Add a Form into Popup
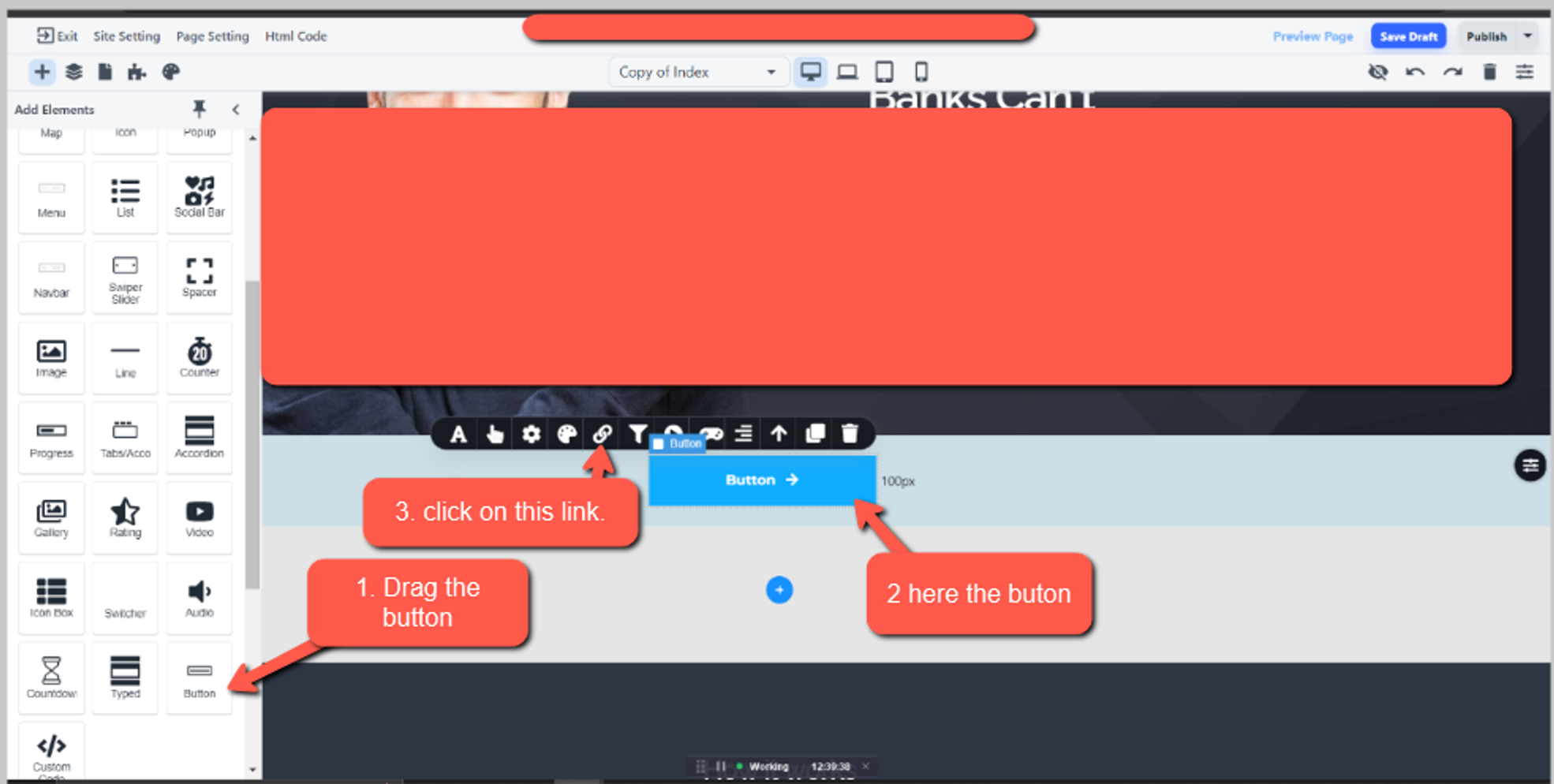
- First you have to create a button on which you want to trigger the popup form.

- Then you will edit that specific button, by hovering on that button and select the link icon.
