When you share a link on Facebook, the platform automatically generates a link preview that includes the title, description, and image of the page you're linking to. To ensure that the link preview looks good and accurately reflects your content, you can follow these steps:
- Make sure that your website has meta tags for the title, description, and image. Facebook uses these tags to generate the link preview. You can use the Facebook Sharing Debugger tool (https://developers.facebook.com/tools/debug/) to see how Facebook is reading your website's meta tags.
- Check that your website's image meets Facebook's image guidelines. The image should be at least 1200 x 630 pixels in size, and it should be in JPG, PNG, or GIF format.
- Share the link on Facebook and see how the link preview looks. If you're not happy with how it appears, you can use the Sharing Debugger tool to refresh the preview and force Facebook to update it.
Where to add meta tags in FlowTrack Website?
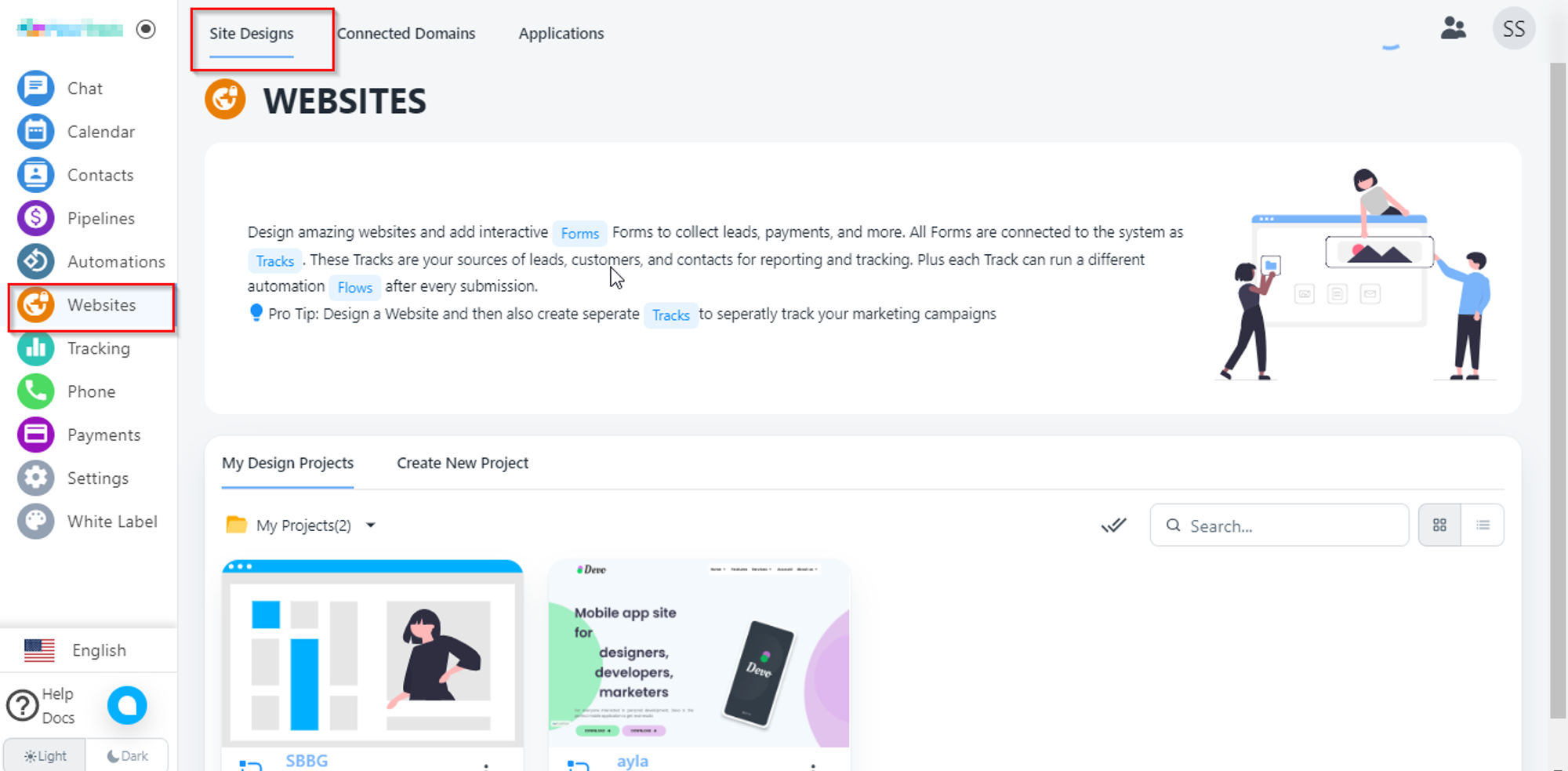
First, you need to click on Websites from the left bar menu then click on the Site Designs option.

