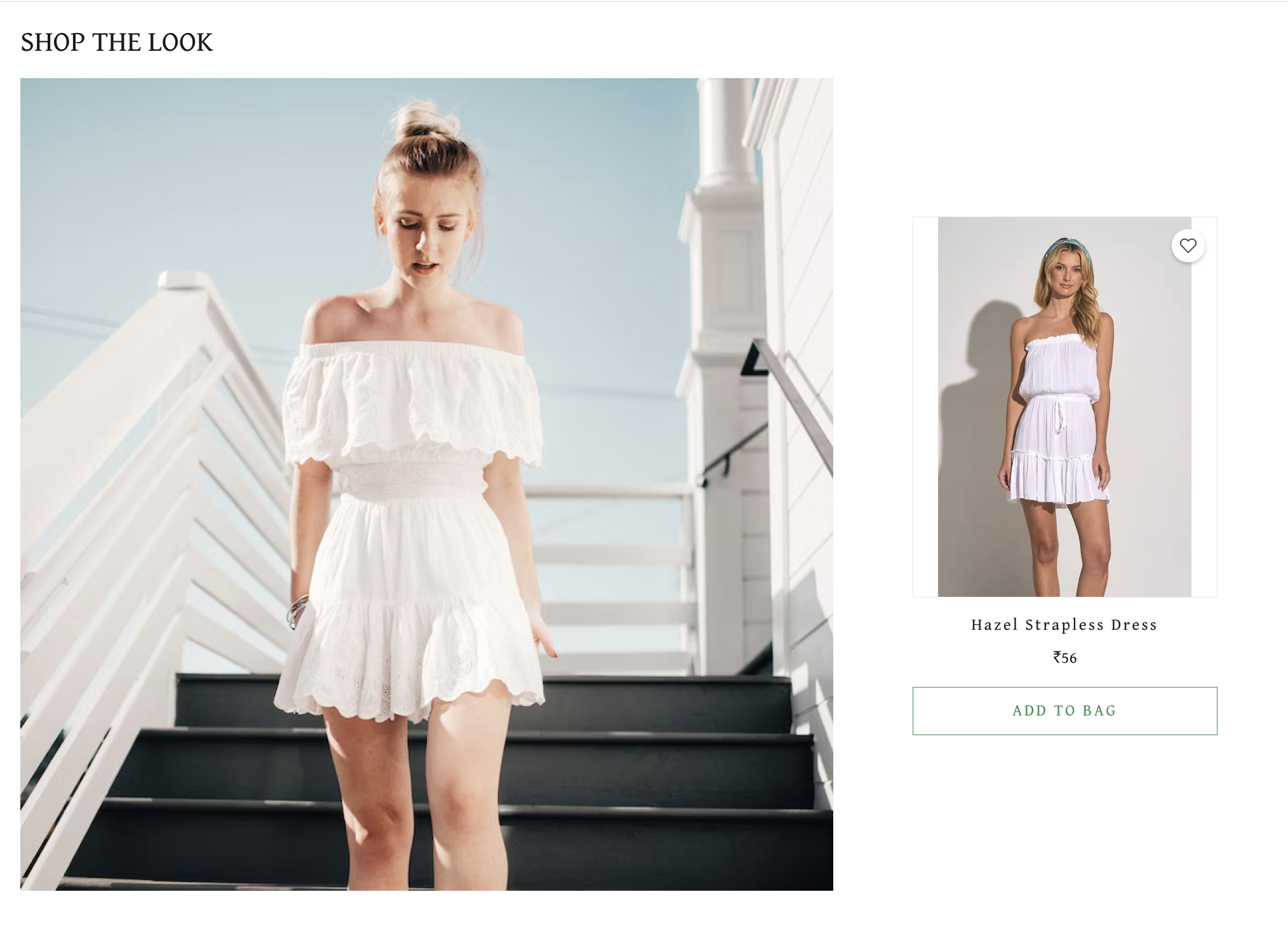
Image with text section
The image with text section looks like this on your website. Add a square image for these, preferably of 1000px x 1000px for optimium visibility.
