Run Custom Node JS Code
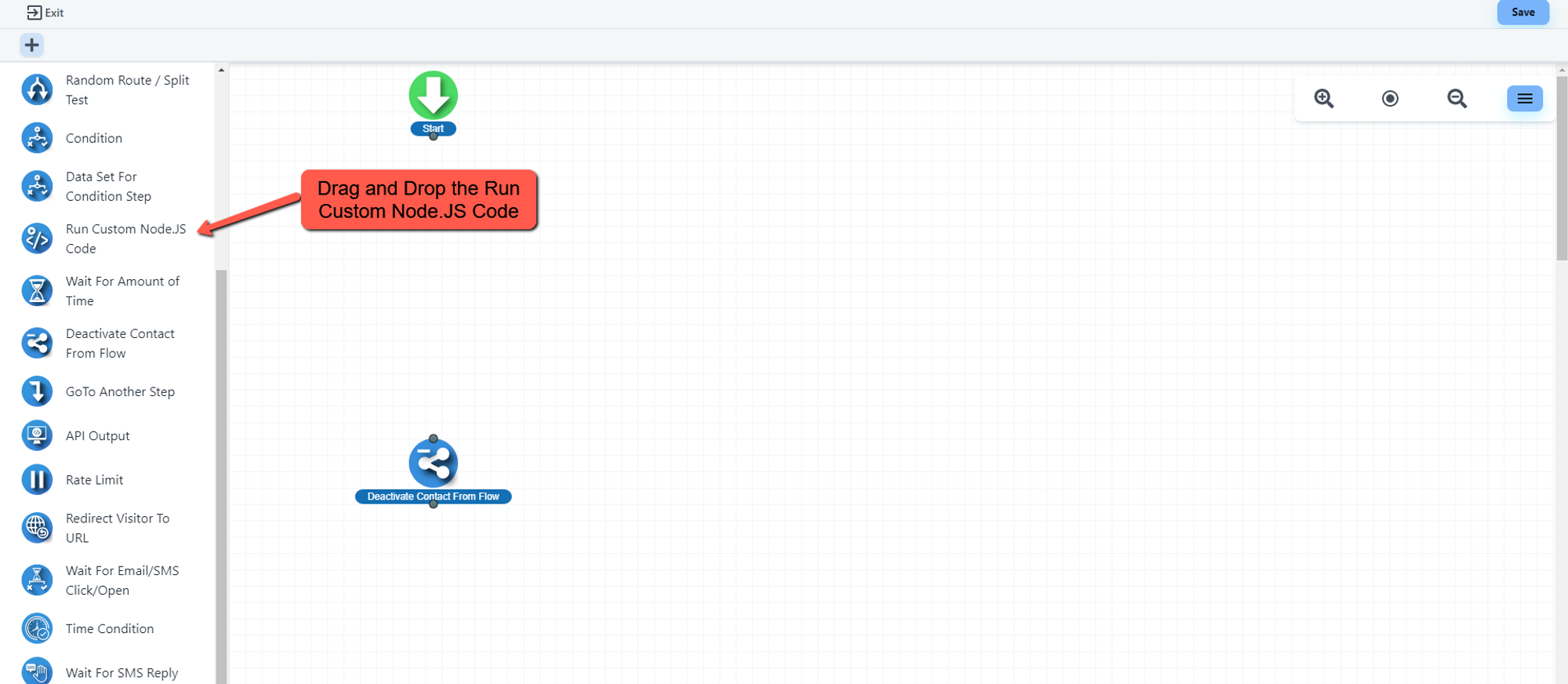
Drag and drop the Run Custom to start using the code editor

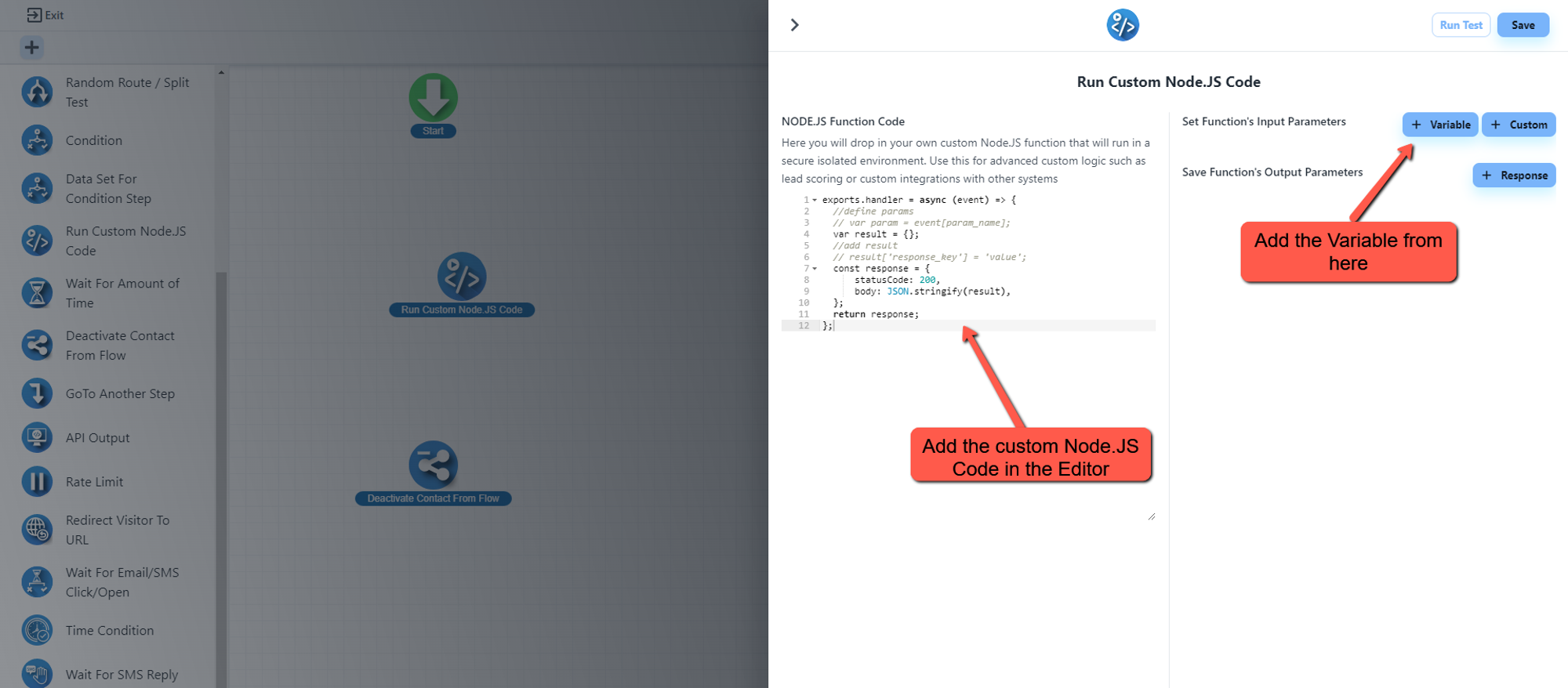
Inside Code Editor
Here is the Custom Node.JS code that