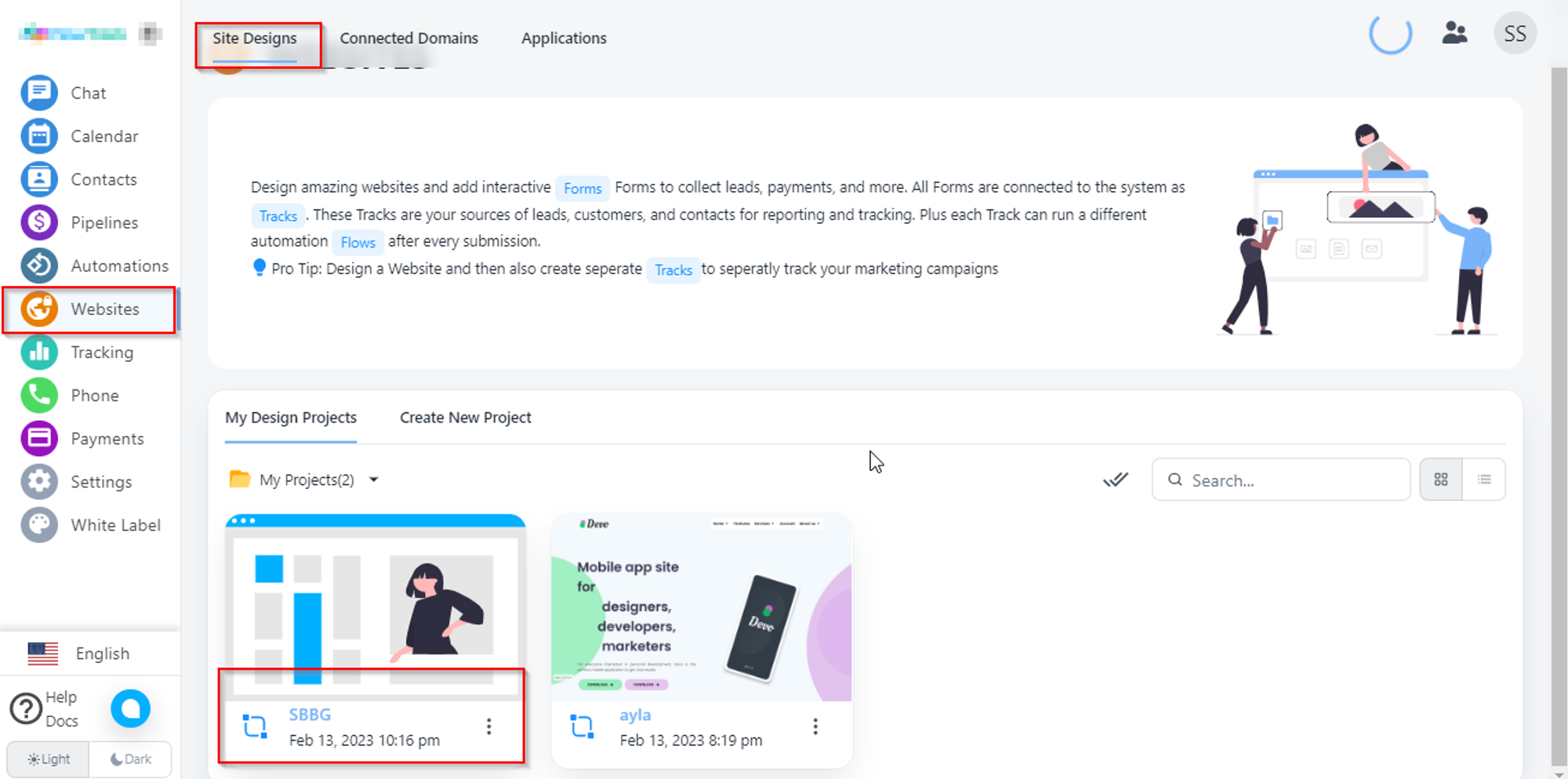
2. Now select website. Open that website.