Here's how you can edit the details for it:

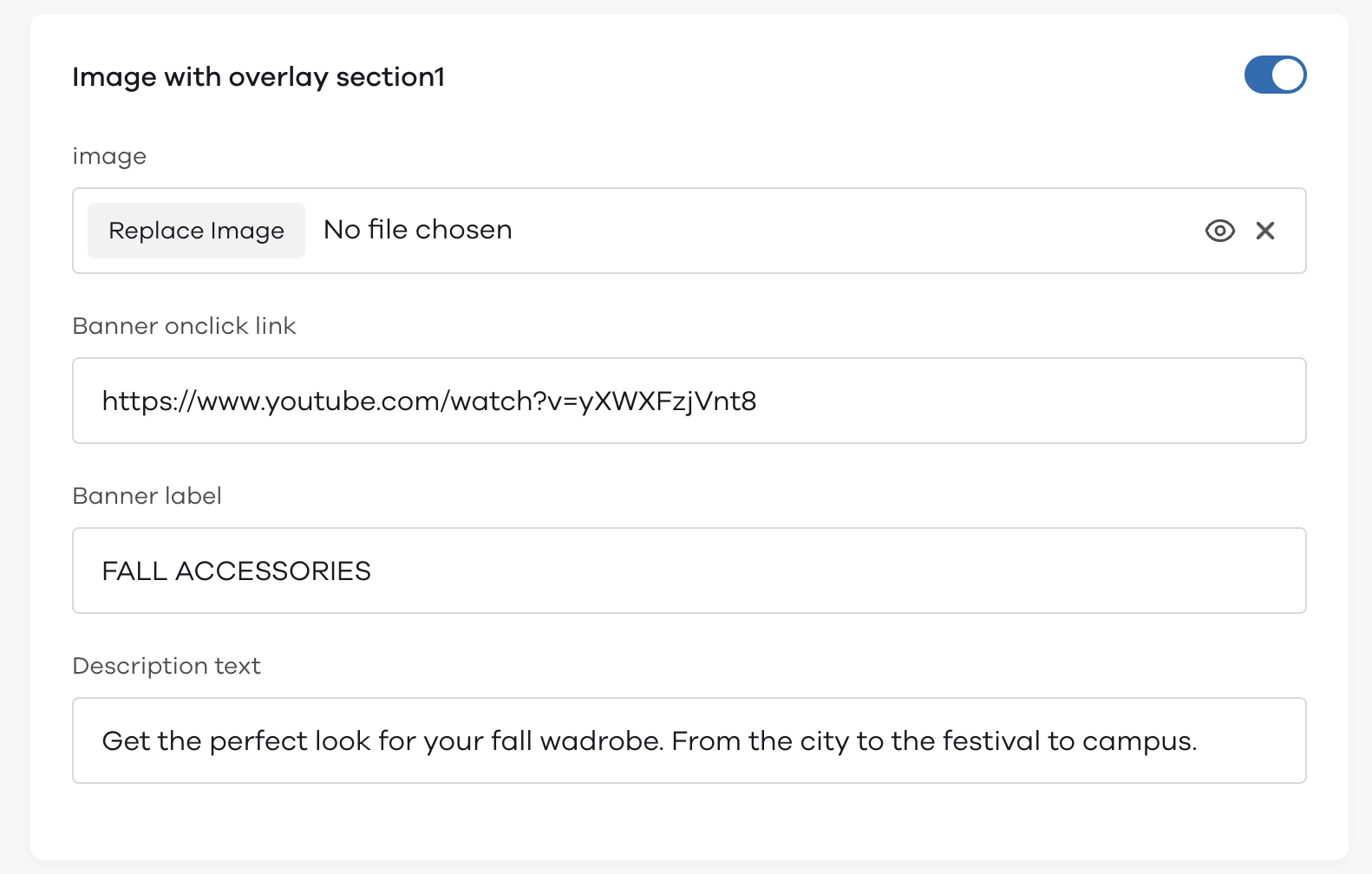
Image with overlay section
The image with overlay section allows you to add a banner section to your store along with clickable links for it. You can choose to highlight certain sale or offers you may have ongoing on your store or even a new collection you would've just launched.