you can insert. You can also create a the variables from here.

Adding the Node JS Function Code
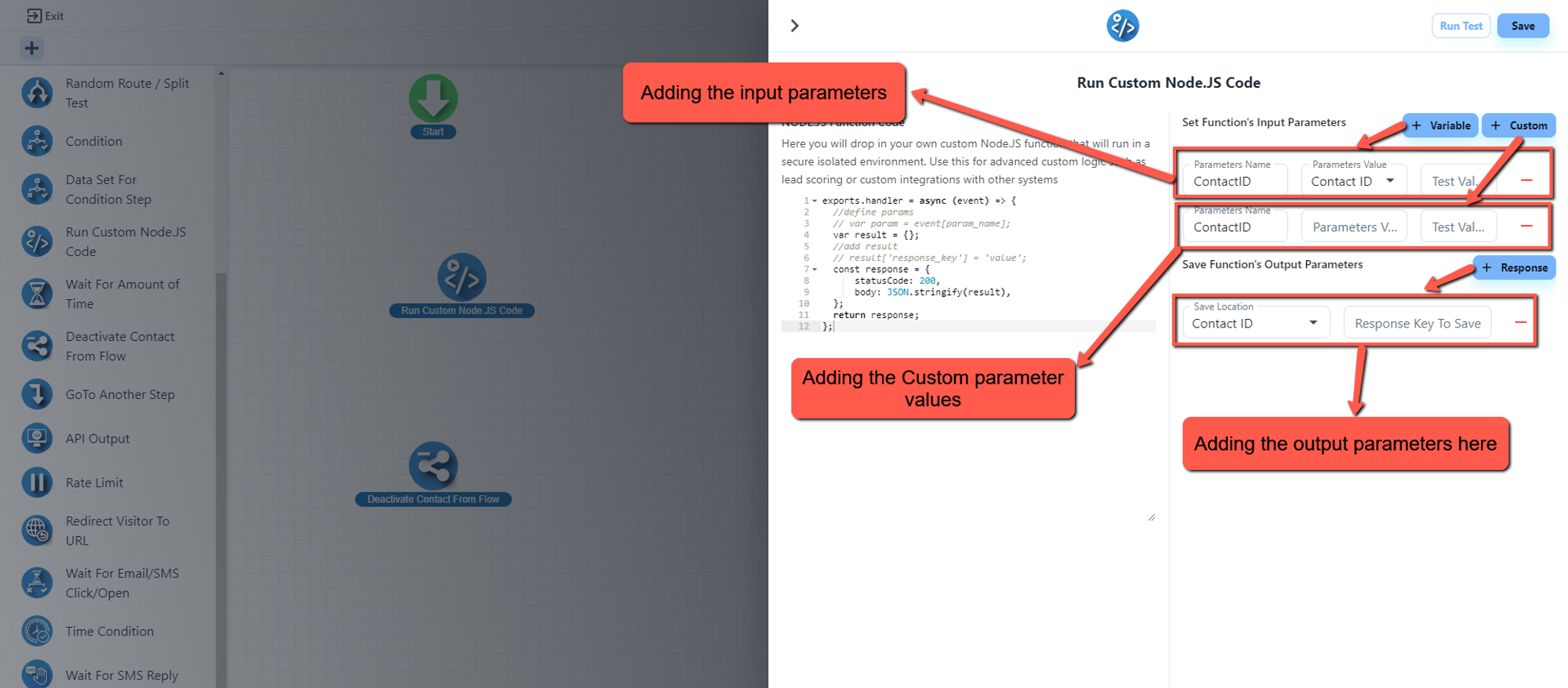
You can add the Node JS Function Code along with the function input/output parameters.