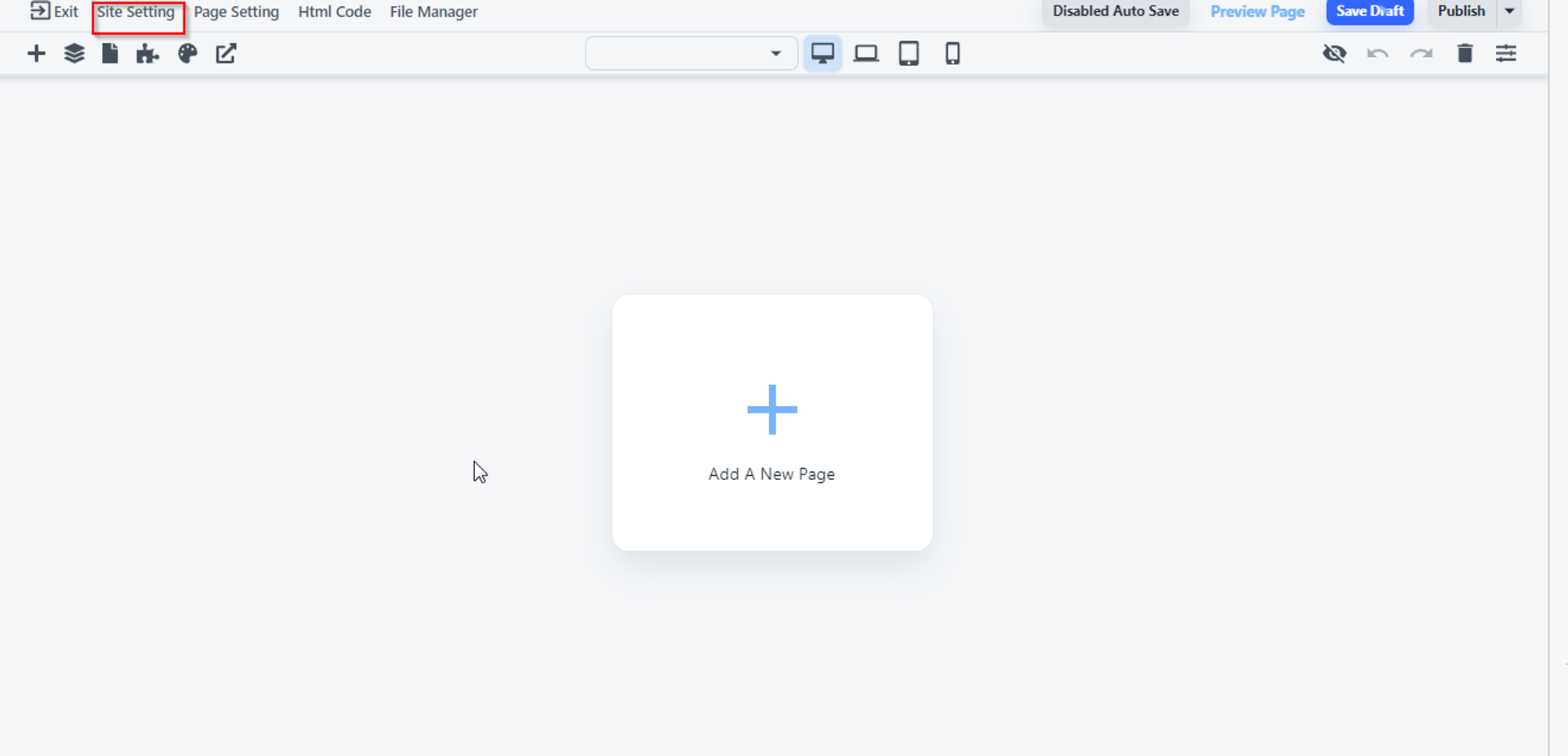
3. Now select site setting option.