To map the settings for it, add an image, the on click link, the banner label that you want, along with the description for it via this section.
The size of this banner would be 1360 x 560 px

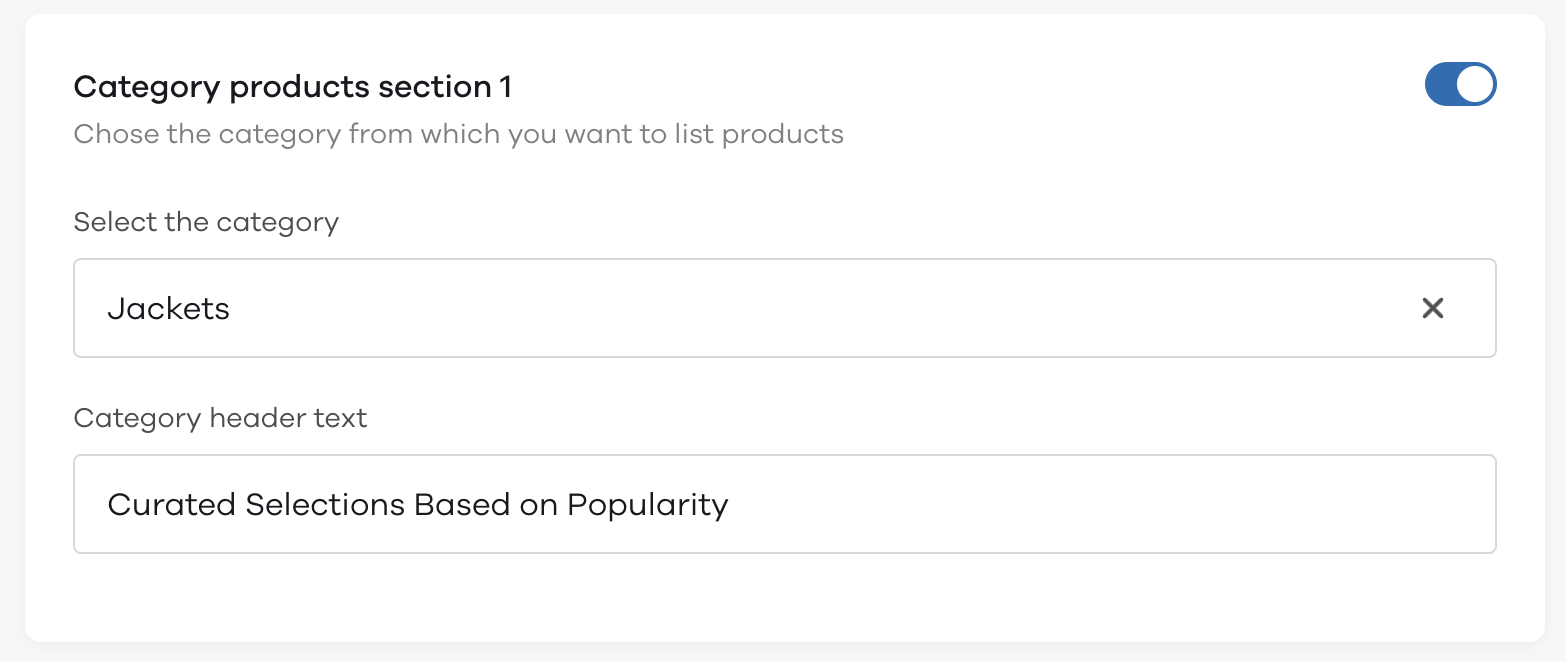
Featured Category Section
Choose to highlight a particular category on your homepage using the featured caqtegory section. Select the category you want to showcase and add the category header text for it here.

This is what it would look like on your homepage.