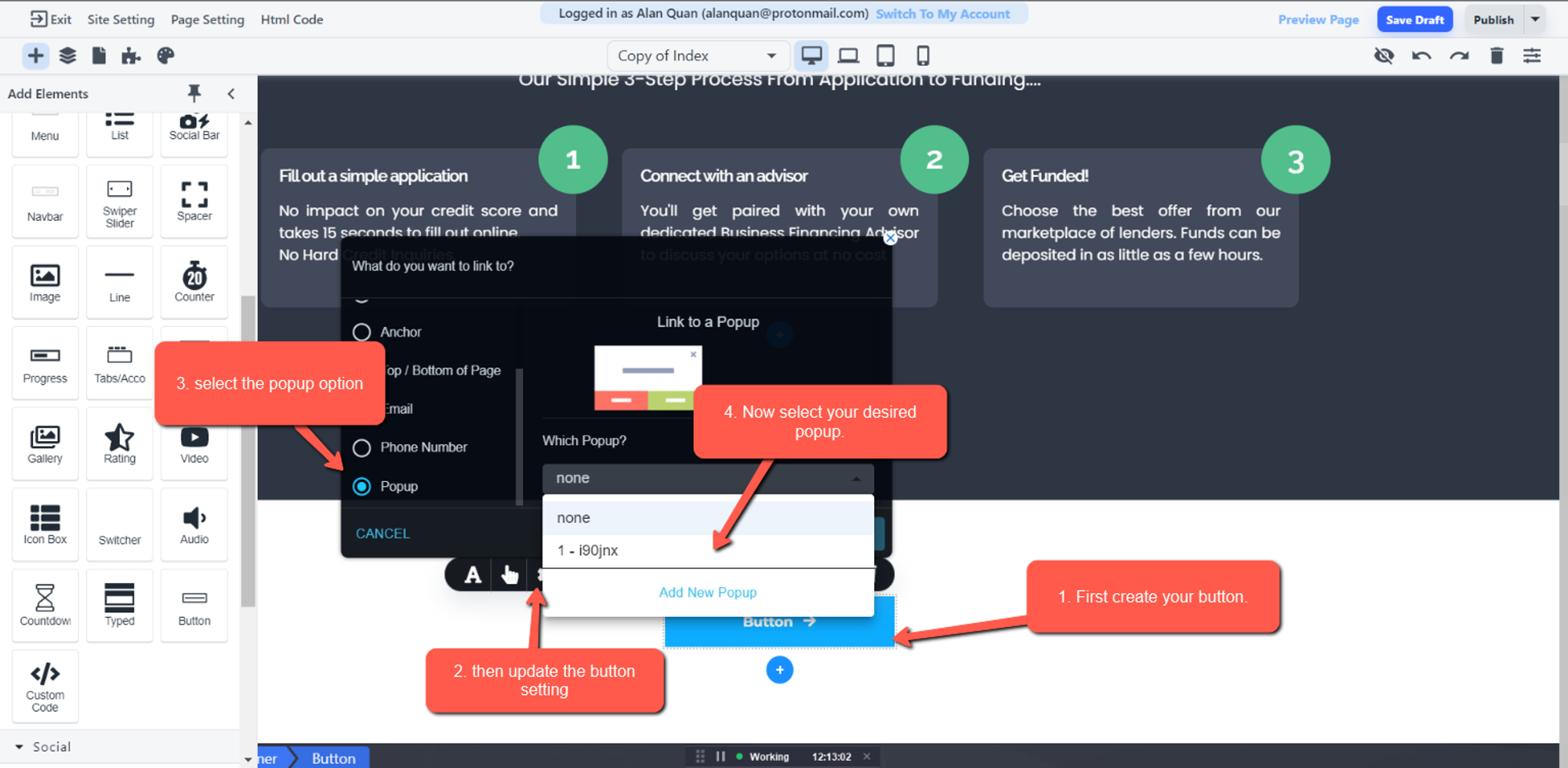
- When you click on the link icon it will open a popup form that you have to select the option of pop. and then you have to select the popup you want to trigger.

