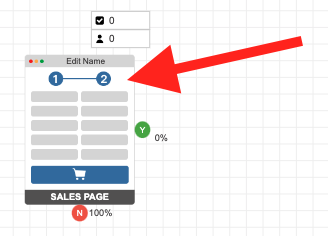
1. Add a sales page object onto the canvas.

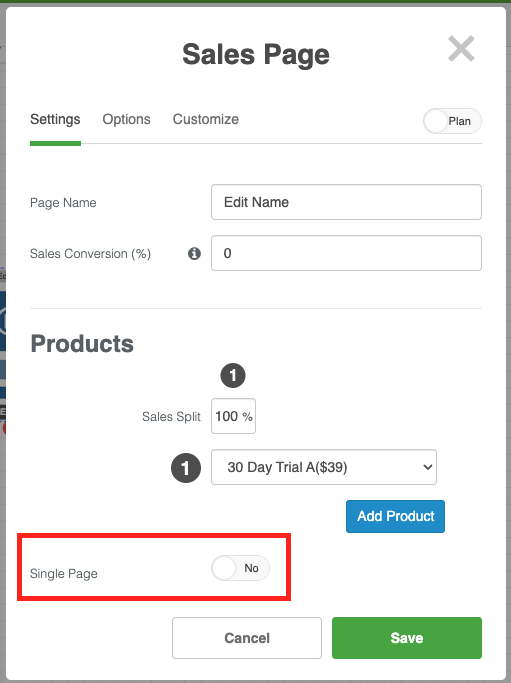
2. Double-click on the sales page object and toggle the single page toggle to the right.

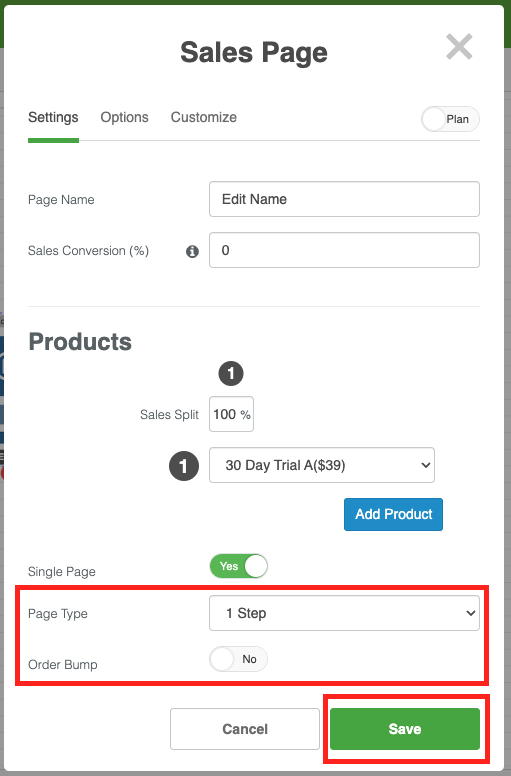
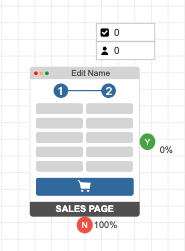
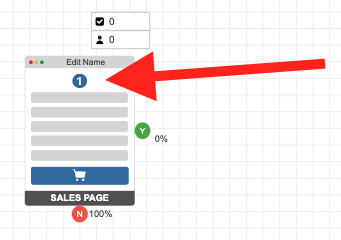
3. Update the page type options of 1 step or 2 step. And, a toggle the order bump option if you want. Then click save.

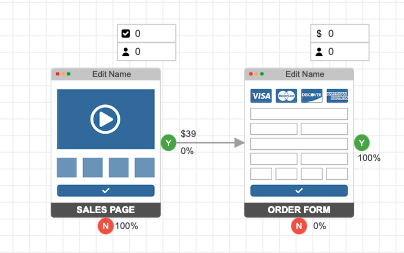
4. Now the sales and order page is one object.

Notes
- Page Type - 1 step

- Page Type - 2 step