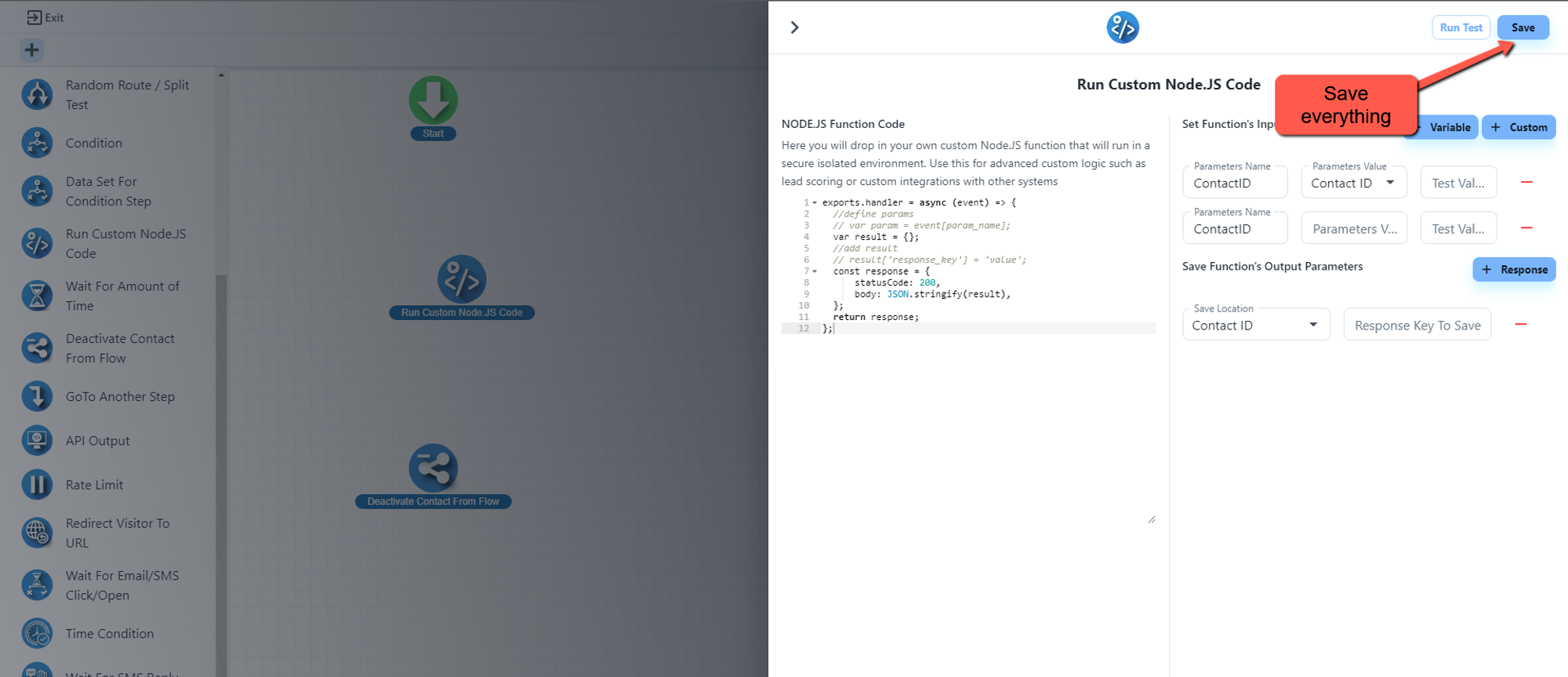
Save
Save all the settings and you are good to go.