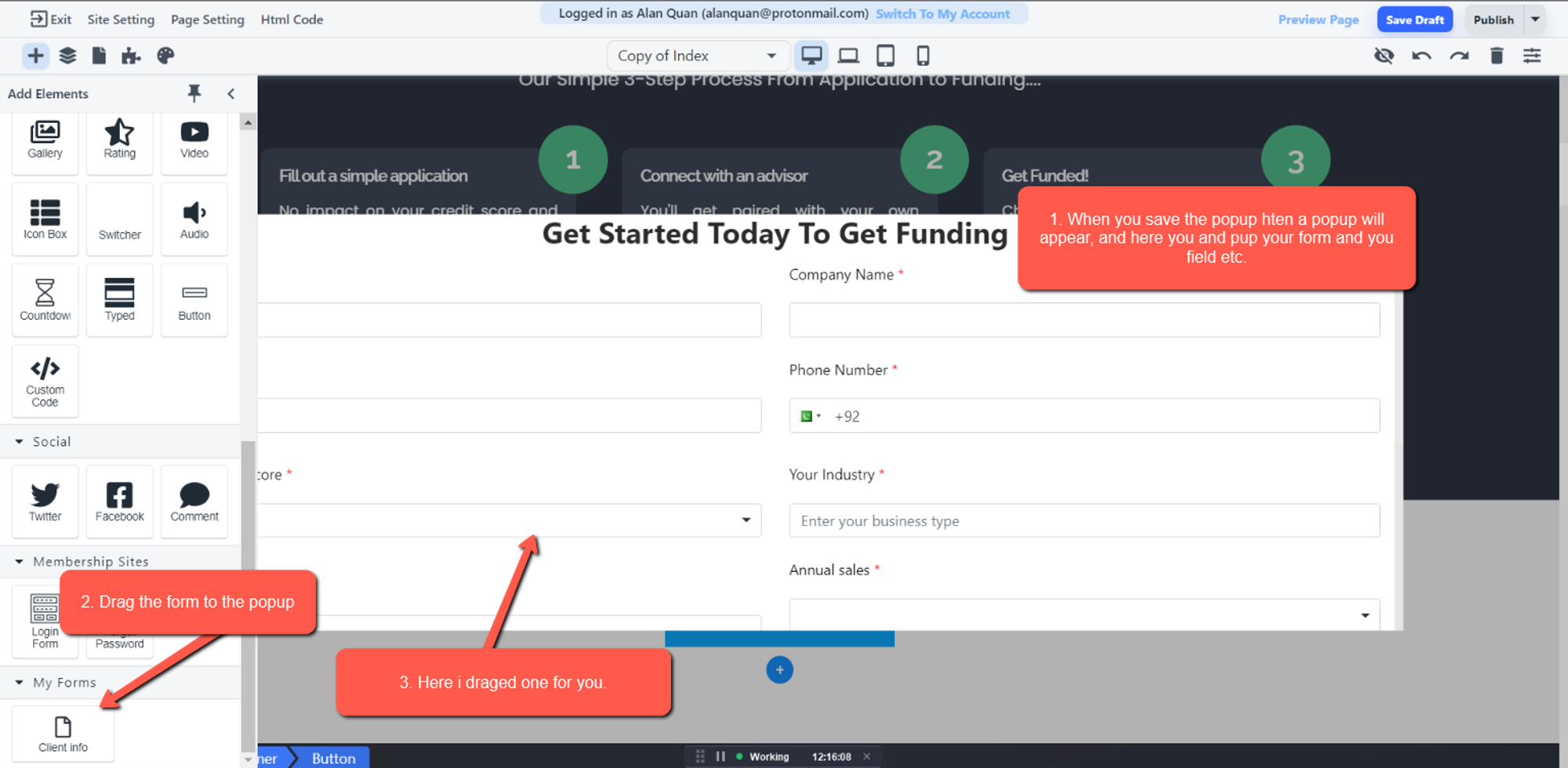
4. When you select then popup from the dropdown. then a pop will appear on the window their you will add your form.

5. Here in this window you will add the form, or other fields you want.