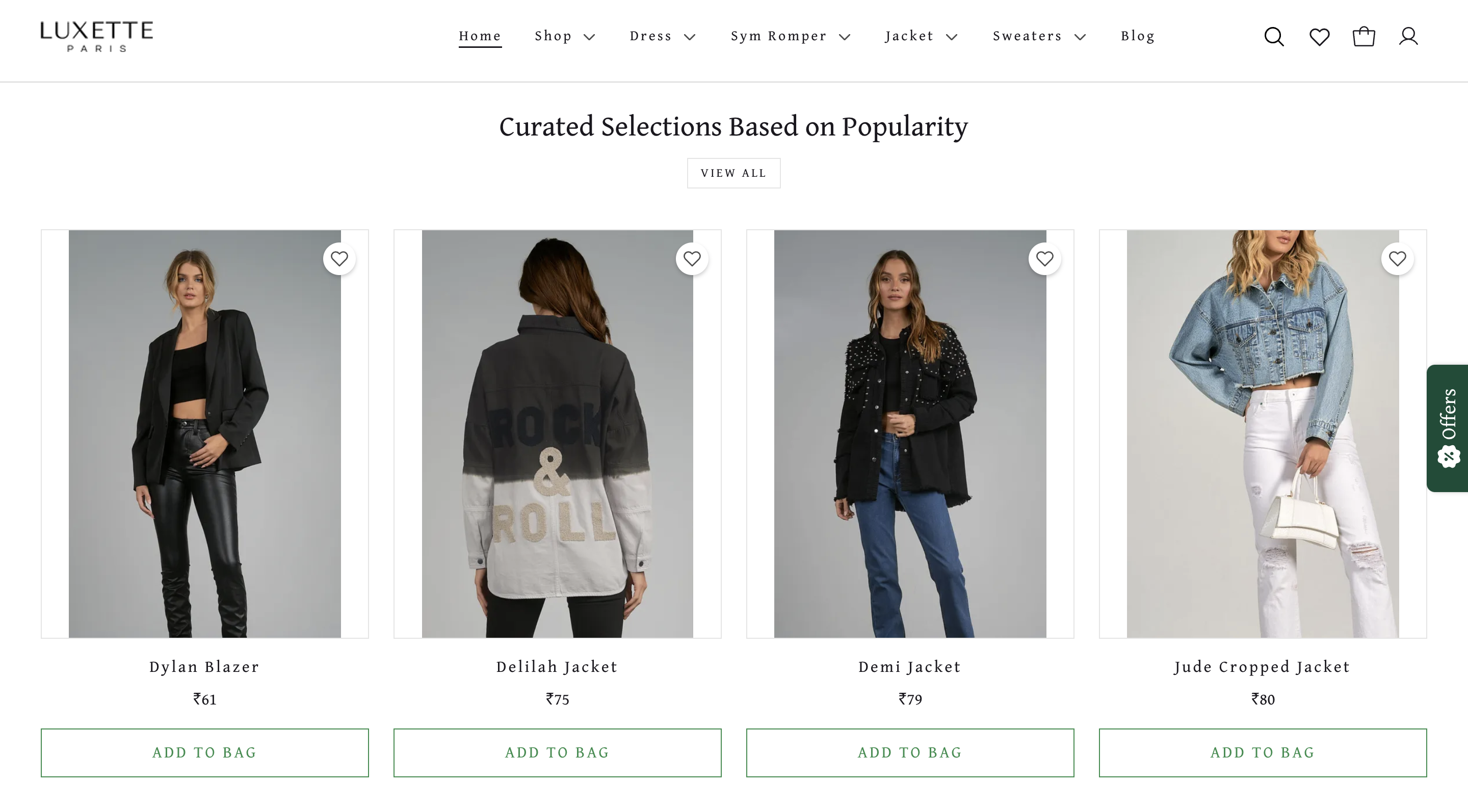
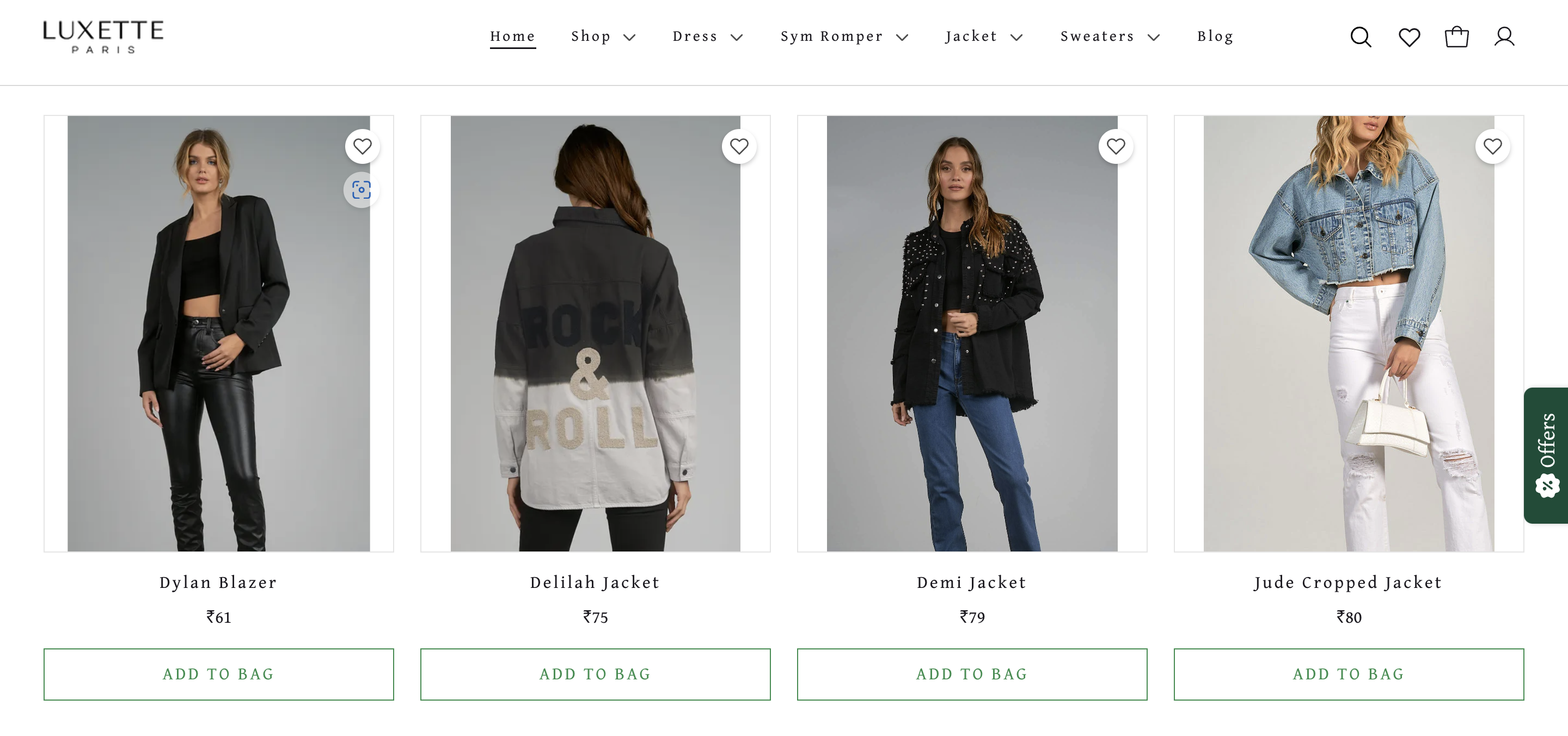
Featured product
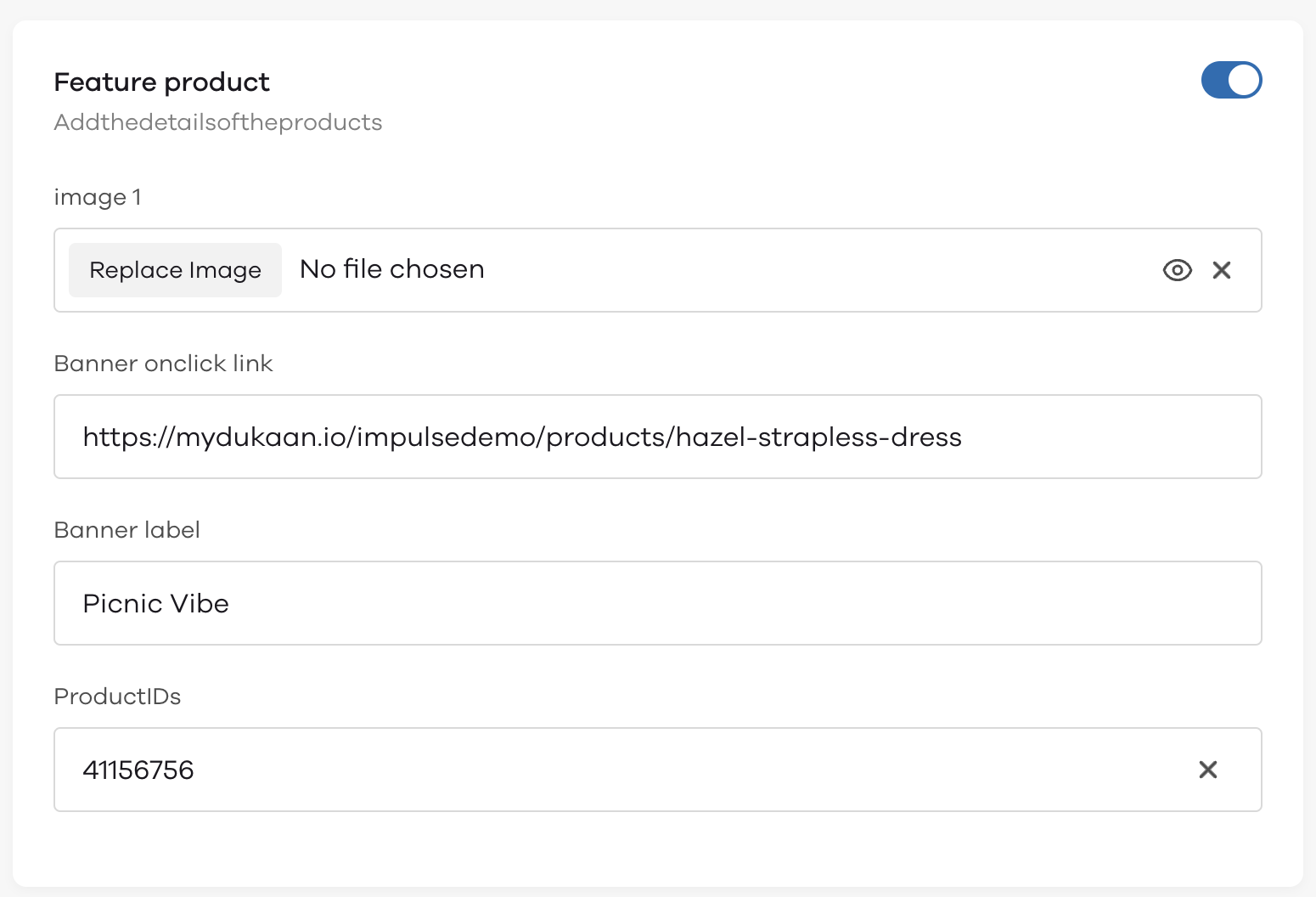
Add a featured product to your storefront so more customers see about it. Map it using the Featured product section on your homepage settings below. Let's see how.

Add a banner, the on-click link and a label for it. Then, proceed to select the products that you want to showcase on the right hand side using the product selector that open on click.

In case you want to not show a particular section you can use the toggle to hide the same
And that's it! You're done. Simply remember to click the Update button to save your changes and then click the 'Preview' button to see the same.