How to add spacer between sections in website?
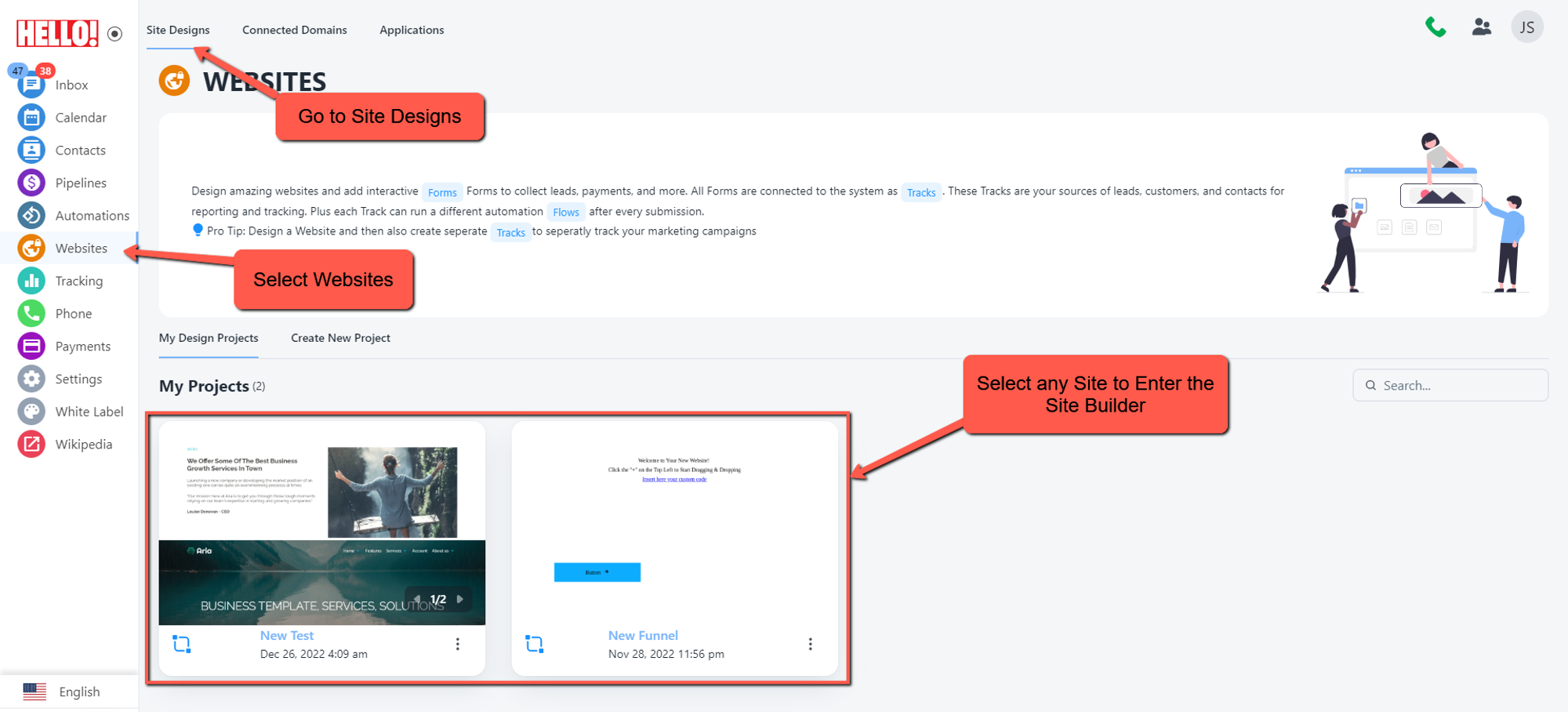
Select any Site
Go to Website, Site Designs and Select any of the Website to enter the Site Builder.

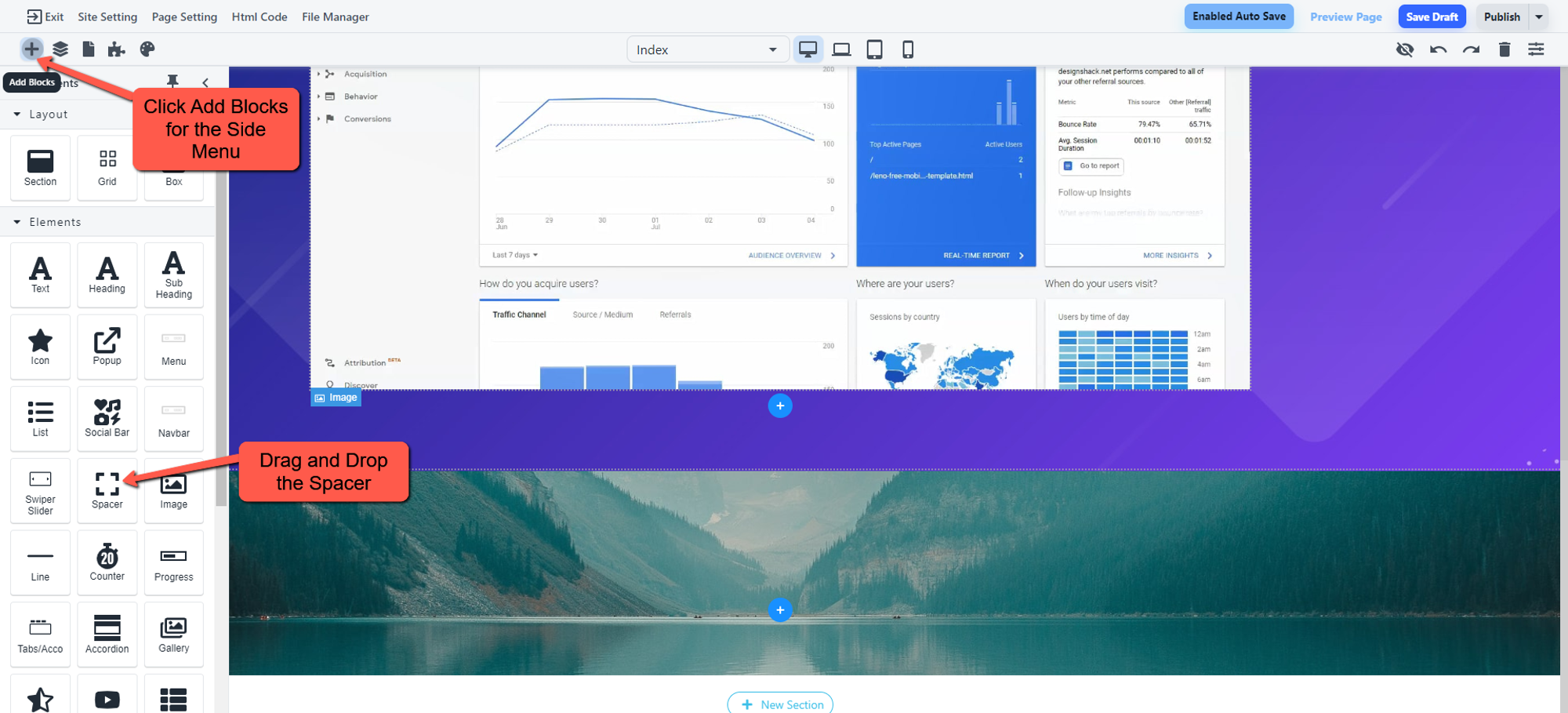
Select the Add Block
Clicking the Add Block will Show a Side Menu that have the different Items to Add. Drag and Drop the Spacer from the Elements.

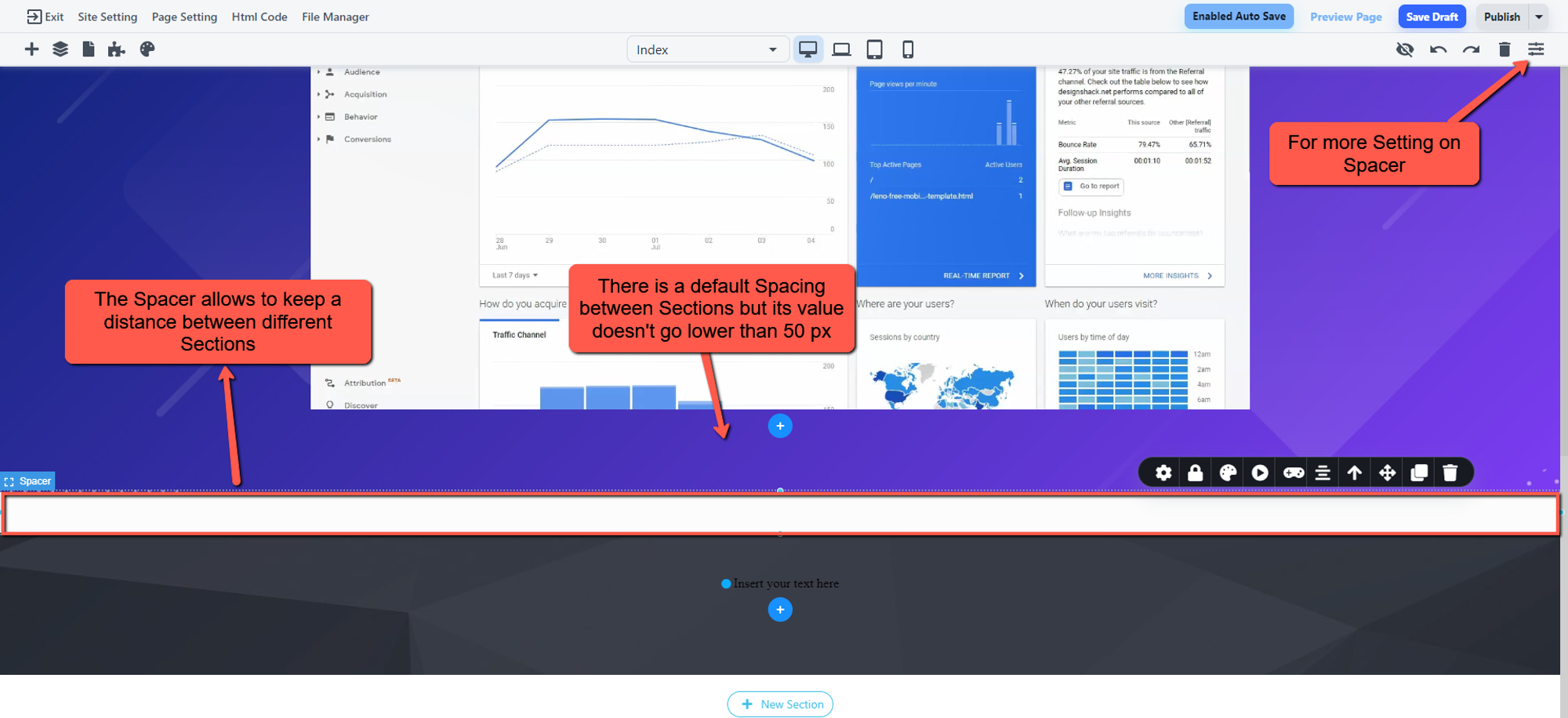
Add the Spacer
Select the Spacer and Add it between Sections. Give it a different Color according to your preference. Click the Spacer and for more Settings Follow the Image below.

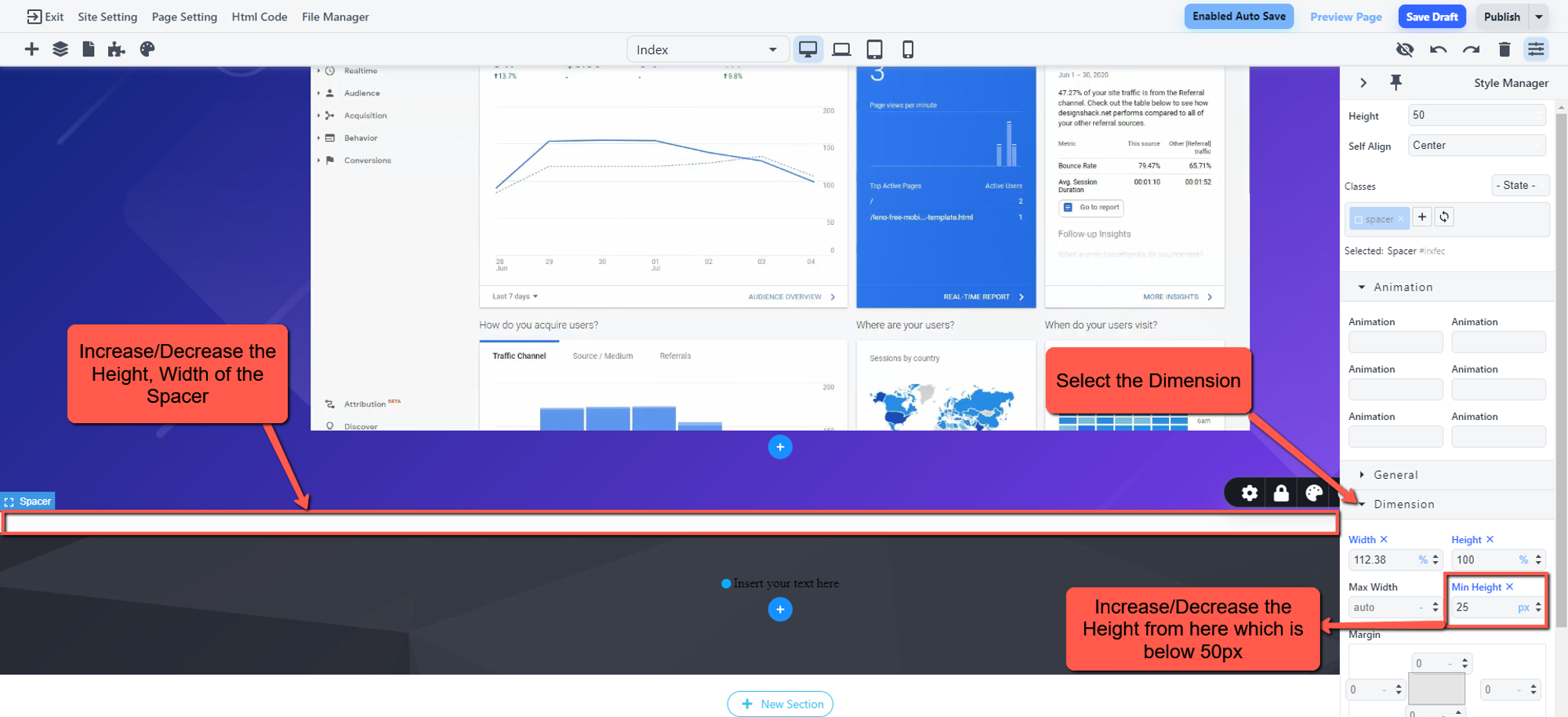
Increase/Decrease the Height/Width
In the Dimensions you can Increase and Decrease the Width and Height.