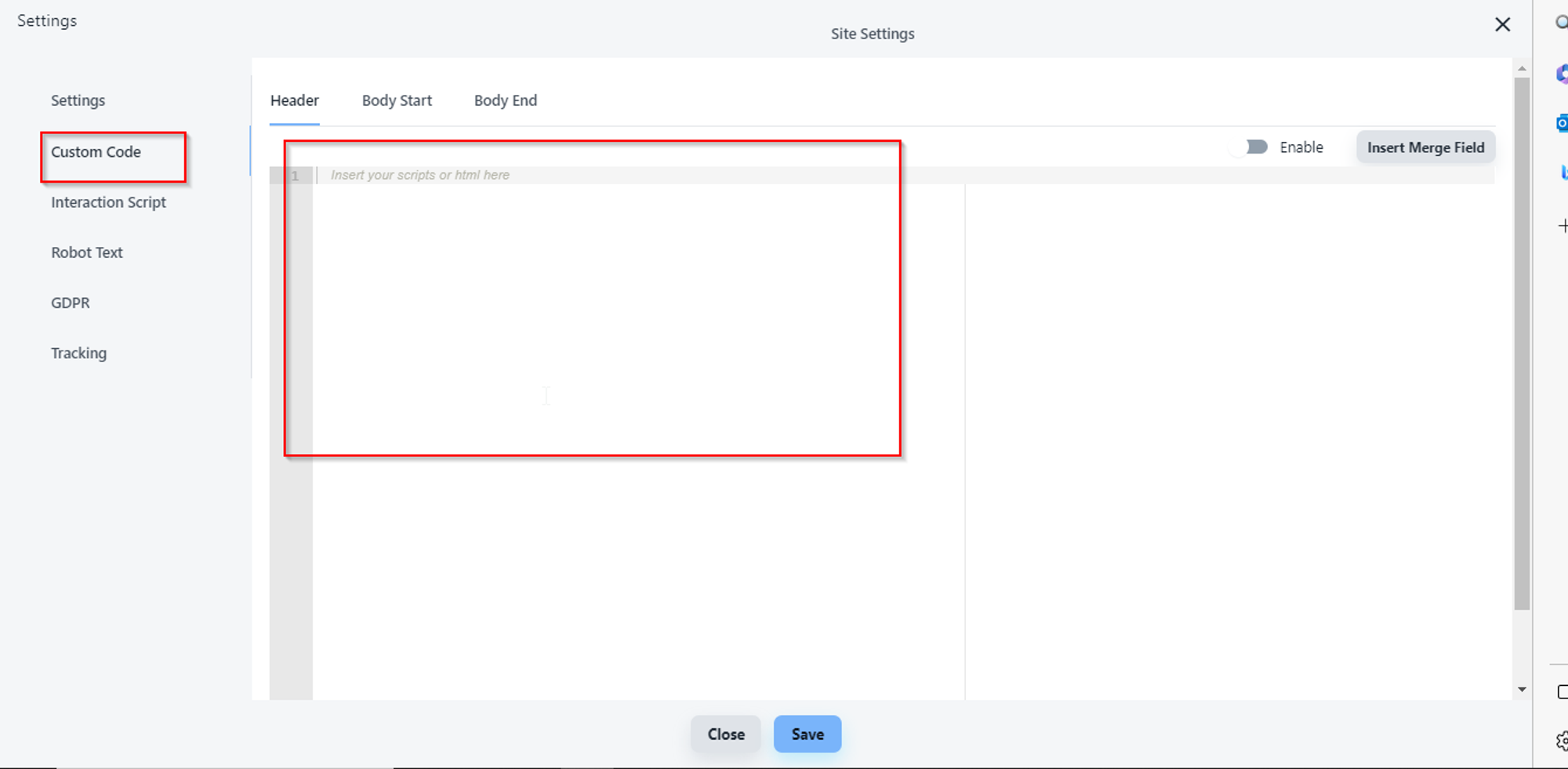
4. Select Custom code option from here and add custom code.