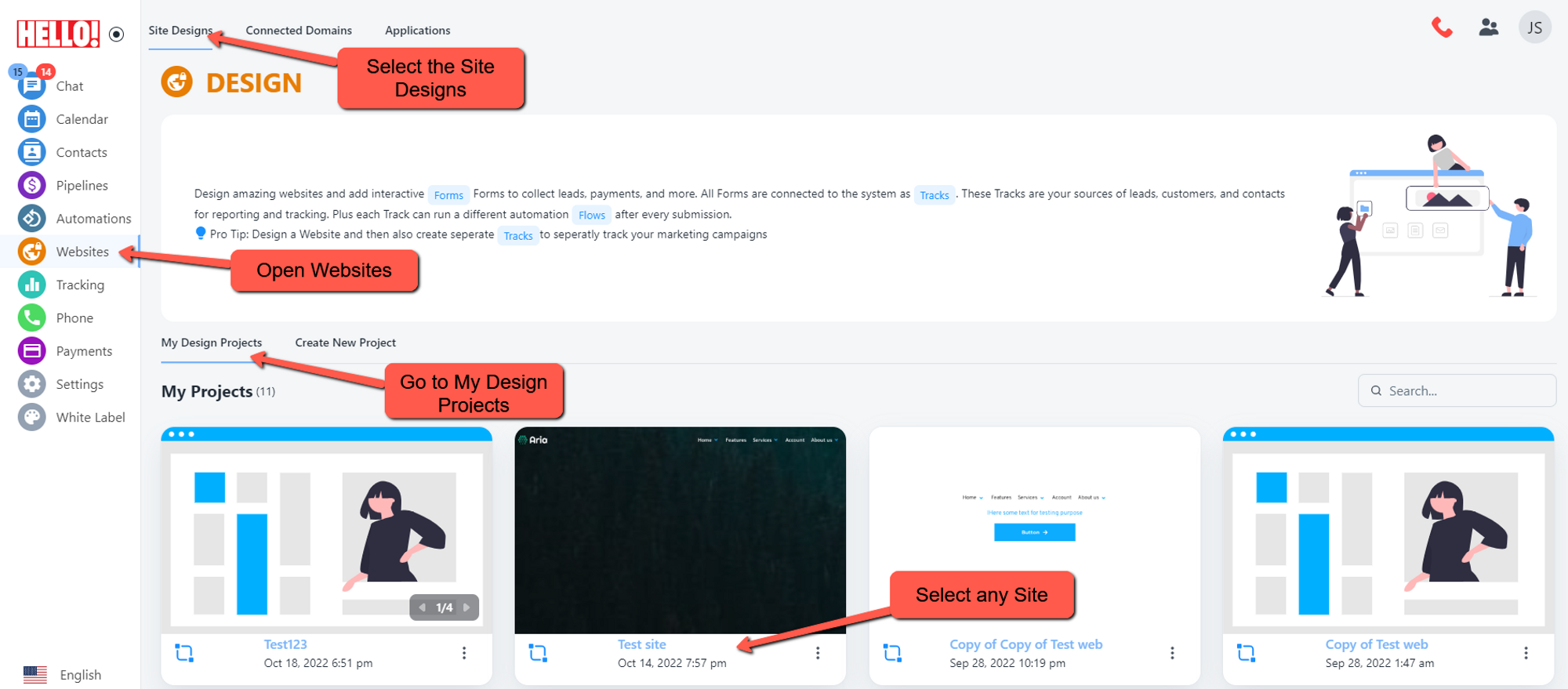
Go to Websites
Select the websites from the navigation bar, go to Site Designs and to My Design Projects, select any of the site that you want.

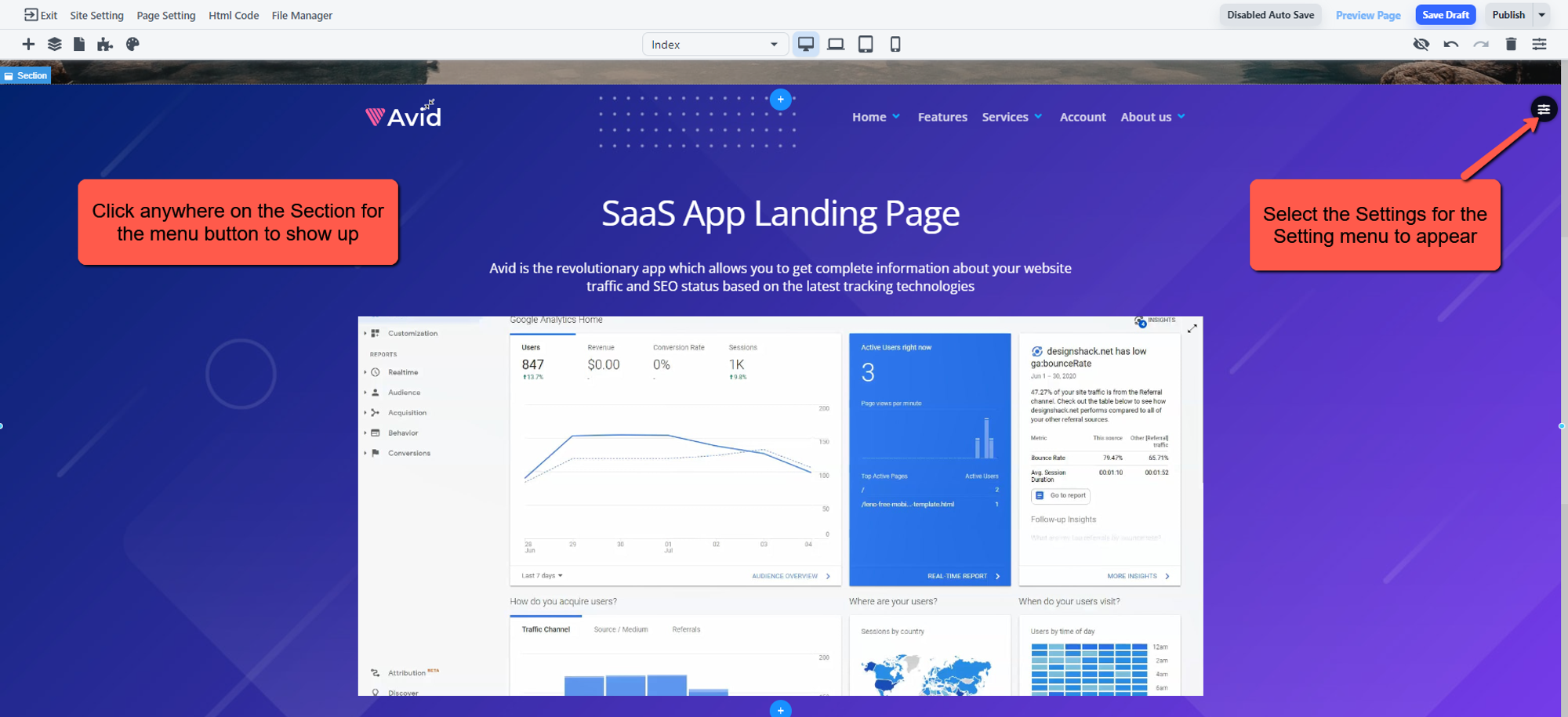
Select the Section
Click anywhere on the screen to select the Section and Section Menu button to appear.

Section Menu
The Section Menu contains different other function, for now we need to Select the Template Block

Save the Template Block
Finally you can add the Template Block name, assign it a specific tag and save it.

How to use Saved Blocks?
Click on section where you want to add saved blocks:

Then Click on Saved Section you will see below window where you need to select Saved Blocks:
