Steps to linking a Nav Menu item to a specific location on the same page
Find the section’s id
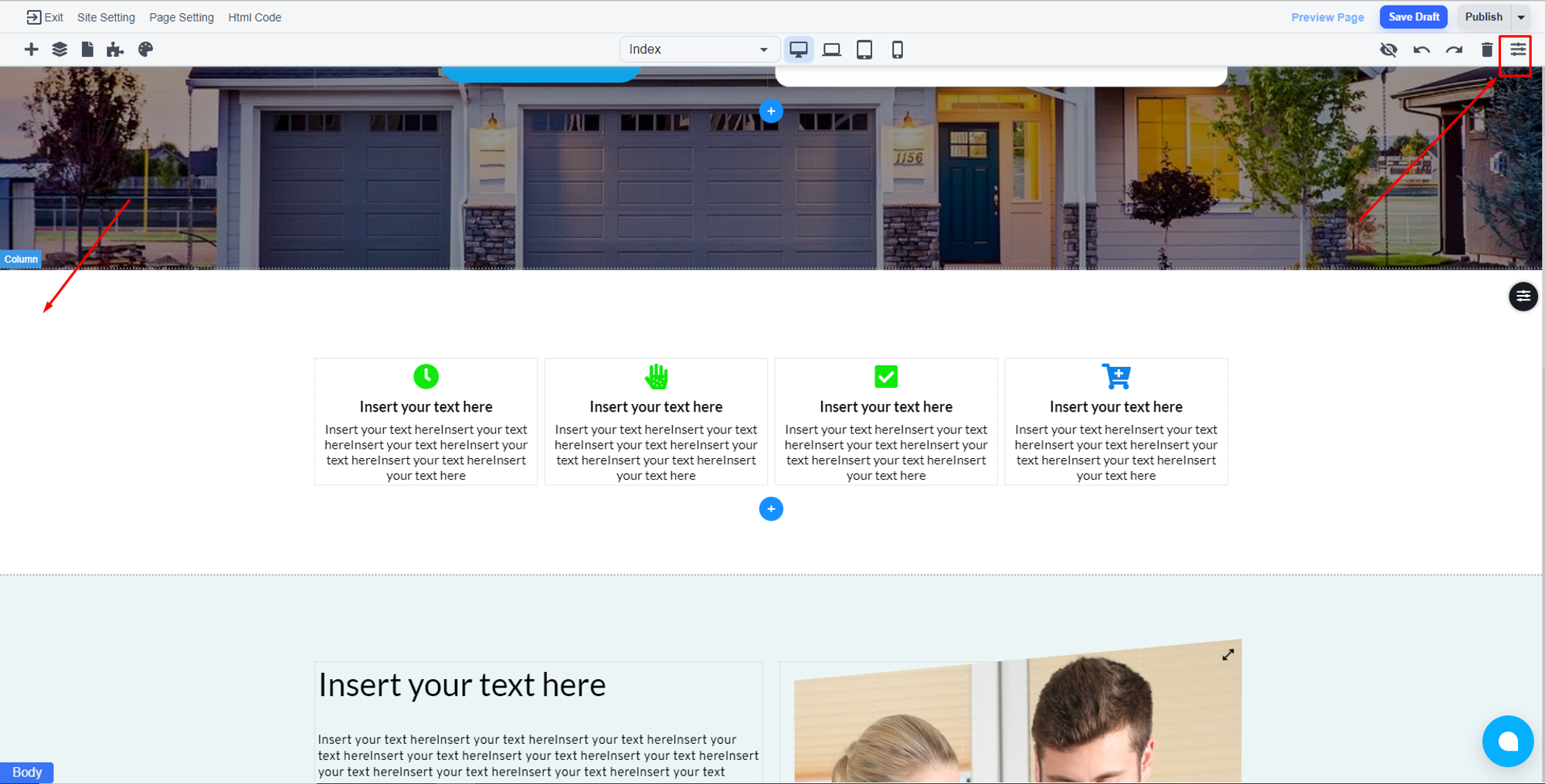
Please, select the concerned section and click on the style manager icon on the top-right position

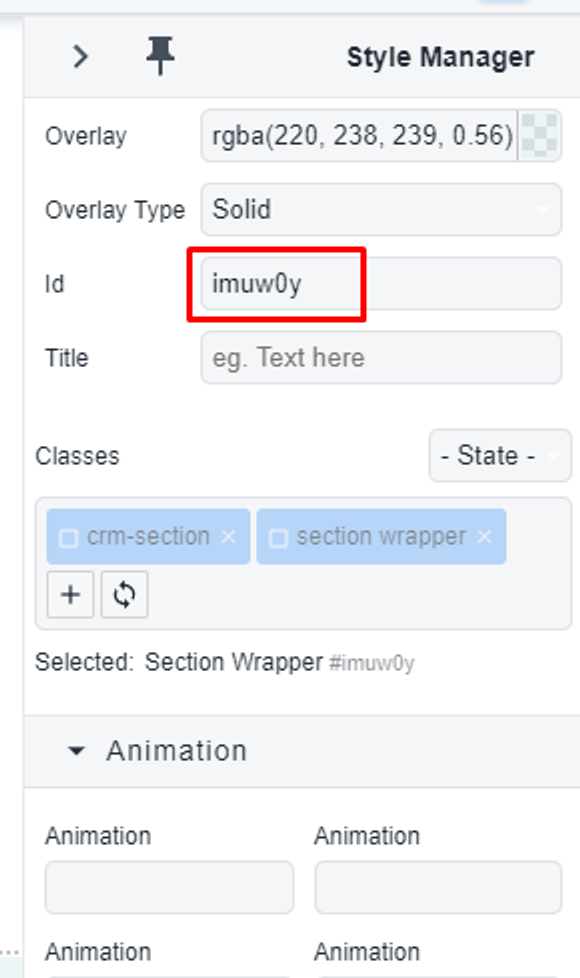
Here you will get the id of that section

For example, here the ID is imuw0y
💡 You can use any value here
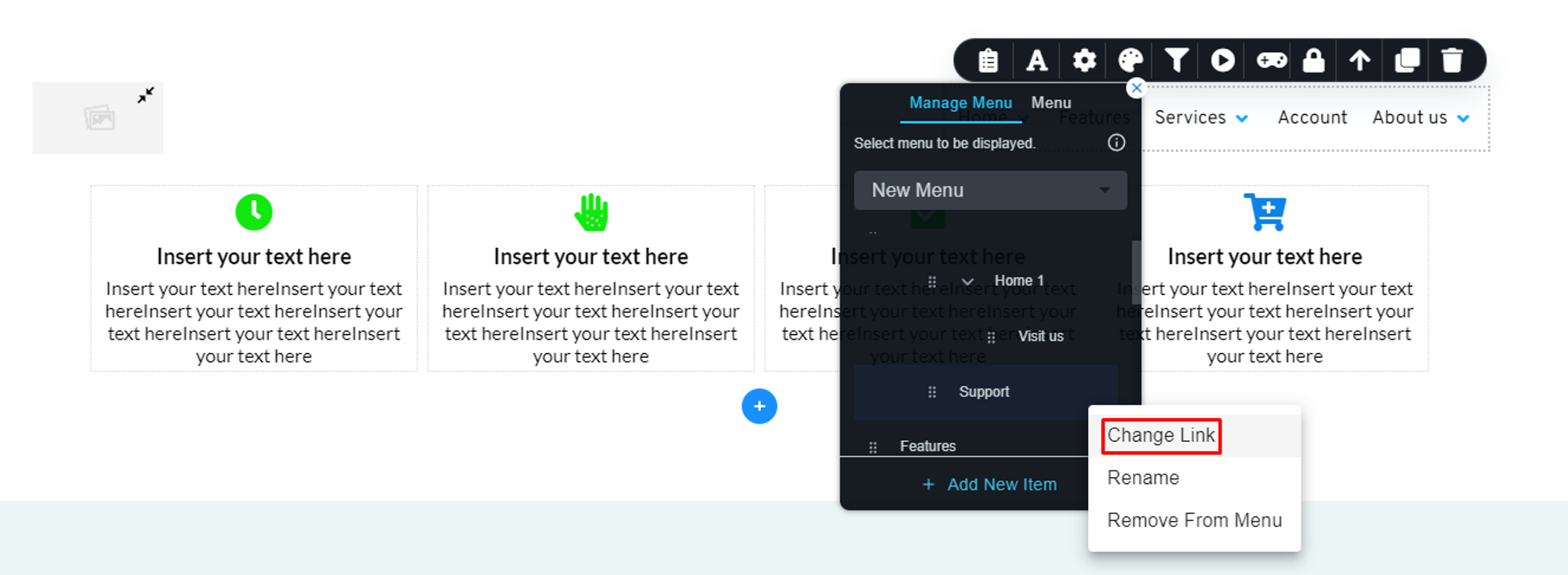
Open the menu editor
Please, select the navbar element and configure it

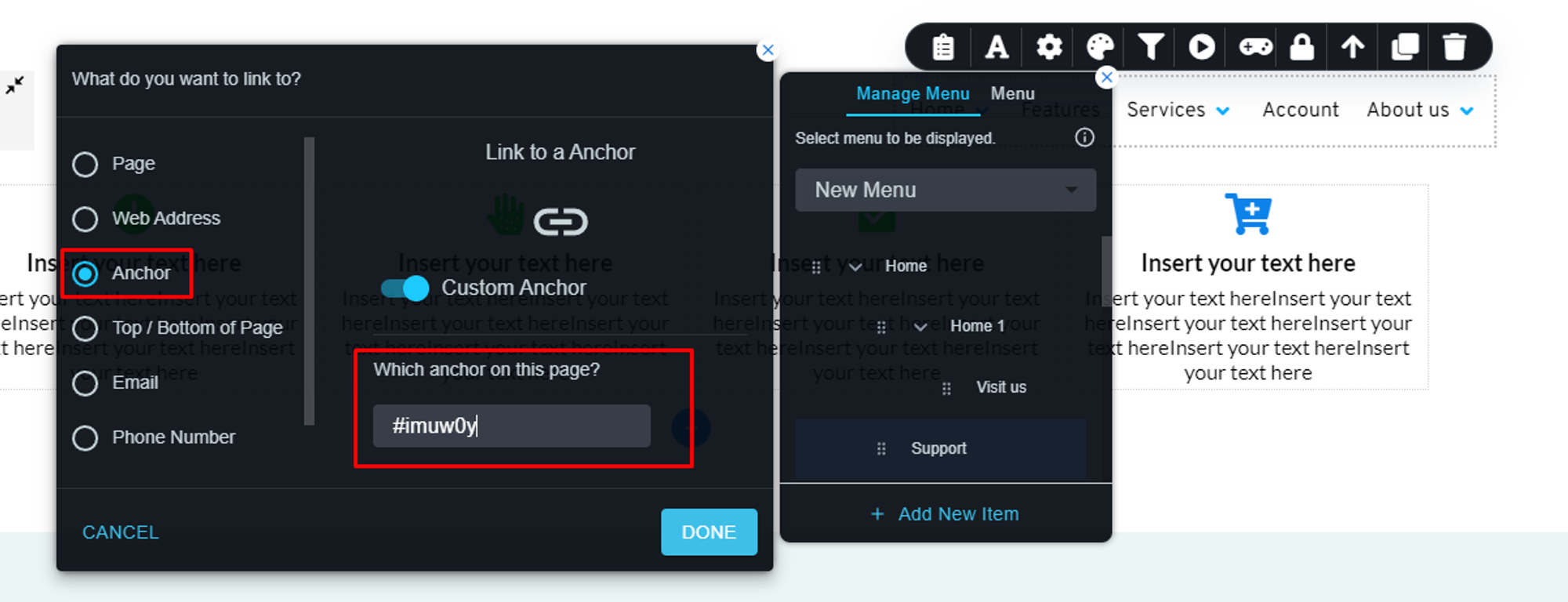
Set the anchor
Please, select the ‘Anchor’ option and set the id value with ‘#’ prefix on the field